前端 - index.html中模块引入包含jsx语法的组件, 这种组件Babel能转译吗?
demo


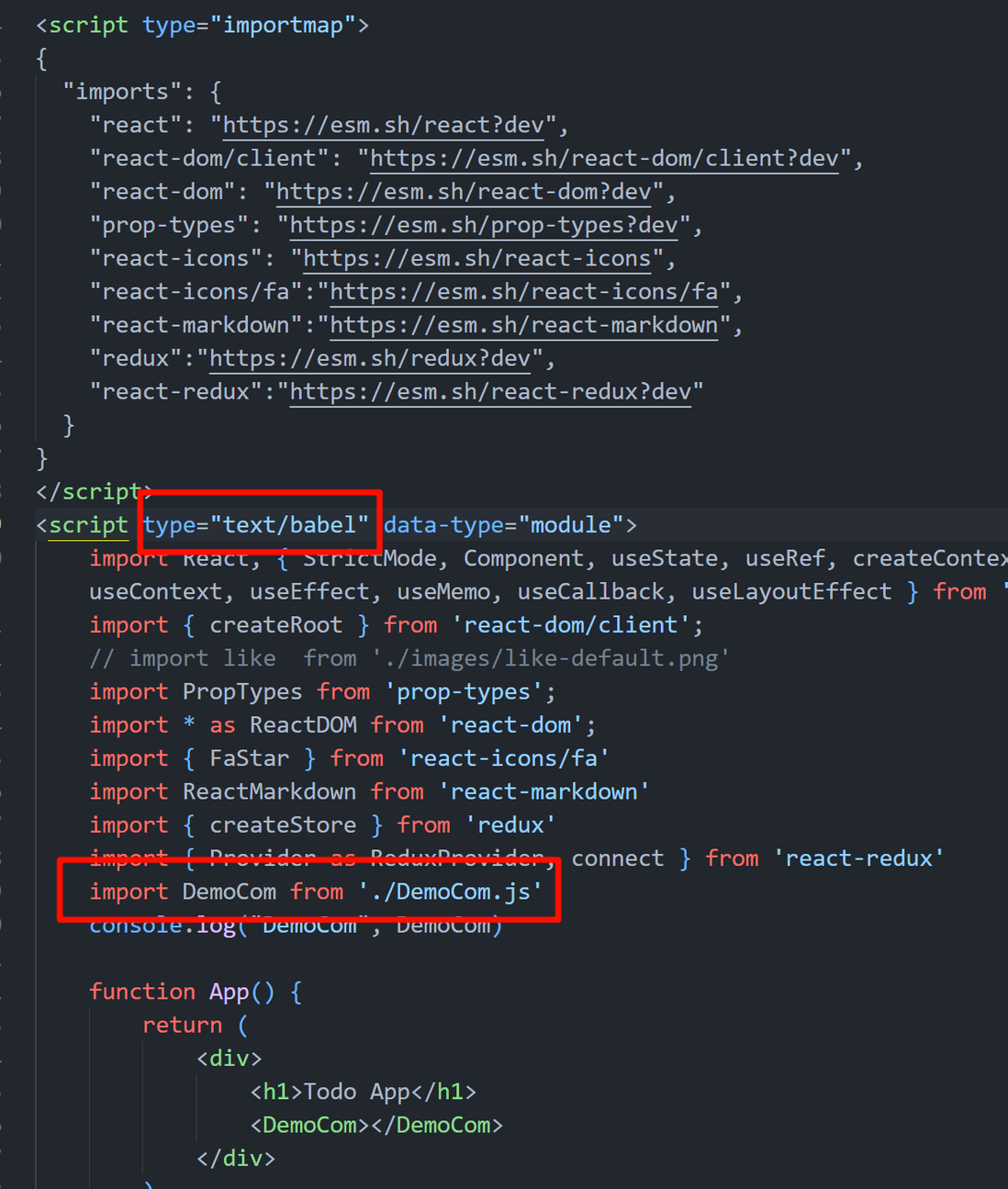
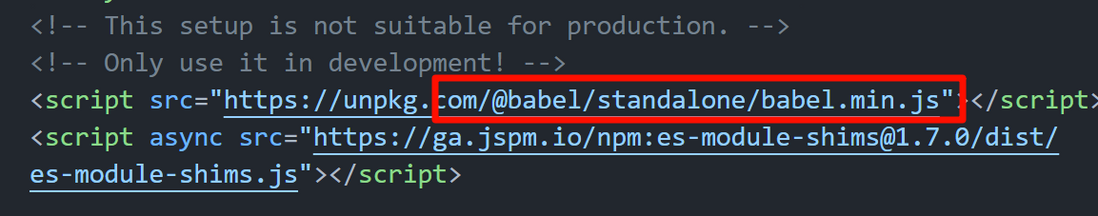
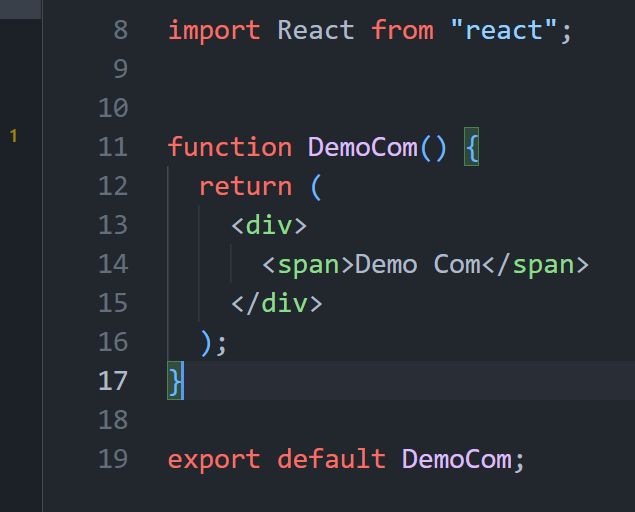
上面 DemoCom.js中用到了jsx语法, 然后index.html中以模块方式引入, 这个时候控制台报错.![]()
好像是无法解析 DemoCom中的jsx语法.
问题: 在不引入模块打包工具 和手动转译的情况下 有什么解决方案吗
共有1个答案
在不引入模块打包工具 和手动转译的情况下 有什么解决方案吗
没有。
你要理解,现代化的前端工程体系的基本逻辑,就是把各种源代码转译成 HTML+CSS+JS。浏览器只负责渲染标准的 HTML+CSS+JS,但是前端开发者可以根据自己的需要来组合不同的技术栈进行开发。大家一起进步,整条产业线同步发展。
所以你只能基于浏览器规则来做这些事情,没法想怎么做就怎么做。
-
这种级联是怎么做的 仅有一级的情况下也可以选中
-
本文向大家介绍vue组件jsx语法的具体使用,包括了vue组件jsx语法的具体使用的使用技巧和注意事项,需要的朋友参考一下 如果使用render函数来写比较复杂的vue组件,对于可读性和可维护性都很不友好,而使用jsx就会让我们回到更接近于模板的语法。babel转译器会将jsx转译为render函数渲染。 配置 需要用到babel插件 安装 .babelrc配置 在plugins中添加transf
-
模块组件化 在 coolie 的世界里,任何文件都可以作为模块来进行载入, 因此模块化组件非常容易实现。 如 banner 组件: banner ├── index.js ├── style.css <= style.scss ├── arrow.png └── template.html 模块组件入口是index.js,然后自主管理自己的模块,如样式、图片、模板等等。 使用模块组件: var
-
我有一个数组,它将被迭代,并取决于条件执行任务 我已经用if else完成了这个操作,并用switch,条件是如果(1&&2)(然后执行A)else if(1)(然后执行B)else if(2)(然后执行c)else if(none)(然后执行D) if else工作正常,但是需要对Switch语句进行哪些修正 对于ref=Javascript用数组或字符串切换大小写
-
当我使用“ng build--prod”构建Angular应用程序时,出现以下错误。当我使用Angular 4构建时,这是有效的,而使用Angular 5得到错误。有角度的5“ng发球”非常有效。 错误中出错:无法确定mypath/node\u modules/time ago管道/time ago管道中类TimeAgoPipe的模块。ts!将TimeAgoPipe添加到NgModule以修复它。
-
我正在有条件地设置我的

