vue.js - Element Plus表格组件如何呈现复杂布局如图?
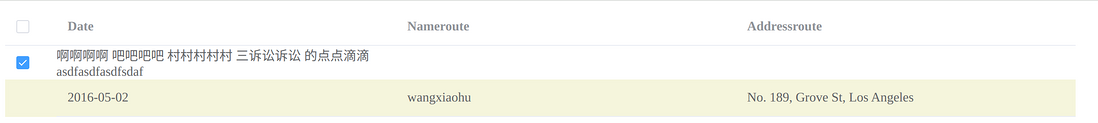
Element Plus的table表格如何实现下图的表格效果,
element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢
共有4个答案

以下代码直接贴到页面内就可以看到如图效果. 需要element-plus的css库就能看到样式.
其中需要自己实现全选功能,即可! 如果满意回答, 请关注我一波. 给我个最佳答案!✌
- 循环tbody内的两个tr, 第一个tr是自定义内容.
第二个tr是表格内容.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自定义表格</title> <link rel="stylesheet" href="https://unpkg.com/element-plus@2.9.0/dist/index.css" /> </head> <body> <div class="el-table"> <div class="el-table__inner-wrapper"> <div class="el-table__header-wrapper"> <table class="el-table__header" border="0" cellpadding="0" cellspacing="0" style="width: 1149px;"> <colgroup> <col name="" width="55"> </colgroup> <thead class=""> <tr class=""> <th class=" el-table-column--selection is-leaf el-table__cell" colspan="1" rowspan="1"> <div class="cell"><label class="el-checkbox"><span class="el-checkbox__input"><input class="el-checkbox__original" type="checkbox" id="el-id-1024-420"><span class="el-checkbox__inner"></span></span></label> </div> </th> <th class="is-leaf el-table__cell" colspan="1" rowspan="1"> <div class="cell">Date</div> </th> <th class="is-leaf el-table__cell" colspan="1" rowspan="1"> <div class="cell">Nameroute</div> </th> <th class="is-leaf el-table__cell" colspan="1" rowspan="1"> <div class="cell">Addressroute</div> </th> </tr> </thead> </table> </div> <div class="el-table__body-wrapper"> <table class="el-table__body" cellspacing="0" cellpadding="0" border="0" style="table-layout: fixed; width: 1149px;"> <colgroup> <col name="el-table_48_column_200" width="55"> <!-- <col name="el-table_48_column_201" width="366"> <col name="el-table_48_column_202" width="364"> <col name="el-table_48_column_203" width="364"> --> </colgroup><!--v-if--> <tbody tabindex="-1"> <tr> <td colspan="1" rowspan="1" class="el-table-column--selection"> <div class="cell"><label class="el-checkbox is-checked"><span class="el-checkbox__input is-checked"><input class="el-checkbox__original" type="checkbox" id="el-id-1024-422"><span class="el-checkbox__inner"></span></span><!--v-if--></label> </div> </td> <td> <span>啊啊啊啊</span> <span>吧吧吧吧</span> <span>村村村村村</span> <span>三诉讼诉讼</span> <span>的点点滴滴asdfasdfasdfsdaf</span> </td> </tr> <tr class="el-table__row" style="background-color: beige;"> <td title="checkbox占未使用切勿删除"></td> <td colspan="1" rowspan="1" class="el-table__cell"> <div class="cell">2016-05-02 </div> </td> <td colspan="1" rowspan="1" class="el-table__cell"> <div class="cell">wangxiaohu</div> </td> <td colspan="1" rowspan="1" class="el-table__cell"> <div class="cell">No. 189, Grove St, Los Angeles</div> </td> </tr> </tbody> </table> </div> </div> </div> </body> </html>
ElementPlus表格在自定义行渲染上支持的并不是很开放,一些比较tricky的方法勉强可做到这个效果:
Element Plus Playground链接:https://tinyurl.com/hacbaxh2
但还是建议自定义组件来做。
把每一行抽成一个组件,自定义渲染行数据;
用插槽,参考官方的展开行的示例: https://element-plus.org/zh-CN/component/table.html#%E5%B1%95...
要实现类似于图片中的复杂布局效果,使用 Element Plus 的表格组件(`<el-table>`)直接实现可能会有一些限制,因为表格通常是基于行和列的二维数据结构。不过,你可以结合其他 Element Plus 组件和自定义样式来实现这个效果。
以下是一种可能的实现思路:
1. **使用合并单元格**:
利用 `<el-table-column>` 的 `span-method` 属性来合并单元格,以适应复杂的布局需求。
2. **嵌套表格**:
在某些单元格中嵌套另一个 `<el-table>` 来实现更复杂的布局。
3. **自定义渲染**:
使用 `<el-table-column>` 的 `formatter` 或 `scoped-slots` 来自定义单元格的渲染内容,例如插入图片、按钮等。
4. **CSS 样式**:
使用 CSS 来调整表格和单元格的样式,以实现图片中的视觉效果。
由于无法直接看到图片中的具体布局,这里给出一个简化的示例,展示如何通过合并单元格和自定义渲染来实现类似的效果:
<template>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="Date" width="180">
</el-table-column>
<el-table-column label="Delivery">
<template slot-scope="scope">
<el-table :data="[scope.row]" border style="width: 100%">
<el-table-column prop="name" label="Name" width="180">
</el-table-column>
<el-table-column label="Address">
<template slot-scope="innerScope">
<div>
<span>{{ innerScope.row.address }}</span>
<!-- 可以在这里插入图片等自定义内容 -->
</div>
</template>
</el-table-column>
<!-- 可以添加更多列 -->
</el-table>
</template>
</el-table-column>
<!-- 可以添加更多列 --></el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{
date: '2016-05-02',
name: 'John Smith',
address: '1234 Elm Street'
},
// 更多数据...
]
};}
};
</script>
<style scoped>
/ 自定义样式 /
</style>
在这个示例中,我们在“Delivery”列中嵌套了一个表格来显示“Name”和“Address”。你可以根据需要调整嵌套表格的结构和样式,以实现更复杂的布局。
请注意,这只是一个基本的示例,具体实现可能需要根据你的实际需求和图片中的布局进行调整。-
我想动态呈现JSX,如下所示; 因此,我希望仅当“showSubTextAndIcon”为true时,才渲染该子文本和图标。现在,上述方法不起作用,我得到一个语法错误,说:; 相邻的JSX元素必须包装在一个封闭的标记中。你想要一个JSX片段吗 这工作,如果我添加一个包装列布局。然而,当show SubTextAndIcon是真的时,这会扰乱我的布局。 注意:列布局是从材料ui库派生的。
-
我在一个表单上有一个TextField输入,问题是当我在它上键入时,刚刚键入的值的显示/呈现有一种延迟,我想防止这种延迟。 代码:
-
每个表格独立,放置在一个页面上,根据数据量的不同,长短不一。但是表格能够紧凑的排布,不会有空白。
-
本文向大家介绍如何实现Flex布局?相关面试题,主要包含被问及如何实现Flex布局?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 文章链接: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool(语法篇) 简单的分为容器属性和元素属性 容器的属性: flex-direction:决定主轴的方
-
本文向大家介绍flex布局如何实现?相关面试题,主要包含被问及flex布局如何实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: flex 是 Flexible Box 的缩写,意为"弹性布局"。指定容器display: flex即可。 容器有以下属性:flex-direction,flex-wrap,flex-flow,justify-content,align-items,align
-
本文向大家介绍ElementUI表格组件如何实现动态表头?相关面试题,主要包含被问及ElementUI表格组件如何实现动态表头?时的应答技巧和注意事项,需要的朋友参考一下 不用template包裹也行
-
{/这是内容组件/} 我做了布局组件,我想在许多不同的内容中使用这个组件。例如,我想在网站中构建四个内容。这个布局是一样的。没有分别重写。 请告诉我如何流畅地插入元件。非常感谢。
-
我们拓展了基础组件的概念, 创造出了布局组件. 例子 const Grid = (props) => ( <Box {...props} display='inline-block' verticalAlign='top' px={2}/> ); const Half = (props) => ( <Grid {...props} width={1 / 2}

