javascript - 这个图片是如何进行上传的?
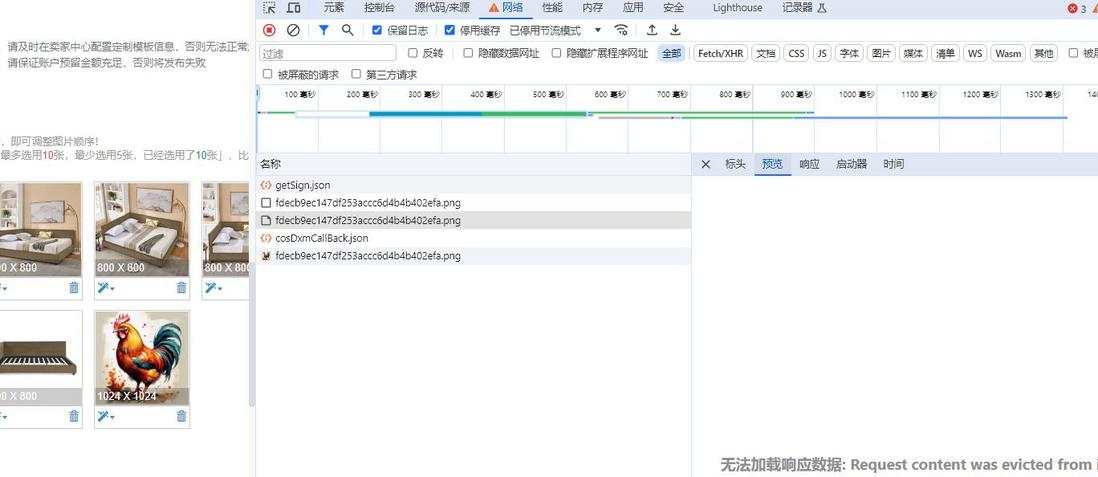
这里记录了选择图片后的请求过程
一共产生了 4 个请求。
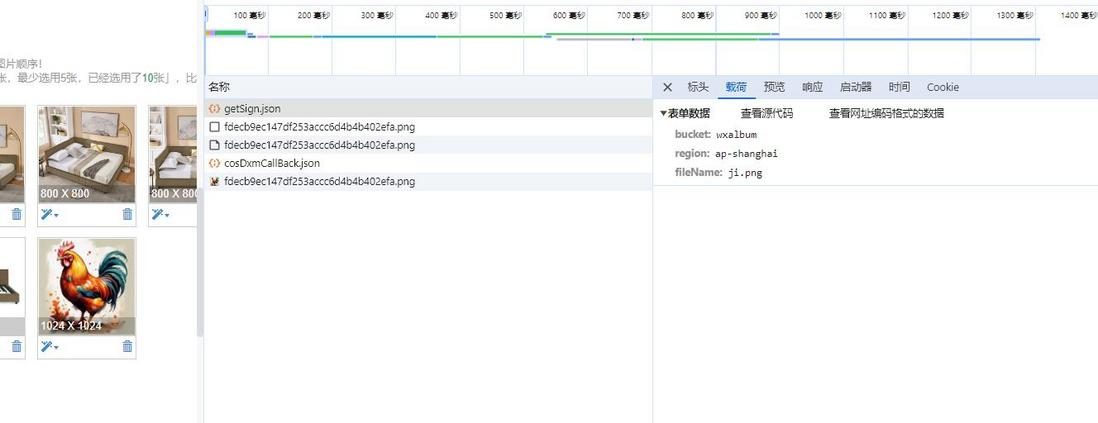
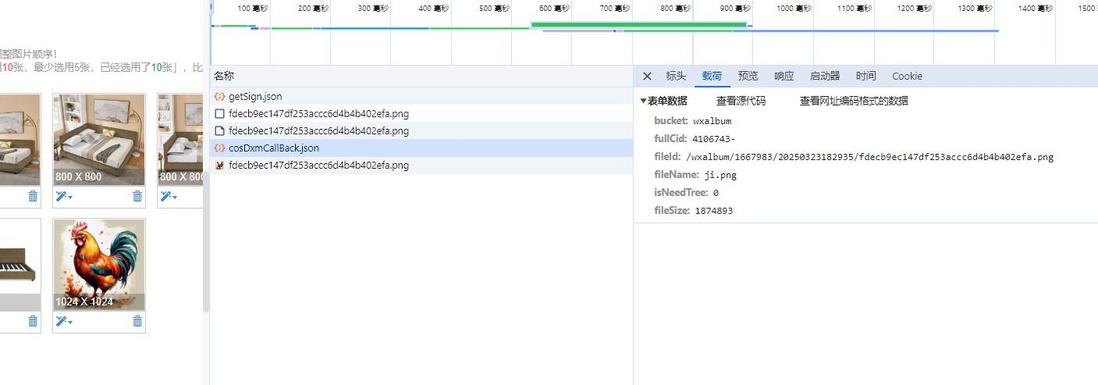
只有 getSign.json 和 cosDxmCallBack.json 有载荷

其中最后一个请求是图片回显时发起的请求,可以看到图片使用了服务器的地址,也就是图片是已经上传到服务器了。
getSign.json 和 cosDxmCallBack.json 虽然有载荷,但是载荷也不是图片数据。
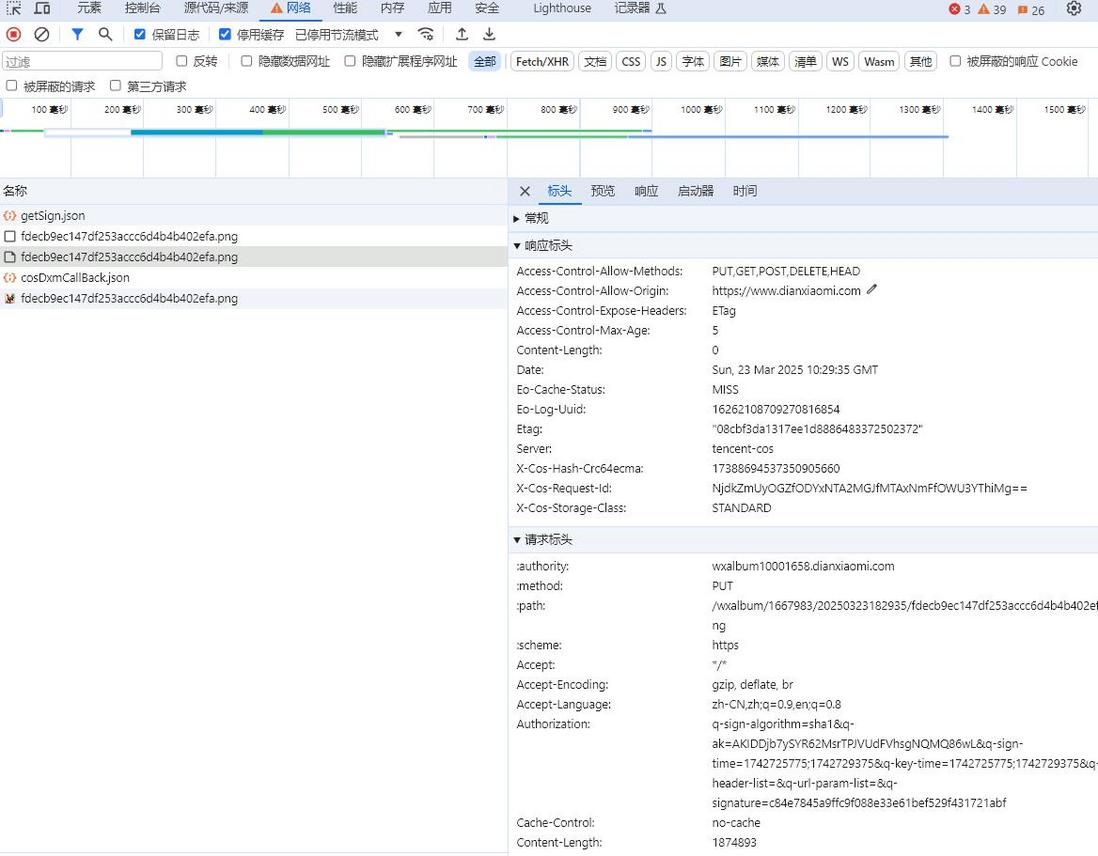
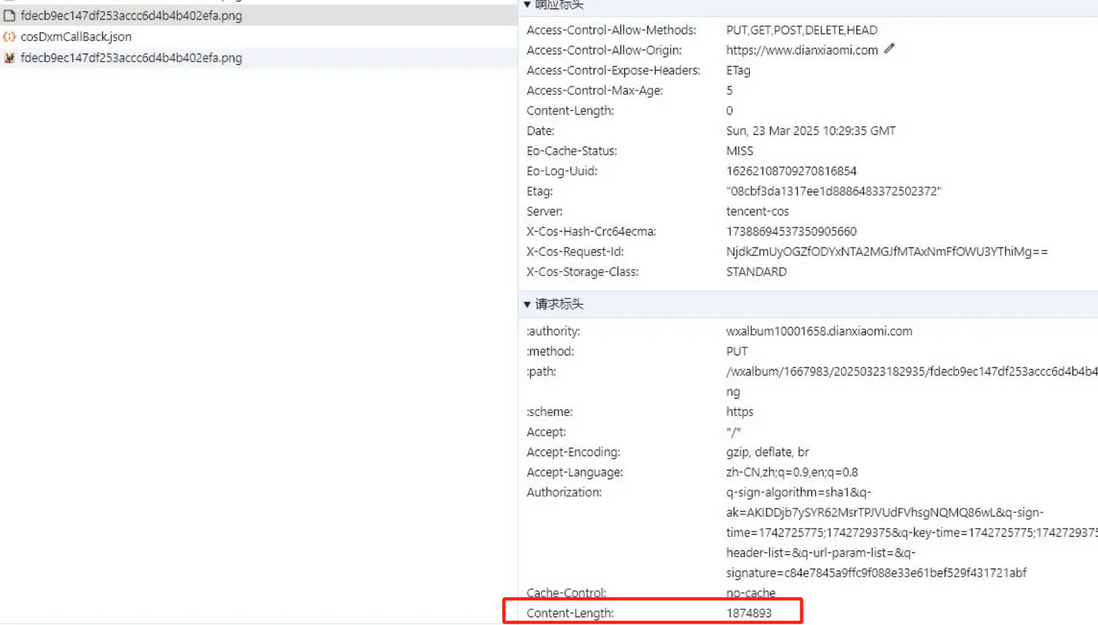
而第二个请求是一个 put 请求
但是请求也没有提供载荷。
请问一下图片可能是通过什么方式上传的?
共有2个答案
问题解决了,就是第二个请求发送图像数据的。源码是通过 xhr.send(file) 发送的,我试着用 axios{{ data: file}) 也发送请求成功,其中 axios 底层也是使用 xhr。但是非常奇怪的是 xhr.send(file) 发的请求在控制台中没有载荷那一栏,而 axios 发送的有载荷那一栏。

这请求 Content-Length 这么老大个儿,咋可能没有载荷?只是说这个载荷不能被序列化成可读性良好的内容,所以开发者工具没显示而已。
想看完整 HTTP 报文可以装个 Fiddler2、Charles 之类的抓包工具,不一定非得在浏览器自带的开发者工具上一棵树上吊死。
-
本文向大家介绍如何使用html5进行图片压缩上传?相关面试题,主要包含被问及如何使用html5进行图片压缩上传?时的应答技巧和注意事项,需要的朋友参考一下 涉及到H5图片压缩,第一应该想到的是canvas的图片处理api。 先利用canvas.toDataURL('"image/jpeg",quality)中的quality参数进行图片压缩范围是0~1之间,再将图片base64格式转化为blob对
-
本文向大家介绍SpringBoot如何上传图片,包括了SpringBoot如何上传图片的使用技巧和注意事项,需要的朋友参考一下 1.前端准备 2.实现文件上传的步骤说明 3.代码解释 3.1 前提 MultipartFile是spring类型,代表HTML中form data方式上传的文件,包含二进制数据+文件名称。 3.2 封装文件的上传路径 封装文件上传的路径,如果文件存在直接封装,如果文件不
-
我正在尝试从Gallery上传所选图像到dropbox。我被贴了好几天,因为我无法恢复运行时异常 我的onActivityResult()是 uploadDropbox正文为: private AccessTokenPair getStoredKeys(){//TODO自动生成的方法存根 } private void storeKeys(String key,String secret){//TO
-
请问下uniapp打包成app怎么上传图片,可以用chooseImage上传图片吗,chooseImage是不是已经被淘汰了,新版的chooseMedia不支持
-
问题内容: 在过去的几天里,我一直在努力用jQuery和AJAX提交表单。我面临的问题是在表单字段中上传图像。 我的表格是这样的: 我的用于获取表单值的jQuery脚本如下所示: 但是,如果image返回null,则返回除image 1以外的所有字段值。 如何存储在数据数组中? 我要存储,以便可以通过AJAX将值发送到服务器。 问题答案: 对于上传单个图像,像这样 对于多张图片,您将不得不循环不同
-
今天逛网站无意间看到一个有意思的图片轮播效果,就打算随手实现一下,没想到实现的效果总是不尽如人意,不知道哪里的问题 这是原样式 这是自己做的样式 贴下自己写的代码
-
上传证件照片。支持 jpeg、jpg、bmp、png 格式,图片大小不超过2M。 // $path string 图片路径 $response = $app->media->upload($path);
-
本文向大家介绍java实现上传图片进行切割的方法,包括了java实现上传图片进行切割的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java实现上传图片进行切割的方法。分享给大家供大家参考。具体分析如下: 为什么我要进行上传的图片进行切割呢,我这个项目的图片是部门logo,每个部门都可以选择不同的logo,但是要应对浏览器的兼容以及拉伸,我选择了把一张图片切成左、中、右和剩下的部分,

