如何在Flutter中上传图像和文件到服务器?
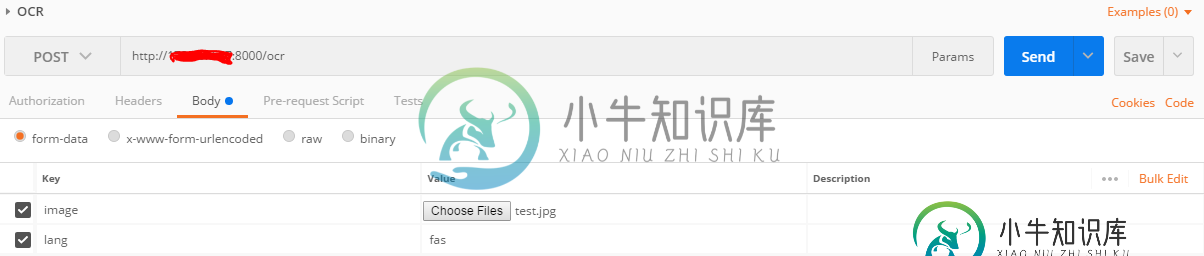
我使用一个web服务进行图像处理,它在Postman中工作得很好:

现在我想用Dart在flutter中发出http请求:
import 'package:http/http.dart' as http;
static ocr(File image) async {
var url = '${API_URL}ocr';
var bytes = image.readAsBytesSync();
var response = await http.post(
url,
headers:{ "Content-Type":"multipart/form-data" } ,
body: { "lang":"fas" , "image":bytes},
encoding: Encoding.getByName("utf-8")
);
return response.body;
}
但是我不知道如何上传图像文件,在上面的代码中我得到了异常:错误状态:不能设置内容类型为“multipart/form-data”的请求的正文字段。
我应该如何编写请求的正文?
共有1个答案
你的变通方法应该有效;许多服务器将接受application/x-www-form-urlencoded作为替代方案(尽管数据编码效率不高)。
但是,可以使用dart:http来实现这一点。您将希望使用http.post,而不是http.post,而是http.multipartfile对象。
来自dart文档:
var request = new http.MultipartRequest("POST", url);
request.fields['user'] = 'someone@somewhere.com';
request.files.add(http.MultipartFile.fromPath(
'package',
'build/package.tar.gz',
contentType: new MediaType('application', 'x-tar'),
));
request.send().then((response) {
if (response.statusCode == 200) print("Uploaded!");
});
-
我想上传一张图片,我正在使用http。客户端()用于发出请求, 请求的主体和编码部分应该是什么?
-
问题内容: 我将图片上传到服务器的代码是: 将图像上传到服务器工作正常。.我需要同时将mp3文件和图像上传到服务器。.请帮助 问题答案: 因此,您要在一个HTTP请求中发送多个文件?我从来没有亲自做过,但是根据RFC,只需在发送音频的消息中添加另一个正文,它应该看起来像这样: 确保两个部分的名称不同(取决于服务器软件)。
-
我试图上传一个图像文件,我得到了使用Imagepicker。 但上面的代码返回以下错误 VERBOSE-2:ui\u dart\u状态。cc(186)]未处理的异常:MissingPluginException(未找到方法任务的实现#通道插件上的startPutFile.flatter.io/firebase_存储)#0 MethodChannel_invokeMethod包:flatter/..
-
它不会工作,如何从iOS Swift应用程序发送图像到我的PHP服务器?
-
我正试图用截击的方式发送图像 调用函数: 试道: 并传递配置文件字段中的值。 使用邮递员的成功方法:
-
问题内容: 我正在设置标头和正文,使用Post提取将图像上传到服务器上。我得到的响应码是200,但它不是上传图像,而是其余数据正在上传。 这是正文的代码: 请帮助。我正在犯什么错误。:( 问题答案: 我找到了解决方案: **文件名是可选的…
-
问题内容: 我创建了一个从有权访问的FTP服务器下载文件的功能。如何将文件上传回FTP服务器? 以下是我使用的download_files方法: 问题答案: 使用Apache Commons Net库中的FTPClient类。 这是一个带有示例的代码段: 摘录自http://www.kodejava.org/examples/356.html
-
我已经为KeystoneJS的AdminUI编写了一个自定义字段,它使用了TinyMCE的编辑器。 KeystoneJS在下面运行Apollo GraphQL服务器,并根据CMS模式自动生成变化和查询。TinyMCE具有输入自定义挂钩以上载图像的功能。 我希望能够连接这两个——使用GraphQL将图像从TinyMCE上传到KeystoneJS的服务器。 例如,在我的设置中,我在CMS中有一个字段。

