项目中svg-icon使用过多,导致webpack打包之后,main.js体积多大,怎么优化?
项目中使用了比较常见的svg封装方式,如下图所示
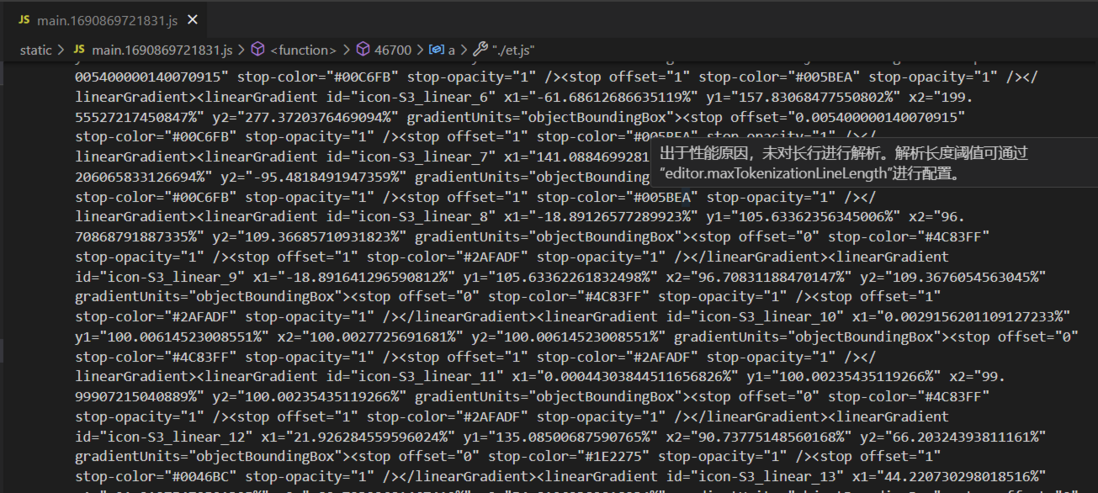
打包之后入口js文件比较大,1.5MB,点开一看好像把很多svg都编码进去了
这会影响到首屏加载速度吧,我希望svg进入页面之后再按需加载,怎么优化呢
共有2个答案
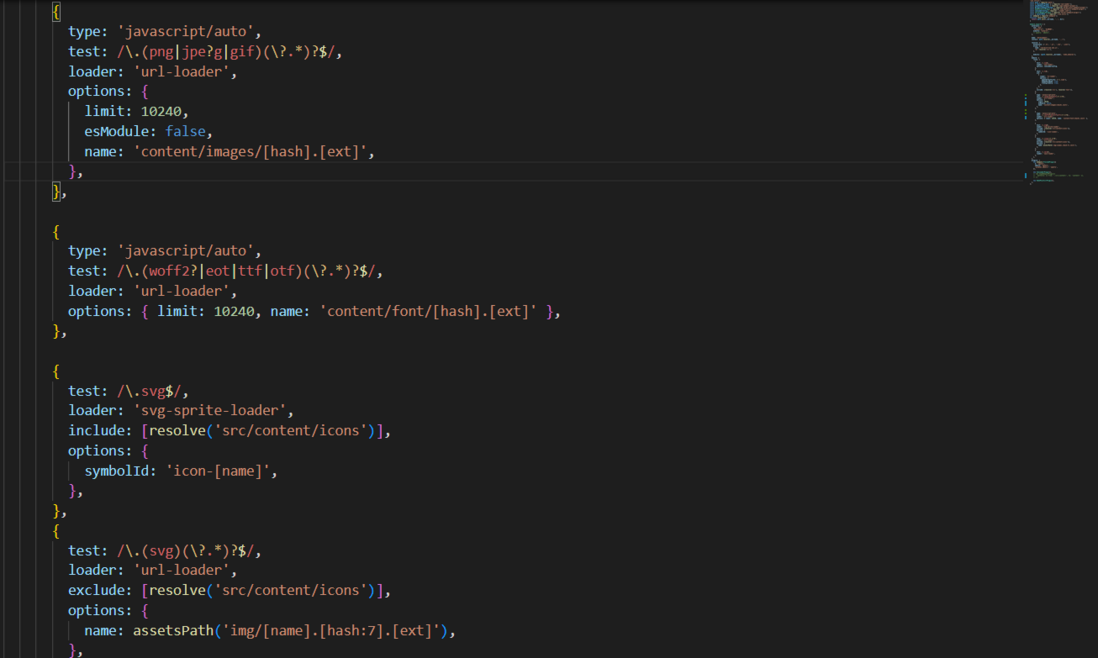
你的webpack配置的感觉有点问题。webacpk5以后对img,这类前端资源不需要额外安装loader解析,用内置的资源模块去解析。
根据你的配置,改成下面这种试一下:
// 解析img等资源{ test: /\.(png|jpg|jpeg|gif)$/i, type: 'asset', // 设置图片导出大小,如果小于预设的值,则会被转化成base64 parser: { dataUrlCondition: { maxSize: 1 * 1024 } }, // 设置导出的路径为 img generator: { filename: `content/images/[name]-[hash:5][ext][query]`, }},// 解析svg{ test: /\.svg$/i, type: 'asset', // 设置字体导出大小,如果小于预设的值,则会被转化成base64 parser: { dataUrlCondition: { maxSize: 1 * 1024 } }, // 设置导出的路径为 font generator: { filename: `content/font/[name]-[hash:5][ext][query]`, }},// 解析svg{ test: /\.svg$/i, type: 'asset/resource',},这里提供的是个参考,具体看看文档资源模块去解析。
肯定有影响,把图片文件摘出来呗。不知道你用哪个版本的 webpack,都不复杂,如果是 5 的话,静态文件的支持是内建的,直接用就可以:https://webpack.js.org/guides/asset-management/#loading-images
-
本文向大家介绍使用webpack打包React项目,怎么减小生成的js大小?相关面试题,主要包含被问及使用webpack打包React项目,怎么减小生成的js大小?时的应答技巧和注意事项,需要的朋友参考一下 打包优化的问题解决思路: 代码压缩: 代码分组 , 网络传输压缩gzip: 抽取css代码: 组件动态加载:
-
多项目打包 上一节你给你的项目定义了一个层次化的目录结构,整个项目包含一个根目录和每个模块一个子目录,这一节你将学习怎么用Gradle来构建这样一个项目结构。 首先在你的根目录新建一个build.gradle文件,创建一个空的build脚本然后运行gradle projects: $ gradle projects :projects -------------------------------
-
本文向大家介绍webpack打包文件太大怎么办?相关面试题,主要包含被问及webpack打包文件太大怎么办?时的应答技巧和注意事项,需要的朋友参考一下 webpack把我们所有的文件都打包成一个JS文件,这样即使你是小项目,打包后的文件也 会非常大。可以从去除不必要的插件,提取第三方库,代码压缩,代码分割,设置缓存几个 方面着手优化。 详细参见:http://www.jianshu.com/p/a
-
webpack打包老项目,那种jquery的,然后多页面的 这种的话要怎么定义入口呢,也不知道哪个是入口,入口一般都是有相应的和html同名的js文件,但是老项目是没有的,当然可以用htmlwebpackplugin生成多个html文件,但是它里面用哪些模块呢,也不知道入口,这种有没有什么解决方案呢,要是有例子的话就更好了 用了htmlwebpackplugin 老项目中每个page底下的html
-
下面嵌套的ElasticSearch查询返回一些不应该命中的结果。许多结果不包含请求的订单号,但仍然列出了。我没有得到所有的文档,所以查询肯定会在某种程度上减少结果集。 查询结果(截断): 正如您所看到的,有一个点击(实际上,有相当多的点击)不应该出现,因为没有一个订单包含请求的订单号。 这是的映射: 最后,以下是澄清上述映射中所述的分析器的设置:
-
vue3 + vite,node版本是18 并且比较奇怪的是同事打的包是正常的,只有我打出来的会这样 怀疑是我电脑的某些配置原因导致的?是一台新电脑,但是找不到原因 有没有大神知道什么原因

