webpack打包老项目,那种jquery的,然后多页面的?
webpack打包老项目,那种jquery的,然后多页面的

这种的话要怎么定义入口呢,也不知道哪个是入口,入口一般都是有相应的和html同名的js文件,但是老项目是没有的,当然可以用htmlwebpackplugin生成多个html文件,但是它里面用哪些模块呢,也不知道入口,这种有没有什么解决方案呢,要是有例子的话就更好了
用了htmlwebpackplugin
老项目中每个page底下的html没有相对应的js,不知道怎么生成js
共有3个答案
看一下这个项目,应该符合你的要求:
https://github.com/nqdy666/wjsp
作者的思路是结合glob正则匹配来设置一个目录下的页面(项目里是jsp,其实html也一样)为模板文件,然后给定一个输出的目录,具体怎么写请仔细看一下他的写法,作者在他的项目主页的文档也写了思路。
大概的代码:
//工具函数
exports.getJspMapPath = function () {
const list = []
var files = glob.sync(pathResolve.src('pages/**/*.jsp'))
for (let i = 0; i < files.length; i++) {
let srcFilePath = path.normalize(files[i])
list.push({
src: srcFilePath,
dist: srcFilePath.replace(pathResolve.src('pages'), pathResolve.dist('WEB-INF/jsp'))
})
}
return list
}//webpack的配置文件
const htmlWebpackPlugins = utils.getJspMapPath().map(function (mapEntry) {
const conf = {
filename: mapEntry.dist, // 生成的html存放路径,相对于path
template: mapEntry.src, // html模板路径
inject: false,
cache: false
}
const indexJsp = jsJspMapData.filter(item => {
return item.jspPath === mapEntry.dist
})[0]
if (indexJsp) {
conf.inject = 'body'
conf.chunks = ['manifest', 'vendor', indexJsp.name]
}
return new HtmlWebpackPlugin(conf)
})因为webpack肯定需要配置入口js文件,他的写法是手动这样一个一个去匹配,你可以研究下有没有更好的方法:
const jsJspMap = [
{ name: 'index', jsPath: jsPathResolve('index/index.js'), jspPath: jspPathResolve('index/index.jsp') },
{ name: 'start', jsPath: jsPathResolve('start/index.js'), jspPath: jspPathResolve('start/index.jsp') },
{ name: 'contact', jsPath: jsPathResolve('contact/index.js'), jspPath: jspPathResolve('contact/index.jsp') }
]
const entries = {}
//这里作者加了polyfill,如果你已经设置了babel-loader可以不用这么写,直接用 = item.jsPath就行
jsJspMapData.forEach(item => {
entries[item.name] = [pathResolve.src('polyfills/index.js'), item.jsPath]
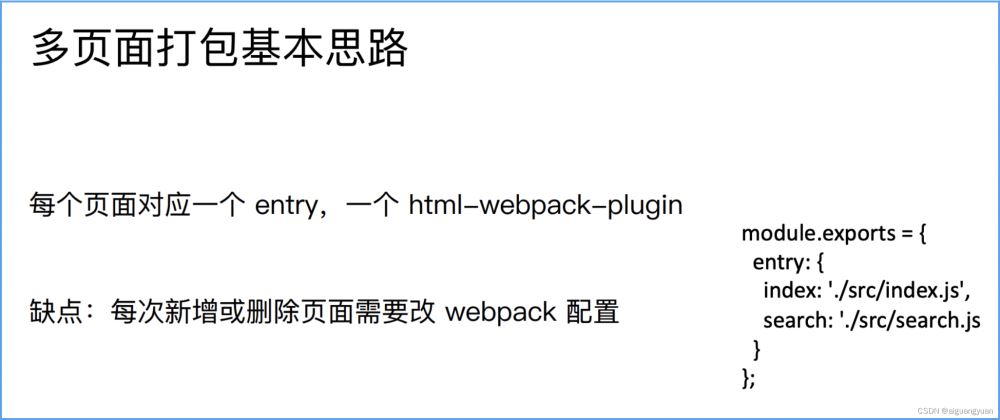
})- 这要从 webpack 的机制入手。webpack 的入口都是 js 文件,所有的资源都通过 JS 配置,配合 html-webpack-plugin 可以生成 html。
- 所以如果你要做这样的项目,按么就要建入口文件,然后配置 webpack。
- 可以先写个脚本来帮你生成入口文件。
- 我很早之前写过一篇教程,感觉可以看看:使用 Webpack 开发多页面站点。
针对使用webpack打包包含jQuery的多页面老项目,确实需要一些特别的配置来管理多个入口点和生成对应的HTML文件。以下是一个基本的解决方案,包括如何定义多个入口和使用html-webpack-plugin来为每个入口生成HTML文件。
1. 定义多个入口
首先,你需要在webpack配置文件中定义多个入口点。这通常是通过修改entry字段来实现的。例如,如果你有两个页面pageA和pageB,你可以这样设置:
module.exports = {
entry: {
pageA: './src/pageA/index.js',
pageB: './src/pageB/index.js'
},
// 其他配置...
};这里,pageA和pageB分别指向了它们各自的入口文件。
2. 使用html-webpack-plugin为每个入口生成HTML
然后,你可以使用html-webpack-plugin为每个入口点生成一个HTML文件。这需要在webpack配置中为每个页面添加一个HtmlWebpackPlugin实例。
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: './src/pageA/index.html',
filename: 'pageA.html',
chunks: ['pageA']
}),
new HtmlWebpackPlugin({
template: './src/pageB/index.html',
filename: 'pageB.html',
chunks: ['pageB']
})
// 其他插件...
]
// ...
};在这个配置中,template字段指定了HTML模板的路径,filename指定了输出的HTML文件名,而chunks则指定了这个HTML文件应该包含哪些webpack生成的chunk。这样,每个HTML文件都会只包含它对应页面的JavaScript代码。
3. 示例配置总结
将上述配置整合到你的webpack配置文件中,你就能够处理多页面项目,并为每个页面生成对应的HTML文件和JavaScript代码了。
注意,你可能还需要根据你的项目需求调整其他webpack配置,比如loader的配置(用于处理CSS、图片等资源)、插件的配置(如clean-webpack-plugin用于清理构建目录)等。
希望这个答案能够帮助你解决使用webpack打包多页面老项目的问题!如果有任何进一步的问题,请随时提问。
-
本文向大家介绍webpack打包多页面的方法,包括了webpack打包多页面的方法的使用技巧和注意事项,需要的朋友参考一下 前言 一开始接触webpack是因为使用Vue的关系,因为Vue的脚手架就是使用webpack构建的。刚开始的时候觉得webpack就是为了打包单页面而生的,后来想想,这么好的打包方案,只在单页面上使用是否太浪费资源了呢?如果能在传统多页面上使用webpack,开始效率是否会
-
多项目打包 上一节你给你的项目定义了一个层次化的目录结构,整个项目包含一个根目录和每个模块一个子目录,这一节你将学习怎么用Gradle来构建这样一个项目结构。 首先在你的根目录新建一个build.gradle文件,创建一个空的build脚本然后运行gradle projects: $ gradle projects :projects -------------------------------
-
本文向大家介绍webpack打包单页面如何引用的js,包括了webpack打包单页面如何引用的js的使用技巧和注意事项,需要的朋友参考一下 目录结构如下图所示: webpack打包代码如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍webpack多入口文件页面打包配置详解,包括了webpack多入口文件页面打包配置详解的使用技巧和注意事项,需要的朋友参考一下 大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,无法进行全局的把握,或者项目需要多次的更新迭代等,
-
本文向大家介绍详解webpack+vue-cli项目打包技巧,包括了详解webpack+vue-cli项目打包技巧的使用技巧和注意事项,需要的朋友参考一下 1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!! 2.如何实现打包文件中js、css等
-
vue3 + vite,node版本是18 并且比较奇怪的是同事打的包是正常的,只有我打出来的会这样 怀疑是我电脑的某些配置原因导致的?是一台新电脑,但是找不到原因 有没有大神知道什么原因

