高度自适应 - 微信小程序vantabt怎么不影响下面的标签栏?
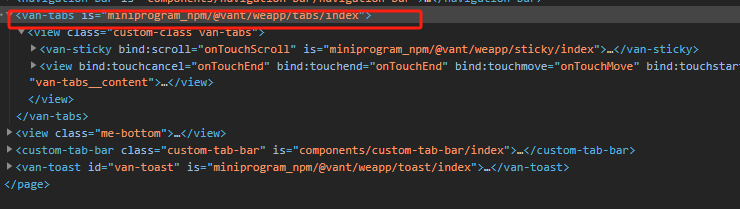
写微信小程序用vant tab标签栏发现 圈起来的会占剩下的所有高度我去custom-class="benchTab"调高度没有啥用,,下面的标签栏都被挤没有了
圈起来的会占剩下的所有高度我去custom-class="benchTab"调高度没有啥用,,下面的标签栏都被挤没有了
没有
共有1个答案
在微信小程序中使用 Vant Weapp 组件库时,遇到 Tab 标签栏影响下方布局的问题,通常是因为 Tab 组件的高度设置不当或布局方式有误。以下是一些可能的解决方案:
1. 检查 Tab 组件的样式
确保你没有在 Tab 组件的样式中设置高度为 100% 或其他可能导致其占据全部剩余空间的值。你可以通过查看或修改 Tab 组件的样式来确保它只占据必要的空间。
2. 使用 Flex 布局
如果你的页面布局允许,可以考虑使用 Flex 布局来控制 Tab 组件和其他元素的位置和大小。例如,你可以将 Tab 组件的父容器设置为 Flex 容器,并通过 flex-grow、flex-shrink 和 flex-basis 属性来控制 Tab 组件的行为。
.container {
display: flex;
flex-direction: column; /* 或者其他你需要的方向 */
height: 100%; /* 根据需要设置 */
}
.tab-container {
/* 设置 Tab 组件的高度,或者让它根据内容自适应 */
flex: 0 0 auto; /* 不允许增长或缩小,保持自动高度 */
}
.other-content {
/* 其他内容区域的样式 */
flex: 1; /* 占据剩余空间 */
}3. 自定义 Tab 组件的高度
如果你正在使用 Vant Weapp 的 Tab 组件,并且想要自定义其高度,你需要确保没有全局样式或父容器样式覆盖了你的自定义样式。你可以尝试在自定义类中直接设置高度,或者使用 !important 来确保样式被正确应用。
.benchTab {
height: 50px !important; /* 示例高度,根据实际需要调整 */
}4. 检查其他可能影响布局的样式
有时候,其他元素的样式(如 margin、padding、border)也可能会影响布局。确保你没有在 Tab 组件或其父容器上设置过大的 margin 或 padding,这可能会导致下方的标签栏被挤出屏幕。
5. 调试和测试
如果以上方法都不奏效,你可以尝试在微信开发者工具中使用调试功能来检查元素的样式和布局。这可以帮助你找到导致问题的具体原因,并采取相应的解决措施。
希望这些建议能帮助你解决微信小程序中 Vant Tab 组件影响下方标签栏的问题。如果问题仍然存在,请提供更详细的代码和样式信息以便进一步分析。
-
本文向大家介绍微信小程序 标签传入数据,包括了微信小程序 标签传入数据的使用技巧和注意事项,需要的朋友参考一下 微信小程序 <swiper-item>标签传入数据 在<swiper-item>中用for循环传入多个成对不同数据时的实现方法。 看下效果图: 遍历实现方法:wxss省略: wxml中代码: 相对应js里面的代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序整个页面的自动适应布局的实现,包括了微信小程序整个页面的自动适应布局的实现的使用技巧和注意事项,需要的朋友参考一下 按比例适应布局 大家有没有过一个烦恼,就是让某个view的高度或者宽度扩大点,而且是要按比例适应不同的手机,遇到这类问题应该怎么办? 下面就为大家讲解怎么做一个能够自动适应不同手机的布局 1、像素单位 rpx 首先,我们来说说像素单位rpx,rpx是官方为小程
-
本文向大家介绍怎么让body高度自适应屏幕?为什么?相关面试题,主要包含被问及怎么让body高度自适应屏幕?为什么?时的应答技巧和注意事项,需要的朋友参考一下 同楼上,html,body同时设置成100%才有效,html百分比是相对于浏览器而言的,其他元素相对于父元素。 注意:这样设置会使不起作用,之前遇到过这种问题,不对的请指正。
-
目前使用 markdown 编辑的文章通过 next.js 在构建时进行了预渲染,生成了 html 文件,如果要让小程序也能读取文章,只能先获取 markdown 内容,然后转化为 wxml,但是小程序不支持动态添加 wxml,这个应该怎么渲染?
-
在公众号后台配置了隐私政策剪贴板,但还是复制报错“setClipboardData:fail api scope is not declared in the privacy agreement”
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M

