浏览器缓存我的页面非常奇怪的问题,即使被指示不要缓存
我在EC2上安装了一个Django应用程序,Cloudflare位于应用程序前面,用于缓存静态内容(JS和CSS文件;图像分别托管在S3上,并通过Cloudfront再次提供,Cloudflare位于顶部)。
每次部署新的CSS时,CSS文件的文件名中的哈希都会更改,例如my_stylesheet.12345678.css。
偶尔,在涉及CSS更改的发布后,我会收到一些用户的电子邮件,称网站呈现为“纯文本”。调查发现,他们浏览器中的页面包含指向CSS文件早期版本的HTML,例如my_样式表。11111111.css,它在我的Web服务器上已经不存在了。
由于我的网站非常动态(它是一个社交网络,因此大多数页面会在每次请求时因新帖子、新评论、新爱好等而改变),为了解决这个问题,我删除了所有客户端缓存:我现在发送此标题,其中包含主页:
缓存控制:无缓存,无存储,必须重新验证,最大年龄=0。
我用Django的@never\u cache装饰器实现了这一点。
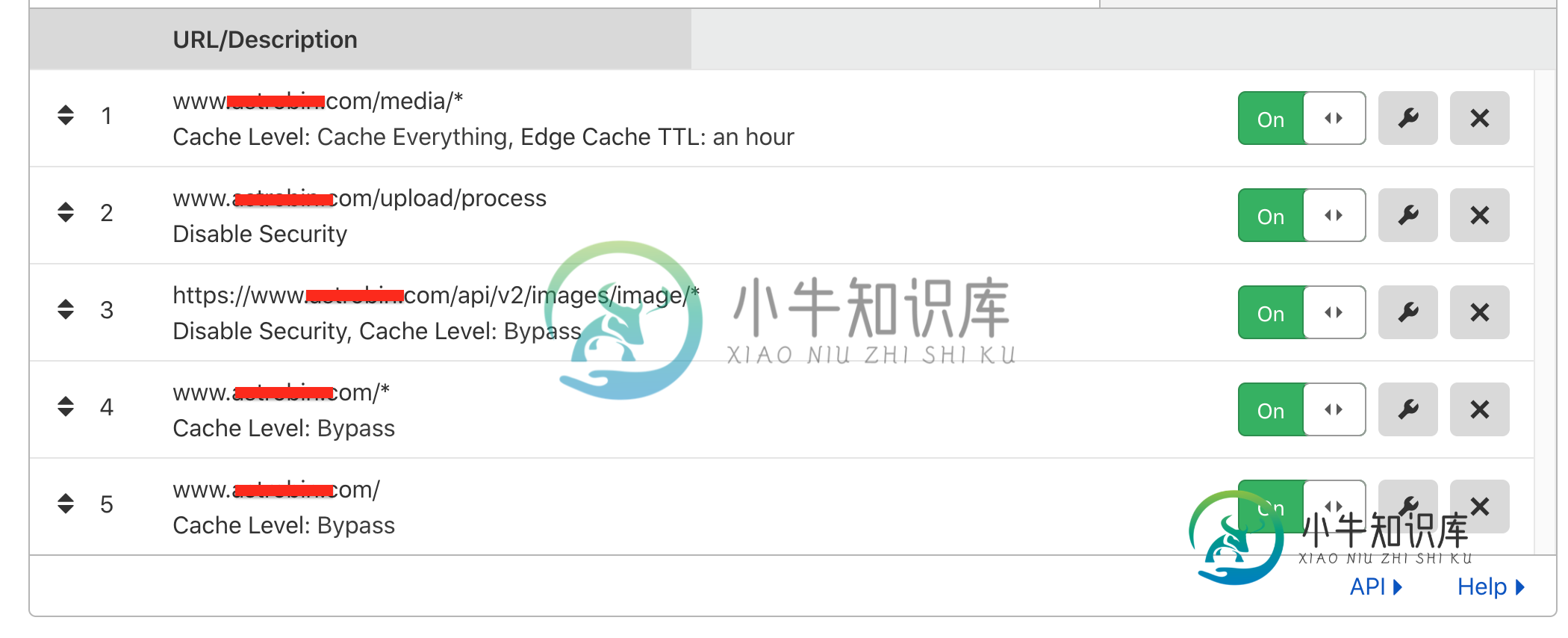
以下是我的Cloudflare页面规则:

这些是我请求主页时的请求/响应标题:
Request URL: https://www.example.com/
Request Method: GET
Status Code: 200
Remote Address: 111.111.111.111:443
Referrer Policy: strict-origin-when-cross-origin
cache-control: no-cache, no-store, must-revalidate, max-age=0
cf-cache-status: DYNAMIC
cf-ray: 63b9a4726dbe0e26-MXP
cf-request-id: 0947e51b7f00000e2661a28000000001
content-encoding: br
content-language: en
content-type: text/html; charset=utf-8
date: Tue, 06 Apr 2021 08:28:23 GMT
expect-ct: max-age=604800, report-uri="https://report-uri.cloudflare.com/cdn-cgi/beacon/expect-ct"
expires: Tue, 06 Apr 2021 08:28:23 GMT
nel: {"max_age":604800,"report_to":"cf-nel"}
report-to: {"max_age":604800,"endpoints":[{"url":"https:\/\/a.nel.cloudflare.com\/report?s=YSpdY1LGNVOgbemDSBUL5DCg%2FDAX9NY3iGwLfpGvdQDQW9bxtzHIsNUxWFzei98JPs3IM2B4M%2FfepaN2CmIRH90HeUwOlYvCyNz%2Btd3iWavI"}],"group":"cf-nel"}
server: cloudflare
set-cookie: AWSALB=JcZVQeHr1BkaITzKti5bhIEeq9J9qZTufpjPTIvZukaeWLIEjlsOn75fFZXCIyMWN1F/NIYX2c7PsddmxAGNCSKp5EJxiZ59AKVTyOgVAfH89pqUPfX++uC3OUfF; Expires=Tue, 13 Apr 2021 08:28:22 GMT; Path=/
set-cookie: AWSALBCORS=JcZVQeHr1BkaITzKti5bhIEeq9J9qZTufpjPTIvZukaeWLIEjlsOn75fFZXCIyMWN1F/NIYX2c7PsddmxAGNCSKp5EJxiZ59AKVTyOgVAfH89pqUPfX++uC3OUfF; Expires=Tue, 13 Apr 2021 08:28:22 GMT; Path=/; SameSite=None; Secure
set-cookie: csrftoken=oUjzFDSxELNFfgtfNjqxIEkufxlyPaVaFXqsu7wK4jbK7xN1Z2ZQr5z0oDo9AYKO; expires=Tue, 05-Apr-2022 08:28:23 GMT; Max-Age=31449600; Path=/
set-cookie: sessionid=".eJyFWE1vG0cM_SuBz_Vg-DVfp8K596S7sJJWsRpZTrVS2iLIfy9Har2zq4ILGL6sOOSQ75GP8-NpfzgPl_X1dO673Xr_fl5f3r8dtmvwOfqn8oQe4dnTM-IKUpFUmJ1-YoxPv1i21NrKylMhX5hcDBgi2LY884uFU0F2zAGQbNvQ2vIKoXgpnF2MEdOCbWptaQW5QCwcnAacAtq2ubElWKHGDEWCo5SIxLAF73H97X24PBWSnIPlJbVeMK6ANS0FvEOUwHZWQ_rwErI3vcjMixQtPaFTF0DZ9JJ4VndNgqYxOS27eDvCFKZ-1VbTCOQoQAWUaQvTulesxkLsMIeMyc6__y8zQQ8wvcxQDb5gKj66CIEz2xHi7HZKh1CIXK4IWcgMfdQuIZtVnngJK6guCgaHlIO3axdiawsVXZyLeAdad7QwrLZhylmk4nPlDoJkqtw5dd_X28tf-rPr0J-twxI2hMBkus3TkNUtQaHkJIUgVtkrIaa2vt61wg1JYW7DLYcxwljJdDxsv9bvX_vT_b-eHfXuMQKHKOyV2vF504W4Zc6y2cnGd7WFnvs_rr16mRnFKDFFLQk8x-2eCYlS7pOk3S2wB3frmtT1aTjs9AwOrCeA__U3byOf5AP5KDw7t9tu-2FYH_vv_VEPrdZmTih-5CSy0mj3e3f68r4-6v9r96XXIw6Xhd4xohzMPhjHXhYDWTfEj0IFSNnm5-g9avjr7np5vad10201ITWz3XA5v28OJ1c_us_X4fL-9vLvV-twkYfR4rWl1rGU0G5tlGW8rEd76DZtwmzxMNYqhWglEMaGwhr8CpUiUBtKIkS7bQWMrS1XWxUBys7EzAstL8PIMJqW47UbXvVg2FASvyHZxbDdeYxd2Kad0qon2vq4Y9hsYxdtnZJz40bMKTEmN9-Q1HJlfz0eT91bBfnn1-587IdPL-duN7x2fy50uhYXeeVjEb5LDu0xXm2H69tbd_57vT8cL_15eCo_fppR8jjLLGZo-5PmPgYEahkbDpkAZJmqIJ0gKh48OT0lBXuCxDxG7o2mr3eMj5BElaYuYea4MOtDa3uLUCc4RycMSRZ02ux29xnng9PuHtnbttz6vWna-6BKOXCyqFCRN8uqXlaqLSnLeUlbPlQEQxF0GDyRpWnVttVU5G_glILggETY0hJVU03zrLZMVf8rZUkW1M6IzJRMTiKMyASzu4emu4v5yzhOoYgyG9Drod-ee_34RKHb61ymDjDC3u8XkNNg255CY9tL3uQvxZnium9JpFsSJVhQy6GZdfS_euLjorzBxEk6LVsOu009uOnFd71hiwxqoRBWOvh0rdJ1QiIx2bShCYykUl0UvuxAFWdaEjePfvlGGx0oJvR1LKRmLFiTNEwbihI73hY_r7cDbZcLgrtZyUwZ40OzopiUoHGZQbTaekaYAUjDptoKM2jB7daAMp3s_nZrFp1bwZuLqNrOVUHt3YWi89Gr6rVtwxQP6lcTrq2fKPu4EDNMx4ZOJsWSEkYCxYUVHf3DyMFcY1amBbMFK5Z8o7WM8ale8gPa9c-DE9Al1mYKpgdbHTBYH1yEiMdNo9-tv_Xnt8MwHN5Pw6Kwz-LTDOGiha5RoUpXc6hX7jcLht3KR9yCLcQwNQg3fllV7nQZVoTrQqvrevIpLmyH2U9t749B5PXW4mNY0K5TVaeCub5hqdonf1d11mY5Hbp1o6Xbo5uA7rQLj1_N8DDHTJZphPWdRW8HjlMMCxIKc5N_8zEip8c8QBUfVEFpP5fkPLO95QHEcVX9C49QuREQCyJ4Jo-gPsqIMi4KJbNSyTc7lJiyuNngVKDavbGR2kZu617W8MVegUfxAWy-pkizaVqdqt59yo761oPFi_ZSZYefP1FUqdCuR4f-0wt6MPJb28448qL5GjCqwCrDTYKMrVi1h_2wNP4SzDNDaLxb7YimpIPbG6XmDXRvUSFkUbvuPE25rchDKxWyOW5AHqSLLp9ETvevFGwFyQ2ks703N4u8RZMaTxM5__wHd3-R6w:1lTh4R:vHTnt7OdEA38hHpwyLYi3Ir0Vyg"; expires=Sun, 03-Oct-2021 08:28:23 GMT; httponly; Max-Age=15552000; Path=/
vary: Accept-Encoding, Accept-Language, Cookie
X-DNS-Prefetch-Control: off
:authority: www.example.com
:method: GET
:path: /
:scheme: https
accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
accept-encoding: gzip, deflate, br
accept-language: en-US,en-GB;q=0.9,en;q=0.8,it;q=0.7
cache-control: max-age=0
cookie: (redacted)
sec-ch-ua: "Google Chrome";v="89", "Chromium";v="89", ";Not A Brand";v="99"
sec-ch-ua-mobile: ?0
sec-fetch-dest: document
sec-fetch-mode: navigate
sec-fetch-site: same-origin
sec-fetch-user: ?1
upgrade-insecure-requests: 1
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/89.0.4389.90 Safari/537.36
这个问题并不是浏览器特有的,因为我已经让人们报告了Chrome,人们报告了火狐,人们报告了Safari。
一个用户在他的网络中的所有浏览器上,在多个设备上都有相同的问题。
这可能是什么原因造成的?我该怎么修?
请让我知道,如果你需要更多的信息来帮助我。
非常感谢。
共有1个答案
对缓存的更改是不可追溯的,这意味着如果用户在您更改缓存头之前访问了您的网站,那么旧的缓存控制头仍然有效。
为了解决这个问题,希望您的初始缓存头设置为很快过期或刷新,否则用户需要手动清除缓存。
这也适用于您控制之外的代理,这些代理可能也缓存了您的网页。你控制范围内的代理应该是可清除的。
由于您在资源的文件名中使用哈希,所以在发布新版本时可以保留旧文件。这样,你的网站就不会因为仍然缓存了引用旧版本资源的旧版本的用户而崩溃。
为了在用户刷新页面时为其加载最新版本的网站,我们对所有索引/html页面使用以下缓存控件:
Cache-Control: public, must-revalidate, proxy-revalidate, max-age=0
-
我有一个使用assetic的Symfony2应用程序。一切都很好,只是在localhost中,浏览器不会缓存我的资产。 任何想法,为什么以下资产没有得到缓存响应304和毫秒,而是与200响应,需要大约15秒... 响应头 Accep-Ranges bytes Cache-Control max-age=604800 Connection Keve-Alive Content-Encode gzip
-
问题内容: 早上好,我在生产环境中有一个Web应用程序。用户每天都在使用它,当我发布更新时,用户回到该Web应用程序时,他会查看该Web应用程序的旧版本。他需要刷新浏览器以加载新版本。我怎么解决这个问题?我每次发布更新时(每周3-4次)都无法告诉数百名用户刷新页面。 问题答案: 一个简单的解决方案是将 代表时间戳或会话ID的查询字符串 添加到文件中。 例如,在我们的春季应用中,我们只需使用: 您也
-
问题内容: 我已经使用flask建立了一个网站(www.csppdb.com)。有时,当我以一个用户身份登录时,先注销,然后以另一个用户身份登录,我仍然会看到以第一个用户身份登录的页面。刷新页面后,立即解决此问题。如果我没记错的话,我认为这被称为“缓存”。有什么办法可以在站点范围内禁用此功能,以便访问的每个页面都需要重新刷新? 这就像与朋友共享您的计算机。他登录Facebook,然后注销。现在,您
-
日期:1998年10月30日星期五格林尼治时间13:19:41 服务器:Apache/1.3.3(Unix) 缓存控制:max-age=3600,必须重新验证 有效期:1998年10月30日星期五格林尼治时间14:19:41 最后修改:1998年6月29日星期一02:28:12格林尼治时间 ETAG:“3E86-410-3596FBBC”
-
推荐: http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.html 304 Not Modified
-
我了解到,使用服务工作者进行脱机缓存与浏览器缓存类似。如果是这样的话,那么为什么您希望使用服务工作者进行此缓存?浏览器缓存将检查文件是否被修改,然后从缓存中提供服务,通过服务工作者,我们将从代码中处理相同的事情。默认情况下,浏览器具有该功能,那么为什么更喜欢服务人员呢?

