html - 如何在HTML中使子元素宽度超出父元素但保留纵向滚动条且隐藏横向滚动条?
html中如何实现子元素宽度可以超出父元素,效果就是高度不超出父元素而是显示滚动条,横向不显示滚动条?
<div class="parent">
<div class="child">这是一个很长的文本,确保它在纵向超出父元素。</div>
</div>
<style>
.parent{
background:#ccc;
width: 200px;
height: 200px;
border: 1px solid black;
position: relative;
}
.child{
width: 300px;
background-color: lightblue;
}
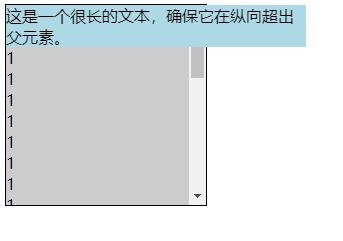
</style>大概就像下面这种效果
图片的效果是子元素使用 position:fixed 实现的,并不符合需要的效果
经过我测试,只要父元素添加了 overflow-x:hidden 就无法让子元素超出父元素
去除 overflow 属性可以超出父元素但是纵向滚动条又没了
共有1个答案
要实现子元素的宽度超出父元素但保留纵向滚动条且隐藏横向滚动条的效果,你可以通过在父元素上使用 overflow-x: hidden; 和 overflow-y: auto; 来控制滚动条的行为,并适当调整子元素的样式以确保其内容按预期显示。
这里是如何修改你的HTML和CSS来达到这个效果:
<div class="parent">
<div class="child">这是一个很长的文本,确保它在纵向超出父元素。由于文本太长,它将在垂直方向上滚动显示,而不会在水平方向上超出或显示滚动条。</div>
</div>
<style>
.parent {
background: #ccc;
width: 200px;
height: 200px;
border: 1px solid black;
position: relative;
overflow-x: hidden; /* 隐藏横向滚动条 */
overflow-y: auto; /* 显示纵向滚动条 */
}
.child {
width: 300px; /* 子元素宽度超出父元素 */
white-space: nowrap; /* 防止文本换行,保持水平布局 */
display: inline-block; /* 允许宽度设置生效而不独占一行 */
background-color: lightblue;
padding: 10px; /* 添加一些内边距以便更清晰地看到滚动效果 */
}
</style>注意,在这个例子中,.child 使用了 white-space: nowrap; 和 display: inline-block;。这是因为如果你希望子元素的内容(如长文本)在水平方向上不被截断或换行,并且希望子元素的宽度能够影响布局(即超出父元素),则这些设置是必要的。然而,这可能会导致子元素的内容在单行内水平延伸,直到遇到 overflow-x: hidden; 而被隐藏。如果你的子元素包含的是可自动换行的文本或图像等其他元素,并且你希望它们在垂直方向上滚动显示,则可能不需要 white-space: nowrap;。
此外,由于子元素的宽度已经设置为超出父元素,因此滚动条将只出现在父元素的纵向,以允许查看超出其高度的内容。横向滚动条被隐藏,因为父元素上设置了 overflow-x: hidden;。
-
如题,父元素绑定竖向滚动事件,子元素绑定了横向滚动事件,在子元素上竖向滚动失效? 我的需求是,父元素整体上下可以滚动,其中一块子元素区域是左右滚动的轮播图,左右可滚动,在 ios 12.5.2 iphone 5s 下,在子元素左右滚动的轮播图区域,上滑,无法触发父元素的滚动事件,想问下大家这是什么原因,有没有解决方案?
-
问题内容: 好吧,我有些困惑。 我试图考虑来自jQuery背景的角度方式。 问题:如果窗口不滚动,我只想隐藏一个固定的元素。如果有人向下滚动页面,我想隐藏该元素。 我尝试创建一个自定义指令,但由于滚动事件未触发,因此无法使其正常工作。我在想一个像下面这样的简单控制器,但是它甚至没有运行。 控制器: 视图 实时预览 http://www.thewinetradition.com.au/new/#/p
-
有没有办法隐藏滚动条,仍然可以使用鼠标或方向键向上滚动? 有人能帮忙吗?
-
本文向大家介绍当元素的滚动条以HTML滚动时执行脚本?,包括了当元素的滚动条以HTML滚动时执行脚本?的使用技巧和注意事项,需要的朋友参考一下 滚动元素时,将触发onscroll 属性。您可以尝试运行以下代码来实现onscroll 属性- 示例
-
以下是我的html代码:
-
问题内容: 可以使用CSS隐藏滚动条吗?你会怎么做? 问题答案: 像这样在body标签上设置: 上面的代码同时隐藏了水平和垂直滚动条。 如果只想隐藏 垂直滚动条 ,请使用: 如果只想隐藏 水平滚动条 ,请使用:

