前端 - 如何实现CSS布局中梯形背景内标题自适应宽度并水平居中?
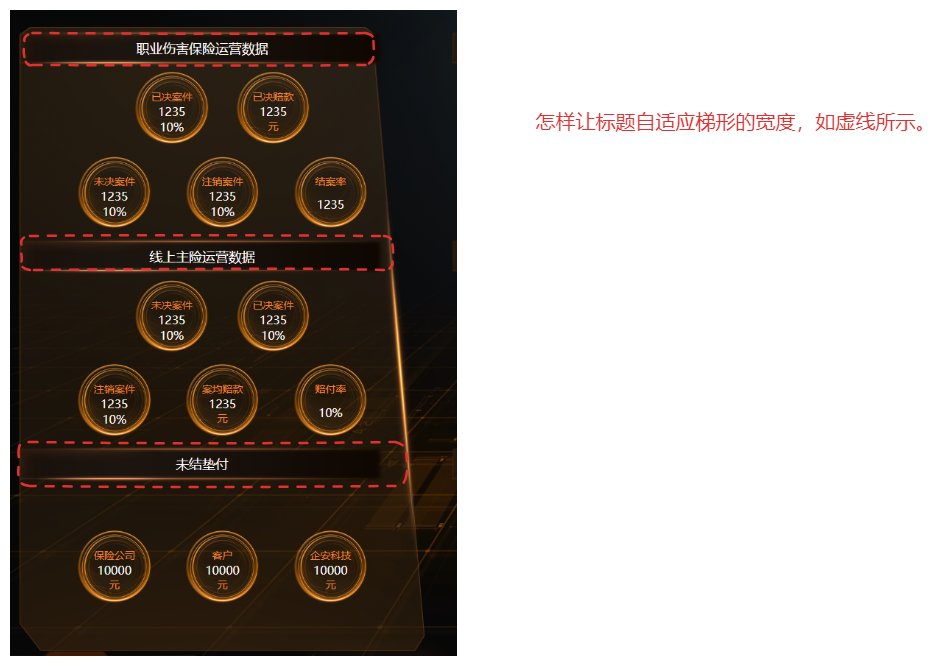
css布局怎实现在梯形背景中自适应梯形的宽度,如图所示:
图中的梯形是一个背景图,现在每个标题在不同的位置,怎么让标题实现各个位置占满梯形的宽度(如红色虚线所示),并且还能将标题文字水平居中?
共有2个答案
获取标题举例父元素顶部的高度,然后用js算出来此处的宽度,要用到三角函数
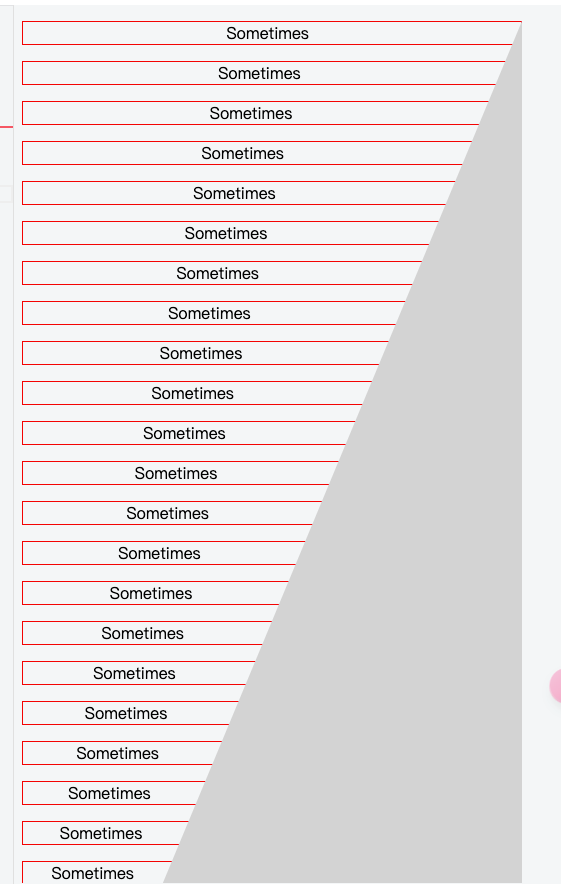
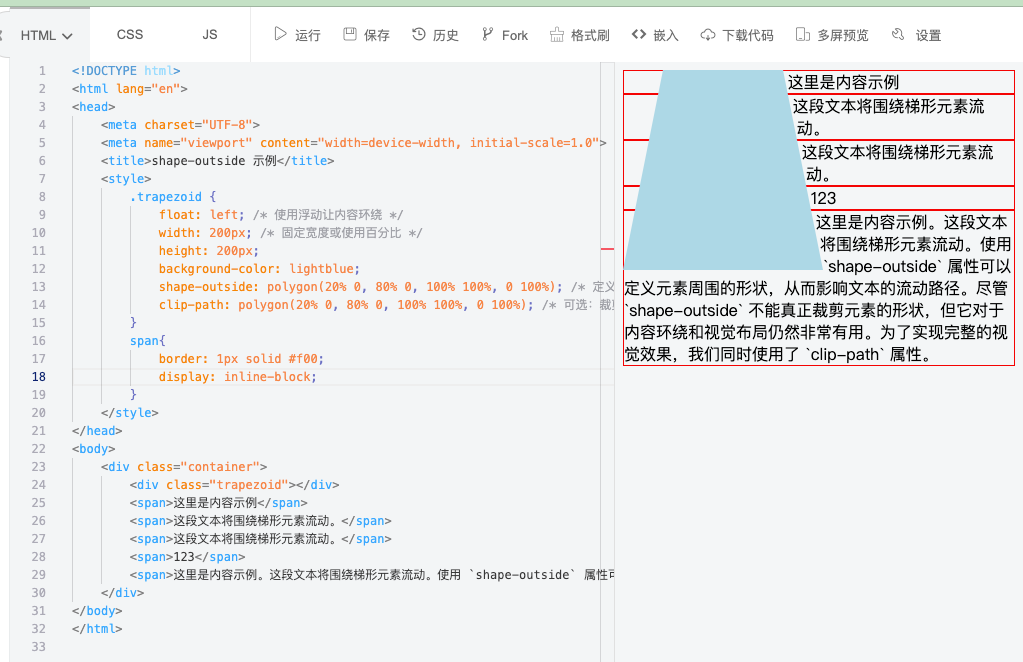
shape-outside 看着是可以。但是和你期望的还不太像
https://jsrun.net/grDKp/edit

下面这样有可能更好理解。我尝试了 inline 和 清除浮动,好像都和 shape-outside 不太搭配。

-
想要的效果 如何使用以下 html 只修改 css 不增加元素的前提下实现上边的效果
-
图片宽是1920px,高度100px 在大屏幕下显示为这样: 横向不拉伸,两边就会留白 如果铺满屏幕,那么图片会被裁剪 想要实现的效果是图片高度不变,仅横向拉伸铺满屏幕,请问要使用什么属性设置,或者对于这种标题背景使用什么方式解决?
-
我的需求:css 使用 flex 帮我实现一个效果:左侧是一个图片,设置宽高为 200x200,右侧是一段文本;然后当在大尺寸的屏幕上,让右边的文本边充满右侧;但是如果在小尺寸的屏幕上,比如手机,那么让图片显示在上面;文本显示在下面 chatGPT 给了我下面的代码 但是渲染出来的布局效果并不会随着屏幕宽度而变化 只会等比例变化,为什么? 如何实现 css 布局随着屏幕宽度变化?
-
本文向大家介绍Android应用借助LinearLayout实现垂直水平居中布局,包括了Android应用借助LinearLayout实现垂直水平居中布局的使用技巧和注意事项,需要的朋友参考一下 首先说的是LinearLayout布局下的居中一般是这样的: (注意:android:layout_width="fill_parent" android:layout_height="fill_pare
-
我没有试图将任何视图居中,因为我的问题是,我有一条分界线应该从中间向下。为了做分割线,我做了一个LinearLayout并给它一个背景色。但是,两侧还有其他LinearLayouts。 你大概可以看出中间的LinearLayout就是构成线条的那个。我已经改变了很多android:layout_width值,也改变了很多android:gravity和android:layout_gravity值
-
有哪些方案?

