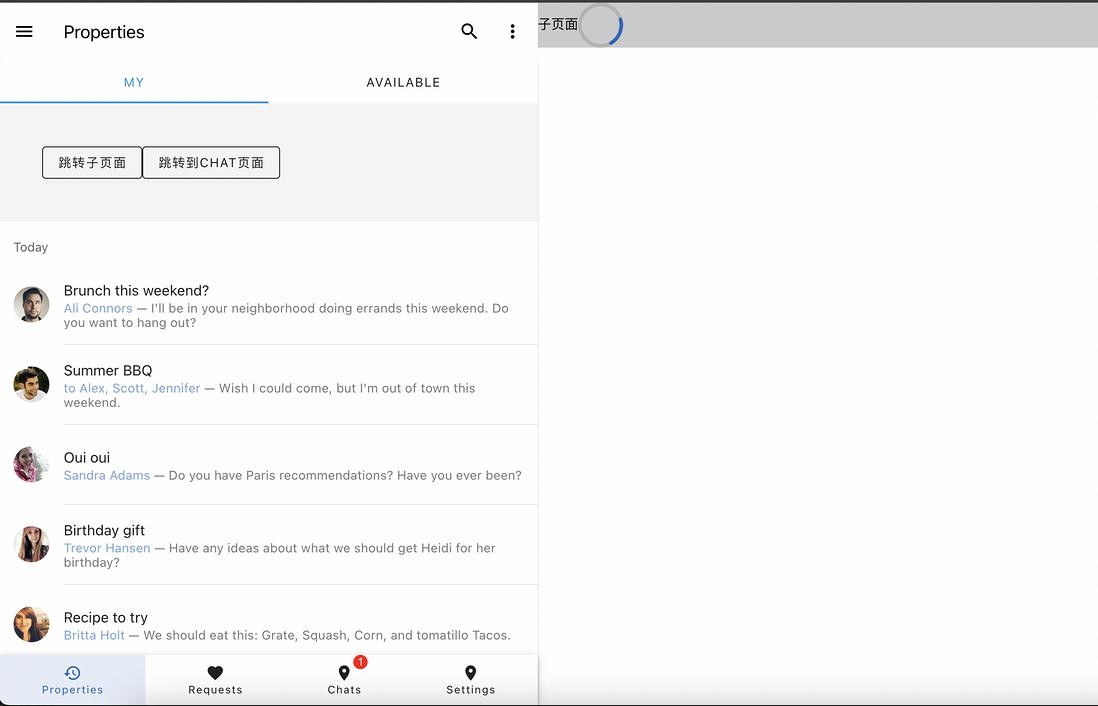
vue3 - vue有这么个需求,移动端当前页跳转,电脑端在详情页展示,如图所示,如何实现?

共有1个答案
没看懂你这个是想要通过ua判断来实现页面加载内容不同?
你可以通过 User-Agent(UA) 来判断用户设备是移动端还是桌面端,然后根据设备类型执行不同的逻辑。在 Vue.js 中,你可以使用生命周期钩子来处理这个需求,例如 mounted() 钩子,在组件加载时检测用户的设备类型。
下面是一个简单的示例代码,展示如何根据 User-Agent 实现移动端跳转和电脑端内容展示。
1. 检测设备类型函数
首先,可以编写一个简单的函数来判断当前设备是移动端还是桌面端:
function isMobile() {
const ua = navigator.userAgent;
return /Android|webOS|iPhone|iPod|BlackBerry|IEMobile|Opera Mini/i.test(ua);
}2. 在 Vue 中使用这个函数
<template>
<div v-if="!isMobile">
<!-- 桌面端展示的详情页内容 -->
<h1>这是桌面端详情页内容</h1>
<!-- 可以根据需求展示其他内容 -->
</div>
</template>
<script>
export default {
data() {
return {
isMobile: false
};
},
mounted() {
// 在组件挂载时检测是否是移动端
this.isMobile = this.checkIfMobile();
// 如果是移动端,进行页面跳转
if (this.isMobile) {
this.$router.push('/mobile-page'); // 跳转到你定义的移动端页面
}
},
methods: {
checkIfMobile() {
// 判断是否为移动端
const ua = navigator.userAgent;
return /Android|webOS|iPhone|iPod|BlackBerry|IEMobile|Opera Mini/i.test(ua);
}
}
};
</script>3. 路由配置
确保你的 Vue 路由中有移动端和桌面端的路径配置,例如:
const routes = [
{ path: '/mobile-page', component: MobilePage }, // 移动端页面
{ path: '/desktop-detail', component: DesktopDetailPage }, // 电脑端详情页
];逻辑说明:
- 在
mounted()生命周期钩子中,组件加载时会调用checkIfMobile()方法。 - 如果检测到是移动端设备,会自动跳转到移动端页面
/mobile-page。 - 如果是桌面端设备,则展示页面中的内容,例如一个详情页。
你可以根据需求修改跳转路径和展示的内容,这样就实现了移动端和桌面端在加载页面时的不同逻辑。
-
问题: 前端如何跳转页面路径 ? 我尝试使用了路由的语法, 但是没有跳转
-
本文向大家介绍vue单页面实现当前页面刷新或跳转时提示保存,包括了vue单页面实现当前页面刷新或跳转时提示保存的使用技巧和注意事项,需要的朋友参考一下 前言 最近公司vue项目中有一个需求,需要在当前页面刷新或跳转时提示保存并可取消刷新,以防止填写的表单内容丢失。刚开始思考觉得很简单,直接在Router的钩子中判断就好了,但是会发现还有新的问题存在,浏览器刷新和当前页面关闭的时候无法监听,最终用w
-
场景: 比如有一个调查问卷的项目,每个问卷里有很多道题,点击可以切换下一道题 假设我需要在显示之后的题目之前,展示所有题目的预览页面,且可以截图,应该如何显示? (如果只能在预览页面里遍历所有的题目全部渲染,这样是否会有性能问题?)
-
在vue开发中我该如何进行页面的跳转,有几种方法呢?
-
本文向大家介绍django 前端页面如何实现显示前N条数据,包括了django 前端页面如何实现显示前N条数据的使用技巧和注意事项,需要的朋友参考一下 这个涉及到的知识点是django数据库查询问题,我们可以在view.py文件中操作 blog_list = models.Blog.objects.all()[:3] 这是选取数据库的前三条数据 补充知识:django 数据库查询—如何获取指定范围

