前端 - 在React中,如果不在useEffec()钩子函数内执行代码,那么这个是会怎么执行呢?
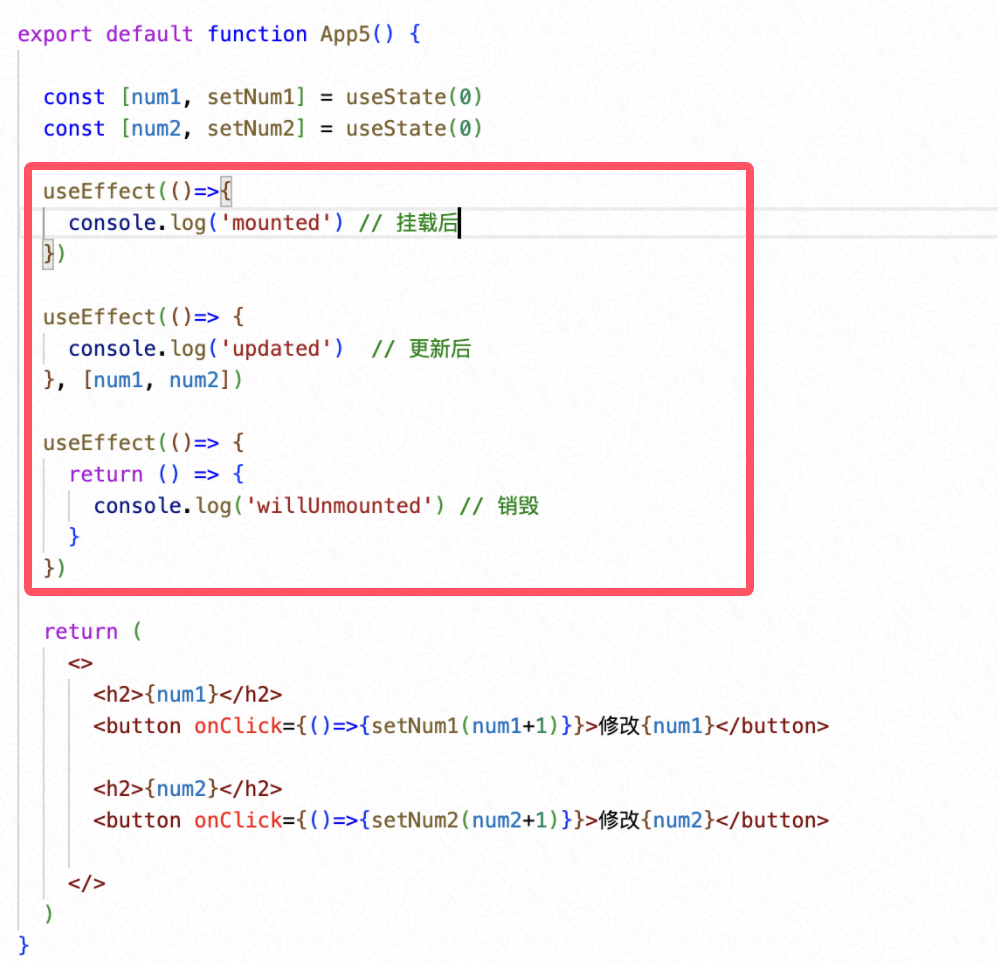
我们知道,在React中,可以用useEffect模拟生命周期:
在React中,如果不在useEffect()钩子函数内执行代码,那么这个是会怎么执行呢?是否是也属于一种生命周期?
function CodeModCreator(props: CodeModCreatorProps) {
console.log(props) // 请问这个会在哪些场景就会执行呢?
return ( <div>
</div> );
}共有2个答案
每次组件 render 都会执行,比如说 props 或者 state 修改,都会执行,如果是在 useEffect 中的话,可以通过依赖去控制执行的流程,不过要合理利用依赖,避免导致不必要的执行。
// 这个只会在第一次mount 之后执行一次,state、props修改不会执行
useEffect(() => {
console.log(121)
}, [])
// 这个会在 stateA 变更执行,props 变更不会执行
const [stateA, setStateA] = useState(1)
useEffect(() => {
console.log(stateA)
}, [stateA])每次渲染时都会执行
-
我有一个活动,在应用程序第一次运行时弹出指令(在对话框片段中)。 我想在用户不关闭对话框的情况下停止代码的执行。 有可能做到吗??? 编辑:我尝试使用CountDownLatch,但它冻结了我的UI,并且没有显示对话框。 活动: } 对话框(我只列出了所需的方法): 公共类教程对话框扩展了DialogFragment{private final String TAG=getClass().getS
-
我遇到了这段代码,不知道为什么X在这里工作。
-
我需要在我的服务器上运行函数 但是由于安全原因被禁用,但是PHP执行函数正在运行和。 是否可以使用php函数执行相同的操作? 禁用功能 链接,符号链接,执行,通过,proc_close,proc_get_status,proc_open,shell_exec,系统,流行,关闭
-
本文向大家介绍如何写个函数在main函数执行前先运行?相关面试题,主要包含被问及如何写个函数在main函数执行前先运行?时的应答技巧和注意事项,需要的朋友参考一下 __attribute((constructor))void before()``{`` ``printf(``"before main\n"``);``}
-
我是PHP新手。为什么Apache只显示文件内容而不执行? 我用PHP5.5在ubuntu 14的apache2子域上安装了prosper202。9-1本图4。20(cli)(构建时间:2016年10月3日13:00:37)和php fpm,但它只显示,它不会引导我进入设置过程。 怎么了,怎么运行?
-
如果是普通的云服务器,假如在服务器上部署了一个应用,并对数据库执行 CRUD 操作,那么这个时候后台应用和数据库都是长时间运行的,不同的用户请求都指向该服务器,应用的代码执行和数据库的数据存储都发生在该服务器上。如果使用云函数开发,不同的用户请求是指向同一个服务器还是根据用户的位置安排不同的服务器来处理对应的云函数? 如果云函数是类似 CDN 一样在边缘执行,是不是涉及到云函数的代码分发和冷启动,

