前端 - 一个很奇怪的浏览器缓存问题——字体文件为什么不走协商缓存?网
如题,最近发现了一个奇怪的问题,想问一下大佬们,浏览器会对字体文件缓存做一些特殊的处理吗?
具体表现如下:
注:请求为https://xxx/xxx/xxx/xxx.woff
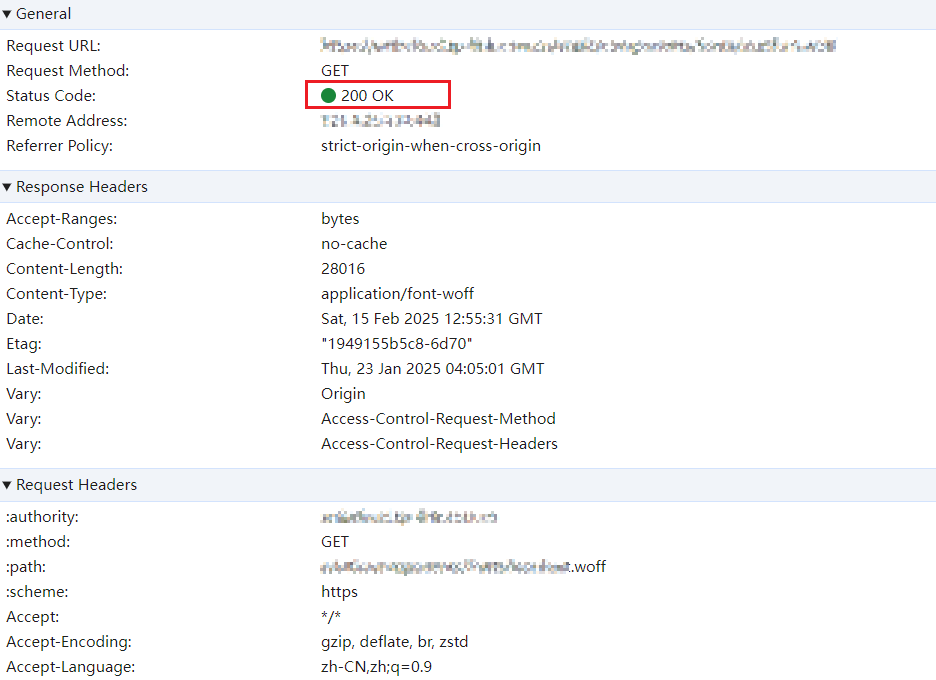
在完全清除浏览器缓存后,第一次请求如图:
第一次请求状态是符合预期的200 OK,同时可以看到响应头中是存在cache-control:no-cache以及Etag和Last-Modified的
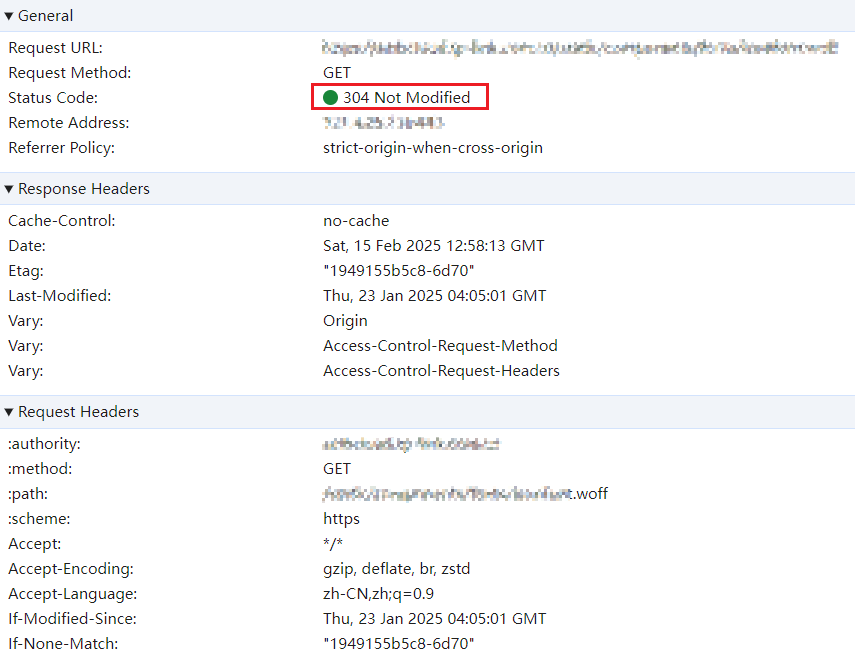
刷新页面,第二次请求如图:
可以看到请求状态是304 Not Modified,这也是符合预期的,因为上一次的响应中有cache-control:no-cache、Etag和Last-Modified,此时应该是协商缓存,请求头中也确实有If-Modified-Since以及If-None-Match,资源并没有更新因而返回304
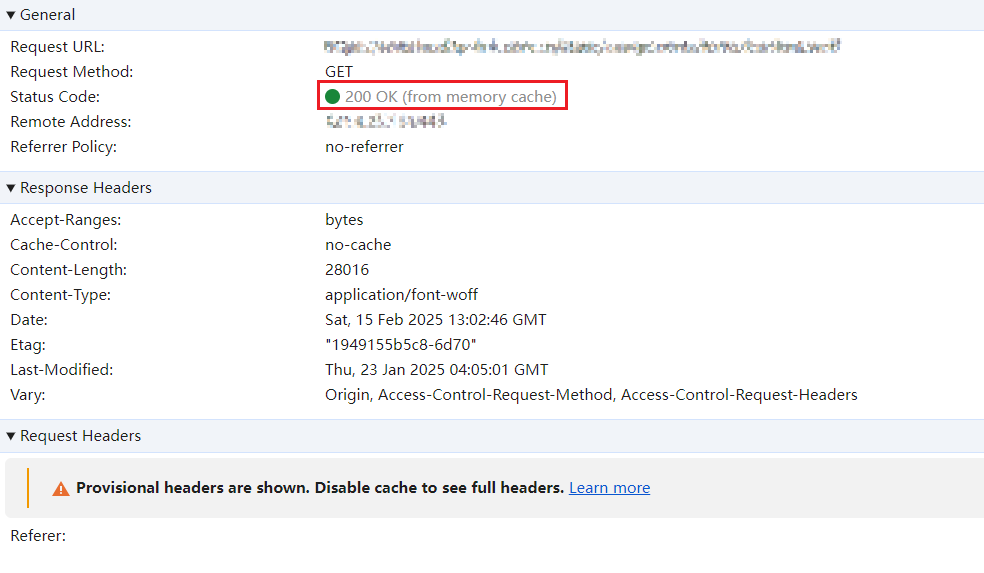
但是再次刷新页面,就会发现第三次请求如图:
此时,请求状态竟然是200 OK (来自内存缓存),也就是说并没有走协商缓存,而是类似强缓存一样直接命中了。
问题是,响应中依然有cache-control:no-cache、Etag和Last-Modified字段,难道不应该每次都走协商缓存发请求进行验证吗,尝试对比了一下,发现js、css还有图片文件都是每次走协商缓存进行验证(304),只有字体文件有这么特殊的表现,难道浏览器会对字体文件缓存做一些特殊的处理吗?
求大佬们解惑~
共有1个答案
我想这是浏览器特意为之,因为一般情况下字体文件并不会经常改变
-
我有一个使用assetic的Symfony2应用程序。一切都很好,只是在localhost中,浏览器不会缓存我的资产。 任何想法,为什么以下资产没有得到缓存响应304和毫秒,而是与200响应,需要大约15秒... 响应头 Accep-Ranges bytes Cache-Control max-age=604800 Connection Keve-Alive Content-Encode gzip
-
问题内容: 早上好,我在生产环境中有一个Web应用程序。用户每天都在使用它,当我发布更新时,用户回到该Web应用程序时,他会查看该Web应用程序的旧版本。他需要刷新浏览器以加载新版本。我怎么解决这个问题?我每次发布更新时(每周3-4次)都无法告诉数百名用户刷新页面。 问题答案: 一个简单的解决方案是将 代表时间戳或会话ID的查询字符串 添加到文件中。 例如,在我们的春季应用中,我们只需使用: 您也
-
我在EC2上安装了一个Django应用程序,Cloudflare位于应用程序前面,用于缓存静态内容(JS和CSS文件;图像分别托管在S3上,并通过Cloudfront再次提供,Cloudflare位于顶部)。 每次部署新的CSS时,CSS文件的文件名中的哈希都会更改,例如。 偶尔,在涉及CSS更改的发布后,我会收到一些用户的电子邮件,称网站呈现为“纯文本”。调查发现,他们浏览器中的页面包含指向CS
-
日期:1998年10月30日星期五格林尼治时间13:19:41 服务器:Apache/1.3.3(Unix) 缓存控制:max-age=3600,必须重新验证 有效期:1998年10月30日星期五格林尼治时间14:19:41 最后修改:1998年6月29日星期一02:28:12格林尼治时间 ETAG:“3E86-410-3596FBBC”
-
问题内容: 我已经使用flask建立了一个网站(www.csppdb.com)。有时,当我以一个用户身份登录时,先注销,然后以另一个用户身份登录,我仍然会看到以第一个用户身份登录的页面。刷新页面后,立即解决此问题。如果我没记错的话,我认为这被称为“缓存”。有什么办法可以在站点范围内禁用此功能,以便访问的每个页面都需要重新刷新? 这就像与朋友共享您的计算机。他登录Facebook,然后注销。现在,您
-
问题内容: 有关CSS和浏览器的快速问题。我尝试搜索SO,发现了一些类似的帖子,但没有确定的内容。 我在网络项目中使用了一个或两个CSS文件。这些在我的网页的标题中引用。一旦我点击了我的页面之一,是否会缓存CSS,以便不随每个请求重新下载CSS?希望如此。IE,Firefox和Safari处理不同吗?如果浏览器已关闭,那么在打开新的浏览器实例时,首次访问CSS是否会刷新? 问题答案: 您的文件 可
-
我了解到,使用服务工作者进行脱机缓存与浏览器缓存类似。如果是这样的话,那么为什么您希望使用服务工作者进行此缓存?浏览器缓存将检查文件是否被修改,然后从缓存中提供服务,通过服务工作者,我们将从代码中处理相同的事情。默认情况下,浏览器具有该功能,那么为什么更喜欢服务人员呢?
-
我在.htaccess文件中设置了此代码,但woff字体不会缓存。 我也尝试过没有过期活动和过期默认值“访问加1个月”,但仍然不能再次工作。怎么了?如何缓存这种字体?其他对象,如CSS,JS和所有图像,通过缓存控制方法正确缓存,但我仍然无法缓存woff字体。

