javascript - uniapp种引入uni-list组件失败?
uniapp如何引入单个uni-ui组件?
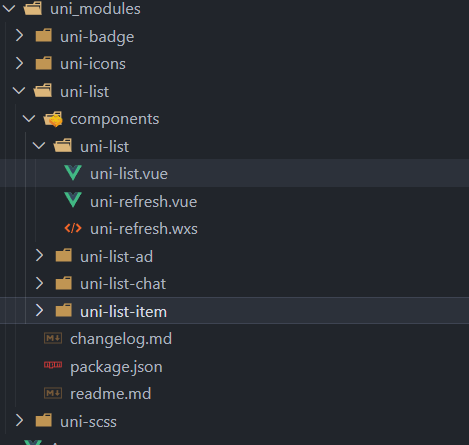
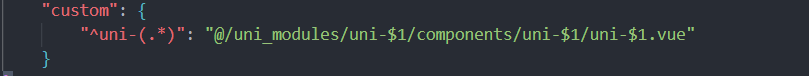
我知道怎么引入全部的uni-ui,但是当我从插件市场下载下来后,在插件市场下载uni-list,会在uni-moduiles下生成这样的目录 ,当我在easycom种使用时,我这样写
,当我在easycom种使用时,我这样写 但是对于uni-list-item还是找不到,很奇怪,难道只能单独引入不使用easycom吗或者说没那个必要,因为要单独写路径匹配,我全部引入后,发现还是有嵌套的组件,比如uni-list-item是在uni-list下的还是找不到,很怪
但是对于uni-list-item还是找不到,很奇怪,难道只能单独引入不使用easycom吗或者说没那个必要,因为要单独写路径匹配,我全部引入后,发现还是有嵌套的组件,比如uni-list-item是在uni-list下的还是找不到,很怪
共有1个答案
不在page.json中引入就可以正常使用了,那这个easycom主要是用来干嘛的呢
-
uniapp textarea组件 第一次点击聚焦以后会自动失焦,导致键盘抬起又自动缩回去了 有人遇见过吗?
-
本文档适用于使用uniapp框架的小程序集成小程序活体检测SDK 2.0版本。 1.微信小程序活体检测组件配置与集成步骤 2.微信小程序活体检测组件程序包的文件结构 3.将组件集成到开发环境 4.API 1.微信小程序活体检测组件配置与集成步骤 准备工作 在集成之前需要先配置代理服务器,主要目的是为了安全性考虑以及解决跨域问题。配置代理服务器可参考此文档。 配置与集成步骤 步骤一:打开微信Web开
-
uniapp打包的APP有哪些? 有没有一些知名的?想看看效果
-
uniapp的tki-tree组件子级不显示,我复制了别人一模一样的代码还是一样呀,请大家看看这有什么问题? 这是错误的效果图
-
一、创建应用 注册/登录 sharetrace控制台 并创建应用。 二、导入插件 在 Dcloud 插件市场购买 sharetrace 免填邀请码 插件(免费)。 按照Dcloud 官方教程 导入插件,并配置 sharetrace_key,sharetrace_key 即是你在 sharetrace 官网创建 App 后,系统为你分配的appKey。 三、获取参数 插件导入后,在需要获取安装参数的
-
本文向大家介绍如何批量引入组件?相关面试题,主要包含被问及如何批量引入组件?时的应答技巧和注意事项,需要的朋友参考一下 vue中全局和局部引入批量组件方法 一、全局批量引入 创建一个.js文件,并在main.js中引入即可。 二、局部批量引入 三、动态组件使用方法 使用标签保存状态,即切换组件再次回来依然是原来的样子,页面不会刷新,若不需要可以去掉。 通过事件改变is绑定的isWhich值即可切换

