如何在Android服务器上以文件的形式上传图像?
我正试图用截击的方式发送图像
public class ImageSendJsonObjectHeader extends JsonRequest<JSONObject> {
/* public ImageSendJsonObjectHeader (int method, String url, String requestBody, Response.Listener<JSONObject> listener, Response.ErrorListener errorListener) {
super(method, url, requestBody, listener, errorListener);
}
*/
public ImageSendJsonObjectHeader (String url, JSONObject jsonRequest, Response.Listener<JSONObject> listener,
Response.ErrorListener errorListener) {
this(jsonRequest == null ? Method.GET : Method.POST, url, jsonRequest,
listener, errorListener);
}
public ImageSendJsonObjectHeader (int method, String url, JSONObject jsonRequest,
Response.Listener<JSONObject> listener, Response.ErrorListener errorListener) {
super(method, url, (jsonRequest == null) ? null : jsonRequest.toString(), listener,
errorListener);
// Log.i("Json Object",jsonRequest.toString());
}
@Override
protected Response<JSONObject> parseNetworkResponse(NetworkResponse response) {
try {
//Log.i("Response parse","Yes");
String jsonString = new String(response.data,
HttpHeaderParser.parseCharset(response.headers));
//Log.i("Json String",jsonString);
System.out.println("Json String is"+ jsonString);
//Log.i("Response Complete",response.toString());
//Log.i("Response Data",response.data.toString());
return Response.success(new JSONObject(jsonString),
HttpHeaderParser.parseCacheHeaders(response));
} catch (UnsupportedEncodingException e) {
return Response.error(new ParseError(e));
} catch (JSONException je) {
return Response.error(new ParseError(je));
}
}
@Override
public String getBodyContentType() {
return "form-data";
}
@Override
public Map<String, String> getHeaders() throws AuthFailureError {
//Log.i("Get Header","Enter");
HashMap<String, String> headers = new HashMap<String, String>();
//headers.put("Content-Type", "application/json; charset=utf-8");
//headers.put("Content-Type", "application/x-www-form-urlencoded");
Log.i("TOken is ", Constants.getTokenDB());
//System.out.println("Token Length is "+Constants.getTokenDB().length());
headers.put("x-access-token", Constants.getTokenDB());
//Log.i("Get Header","Exit");
return headers;
}
}
调用函数:
private void uploadImage(File file){
//Showing the progress dialog
JSONObject jsonObject=new JSONObject();
Uri path = Uri.fromFile(file);
System.out.println("File is "+path);
//String image=getStringImage(bt);
System.out.println("Achaha "+path);
try {
jsonObject.put("Profile",path);
}catch (JSONException js){
js.printStackTrace();
}
Response.Listener listener=new Response.Listener<JSONObject>()
{
@Override
public void onResponse(JSONObject response) {
try {
Boolean responseCond=response.getBoolean("success");
System.out.println( "Response "+responseCond);
String imagePath=response.getString("url");
System.out.println("Image Path "+imagePath);
}
catch (JSONException k)
{
Log.i("On Response",k.getMessage());
k.printStackTrace();
}
}
};
String image_url= Constants.url+"upload";
imageSendJsonObjectHeader customRequest=new imageSendJsonObjectHeader(image_url,jsonObject, listener, Constants.errorListener);
RequestQueue requestQueue = Volley.newRequestQueue(getApplicationContext());
requestQueue.add(customRequest);
}
试道:
并传递配置文件字段中的值。
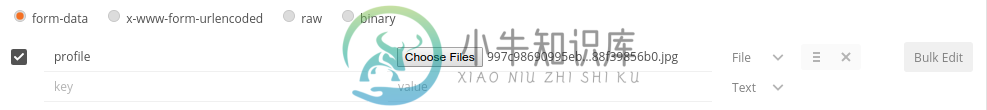
使用邮递员的成功方法:

共有1个答案
使其成为base64字符串
public static String imgToBase64(Bitmap bitmap) {
ByteArrayOutputStream out = null;
try {
out = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.JPEG, 50, out);
out.flush();
out.close();
byte[] imgBytes = out.toByteArray();
return Base64.encodeToString(imgBytes, Base64.DEFAULT);
} catch (Exception e) {
return null;
} finally {
try {
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
-
问题内容: 我将图片上传到服务器的代码是: 将图像上传到服务器工作正常。.我需要同时将mp3文件和图像上传到服务器。.请帮助 问题答案: 因此,您要在一个HTTP请求中发送多个文件?我从来没有亲自做过,但是根据RFC,只需在发送音频的消息中添加另一个正文,它应该看起来像这样: 确保两个部分的名称不同(取决于服务器软件)。
-
问题内容: 如何从iPhone上的图片库以JSON格式将图片上传到服务器?我尝试了以下方法: 问题答案: 如果要以字符串形式上传图像,则必须将图像数据转换为Base64,然后可以使用上述方法: 要转换为base64字符串,请参阅此答案。然后,您可以使用您的代码进行上传。 其他方式 您可以像这样直接上传图片:
-
问题内容: 我正在尝试上传以表格形式发送的文件。我正在尝试使用php,但是在html和php之间我使用JS和Jquery和ajax(因为我不想重新加载页面)。我在$ _FILES方面遇到麻烦。 在这里,我正在使用带有javascript操作(action =“ javascript:SendPresupMail();”)的表单(包含文件输入)。 在该JS函数中,我使用了一个小Jquery和ajax
-
问题内容: 我正在设置标头和正文,使用Post提取将图像上传到服务器上。我得到的响应码是200,但它不是上传图像,而是其余数据正在上传。 这是正文的代码: 请帮助。我正在犯什么错误。:( 问题答案: 我找到了解决方案: **文件名是可选的…
-
经过一些研究,我发现了一个用于多部分文件上传的开放库。在我的情况下,我想上传一个图像使用PUT请求,其中的图像要么是从画廊或相机选择。以下是我正在使用的资源:1。https://github.com/gotev/android-upload-service2.https://www.simplifiedcoding.net/android-upload-image-to-server/#comme
-
本文向大家介绍SpringMVC图片文件跨服务器上传,包括了SpringMVC图片文件跨服务器上传的使用技巧和注意事项,需要的朋友参考一下 图片文件跨服务器上传(我使用的公司云桌面作为上传服务器,自己的笔记本作为存储服务器测试的) 一、上传服务器: 1、pom文件(使用jersey插件) 2、前端页面: 3、后台controller: 二、存储图片文件服务器: 1、Tomcat的conf目录下的w

