django - 如何解决 Django Channels 无法处理 WebSocket 请求的问题?
为什么我的django channels按网上配置好了,还是不能用websocket?
setting
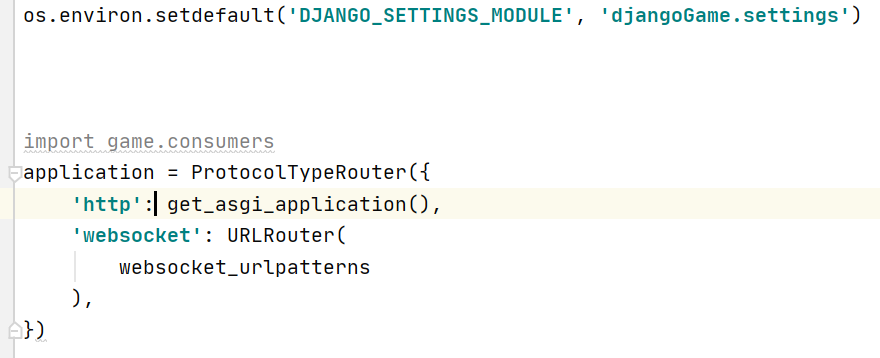
asgi
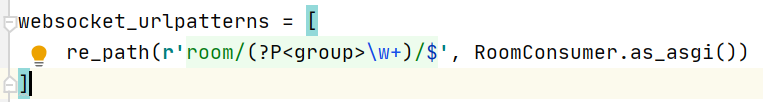
routing
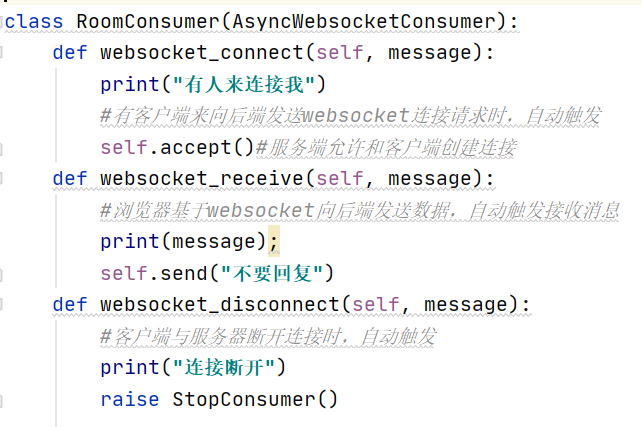
consumer
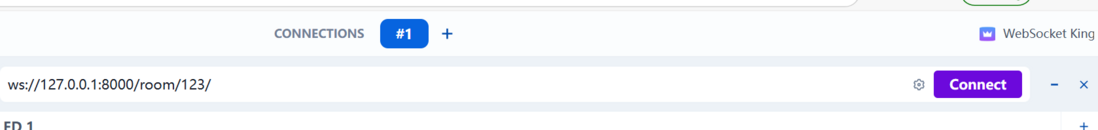
我用在线工具测试,之前也用前端代码测试过
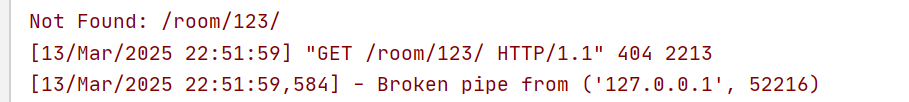
结果都是:
我把wsgi和它在setting的配置都注释了,它好像也没办法获取websocket请求,都是Get,我看网上视频结果应该是![]()
setting里的daphne是后面加的,但是加不加都一样


更新了正则表达式后还是一样
共有2个答案
核心问题是 URL路由不匹配:
你 的路由模式是 r'room/(?P<group>\w+)/$',而您尝试访问的URL是 /room/123/。注意你的正则表达式中 \w+ 只匹配字母、数字和下划线,而且最后有一个$表示路径结束。
还要检查你的服务中是否包含了 /root/xxxx 类似的 http 服务端口。尝试修改一下正则表达式 r'ws/room/(?P<group>\w+)/$' 增加 ws 前缀,或者 r'^room/(?P<group>\w+)/$'
代码是否可以私信提供给我,我帮你修改一下,目前只有这几个截图没办法准确的定位。
根据你的配置和错误信息,以下是可能的问题原因及解决方案:
- ASGI服务器未正确启动
- 不要使用
runserver命令启动,应该用:daphne your_project.asgi:application - 或使用:
python manage.py runserver --protocol websockets 中间件顺序问题
修改settings.py中间件配置:MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'corsheaders.middleware.CorsMiddleware', # 确保CORS中间件在Session前 'django.middleware.common.CommonMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', ]Consumer缺少accept()调用
修改consumer.py:def connect(self): self.accept() # 必须显式调用accept建立连接路由配置问题
检查asgi.py配置:application = ProtocolTypeRouter({ "http": get_asgi_application(), "websocket": AllowedHostsOriginValidator( # 处理跨域 AuthMiddlewareStack( URLRouter( chat.routing.websocket_urlpatterns ) ) ) })跨域问题(CORS)
安装并配置django-cors-headers:# settings.py CORS_ALLOW_ALL_ORIGINS = True # 开发环境临时允许所有 INSTALLED_APPS += ['corsheaders']检查实际访问地址
确保前端使用ws://协议:// 正确地址应该是: const socket = new WebSocket('ws://localhost:8000/ws/chat/')
验证步骤:
使用Daphne启动服务:
daphne your_project.asgi:application --port 8000在浏览器控制台测试连接:
const socket = new WebSocket('ws://localhost:8000/ws/chat/'); socket.onopen = () => console.log('Connected!'); socket.onmessage = (e) => console.log('Message:', e.data); socket.onclose = (e) => console.log('Closed:', e.reason);
如果仍然出现403错误,尝试暂时关闭CSRF中间件:
# settings.py
CSRF_TRUSTED_ORIGINS = ['http://localhost:8000']-
本文向大家介绍django解决跨域请求的问题,包括了django解决跨域请求的问题的使用技巧和注意事项,需要的朋友参考一下 解决方案 1.安装django-cors-headers 2.配置settings.py文件 OK!问题解决! 其他解决方案 另外还从网上看到其他两种解决方案,但都不太合适。在此列出,供大家参考 1.使用JSONP 使用Ajax获取json数据时,存在跨域的限制。不过,在We
-
我正在使用Amazon SNS在我的HTTP/HTTPSendpoint上接收推送消息。endpoint应用程序是用Django编写的。要在endpoint(web app)上接收通知,HTTP/HTTPSendpoint需要订阅一个主题。 我的问题是当Amzaon SNS发送订阅确认时,它如何在POST请求中发送CSRF令牌,以便我处理请求并检索所需信息? 文档:http://docs.aws.
-
本文向大家介绍JS Ajax请求会话过期处理问题解决方法分析,包括了JS Ajax请求会话过期处理问题解决方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS Ajax请求会话过期处理问题解决方法。分享给大家供大家参考,具体如下: 对于页面来说,处理session过期比较简单,一般只需在过滤器里面判断session用户是否存在,不存在则跳转页面到登陆页即可。 对于Ajax请求来说,
-
本文向大家介绍使用AngularJS 跨站请求如何解决jsonp请求问题,包括了使用AngularJS 跨站请求如何解决jsonp请求问题的使用技巧和注意事项,需要的朋友参考一下 今天写东西的时候遇到了 一种情况 ,因为用的不是自己公司人员写的接口 ,而我要写的东西是抓别的网页上的接口 所以出现了 一下这种情况 用 get请求出现拦截跨站请求资源 以下是解决办法, 这是我的请求: 我在浏览器模板
-
我正在做一个django项目(网站),两个月前我开始编码,在做django项目时,我遇到了一个问题。 事实上,我正在学习如何制作网站,当我登录到admin时,它工作正常,但当我添加产品时,它就会显示 请帮我做这个 这是这些文件 models.py: 视图.py: 项目urls.py: product.url.py: 以下是这些视图,模型。urls文件请!!!!解决问题
-
我在运行Jhipster时遇到了问题。我有一个工作的应用程序,它与嵌入式tomcat服务器运行良好。但是,当我将mvn-pprod之后的war文件部署到外部tomcat服务器时,主url显示以下错误。我没有对html5等做任何明确的更改。 我的主要疑问是,如何调试此场景?在控制台或服务器日志中看不到任何堆栈跟踪。我正在访问war的URL:project1-0.0.1-snapshot.war
-
本文向大家介绍Ajax请求时无法重定向的问题解决代码详解,包括了Ajax请求时无法重定向的问题解决代码详解的使用技巧和注意事项,需要的朋友参考一下 前言 今天发现,当使用Ajax请求时,如果后台进行重定向到其他页面时是无法成功的,只能在浏览器地址栏输入才能够实现重定向。 Ajax默认就是不支持重定向的,它是局部刷新,不重新加载页面。 需要实现的功能是,后台网关拦截请求,看请求中是否存在token.

