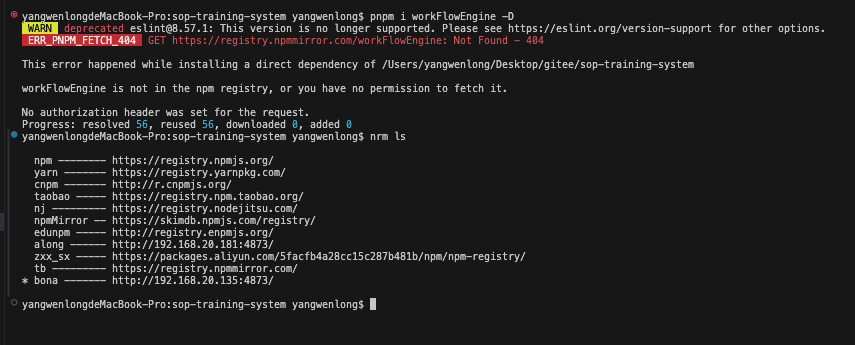
如何解决npm包下载源不是当前配置源的问题?

共有2个答案
走了package-lock.json里的resolved吧?先固定一下package.json里的版本,再把整个lock删掉
还是缓存问题,删除node_modules,package.json,清除npm缓存试下
-
本文向大家介绍解决spring boot 1.5.4 配置多数据源的问题,包括了解决spring boot 1.5.4 配置多数据源的问题的使用技巧和注意事项,需要的朋友参考一下 spring boot 已经支持多数据源配置了,无需网上好多那些编写什么类的,特别麻烦,看看如下解决方案,官方的,放心! 1.首先定义数据源配置 2.配置ds1的相关注入对象和启用jpa支持 相关知识点: 1.使用@Be
-
在 Ubuntu 系统中,使用了源码的方式安装了一个软件,因为某些特性需要源码安装。该软件有一些第三方模块,如果使用 apt-get 的方式安装第三方模块,会提示需要该软件安装后才可以安装这些第三方模块,也就是 apt-get 的方式是无法知道通过源码方式已经安装了的软件的。 现在安装第三方模块也采用了源码方式进行安装,但是这样比较麻烦,有没有更好的方式来安装这些第三方模块?
-
随着 Ceph 开发的推进, Ceph 团队会不断发布源码,你可以在以下这些地方下载发布的源码: Ceph 发布的源码包 Ceph 发布的源码包(欧洲镜像)
-
主要内容:1. struts.properties,2. struts.xml,3. listener通常情况下,您可能需要一个全局资源包(属性文件)来存储信息,可用于在应用程序中的所有类。 在Struts2,有三种方式来配置全局资源包: 1. struts.properties 配置全局资源包在 “struts.properties” 文件,在这里你定义一个名为“global.properties”的属性文件为全局资源包。 对于多个资源包,只是用逗号分隔属性文件。 2. struts.xml
-
我在本地开发环境路径是没有问题的。而且我的svg很小1kb左右,使用 new URL(./assets/${fileName}.svg, import.meta.url).pathname 的方式,他变成了data: URL编码了。 一切在没上传到npm之前都没有问题, 我尝试了各种方法但是svg的读取,始终是基于使用工具库的路径。(http://localhost:5173/*.svg) 以下是
-
本文向大家介绍linux下配置yum源方法详解,包括了linux下配置yum源方法详解的使用技巧和注意事项,需要的朋友参考一下 本人使用的方法一,成功配置,方法二没测过,可以作为参考 方法一: 1.确保RHEL5中已经安装了yum 2.修改源配置文件 #vim /etc/yum.repos.d/CentOS-Base.repo (如果目录下没有.repo文件自己创建一个) 3. 导入key 4.
-
本文向大家介绍Nginx解决前端访问资源跨域问题的方法详解,包括了Nginx解决前端访问资源跨域问题的方法详解的使用技巧和注意事项,需要的朋友参考一下 被前端跨域问题折磨快2天后,终于用ngnx的方式解决了,所以在此总结下。 该篇只探讨如何用Ngnx解决跨域问题,对于原理不作讨论。 1、首先介绍Windows环境下Nignx的相关命令操作 nginx常用命令: 验证配置是否正确: nginx -t
-
cnpm/npm 都无法卸载依赖。npm不能安装也不能卸载依赖。只能运行cnpm install. 环境node 10.16.3 npm 6.9.0 如果运行npm cache clean --force会报错 如果运行cnpm cache clean --force报错 如果cnpm uninstall xxx会报错

