javascript - 前端有没有办法实现页面截图?
前端有没有办法实现页面截图?不是html-to-canvas那种实现,而是类似于windows上各种截图工具那样,直接截取屏幕上图像
目前搜到的全是html-to-canvas的方案
共有3个答案
取决于你要干什么。
我能想到三个方案:
- 浏览器的屏幕捕获 API,可以用来做 p2p 聊天时的分享;
- 浏览器扩展有对应的 API,如果你自己做自动化足够了
- og-image 之类的库,共享代码生成分享图片也够了
试试dom-to-image
可以使用 Screen Capture API (English) 捕获屏幕流,需要用户同意

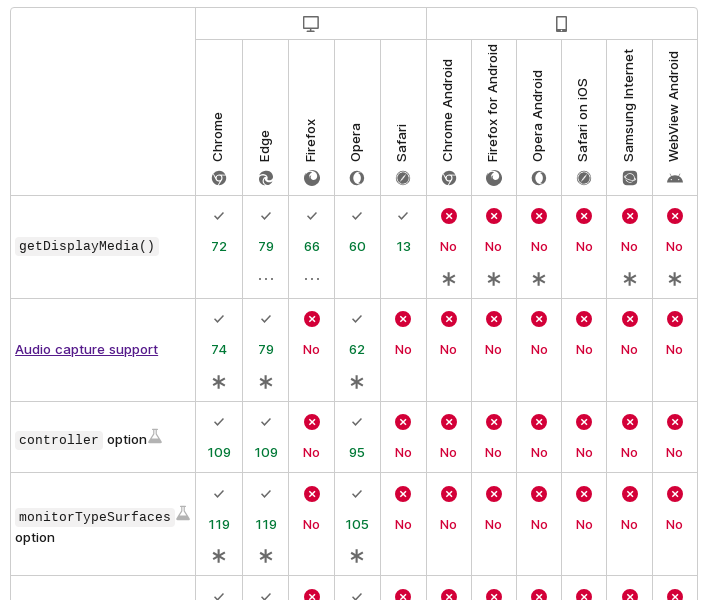
兼容性感人,移动端基本不可用,PC 端 Firefox 不支持:

-
如上图,实际是由多个斑马线的圆圈组成,我只想问下有没有办法实现倾斜的斑马线间隔圆环?
-
问题内容: 这个想法是在某些情况下从另一个来源获取数据,所以我有这个存根: 失败了 [$ injector:cdep]找到循环依赖项:拦截器<-$ http 还尝试注入$ injector并使用它获取$ http,结果相同。有任何想法吗? .config就是声明: 问题答案: 注入到: 用它来获取回调函数中返回的对象。 这是一个例子
-
问题内容: 我想知道是否有可能以编程方式发现特定API的所有端点。 因此,例如,如果我使用浏览器或curl获取此URL:https : //api.twitter.com/1.1/ 我可能会收到类似以下内容的JSON响应: 当然,Twitter可以选择发布还是不发布这种格式。因此,作为一个附带问题,是否有任何Java或Java库可以自动映射和发布您在控制器中创建的API路由? 问题答案: 由于没有
-
问题内容: 根据MDN 文档: 该 方法冻结对象:即,防止向其添加新属性;防止现有属性被删除;并防止更改现有属性或其可枚举性,可配置性或可写性。本质上,对象实际上是不可变的。该方法返回被冻结的对象。 我期望在某个日期调用冻结会阻止对该日期进行更改,但是它似乎没有用。这是我正在做的(运行Node.js v5.3.0): 我本以为调用会失败或什么都不做。任何想法如何冻结日期? 问题答案: 有没有办法O
-
想实现先请求接口然后再生成路由改如何做到?(下面代码试了几次都不行)
-
问题内容: 根据我的研究,看来我想做的事是不可能的,但是如果情况有所变化,我想检查一下是否有人想出办法。 我有一个Web应用程序,可以根据浏览器窗口中的用户选择生成打印报告。我有一个自定义的页眉和页脚,当从浏览器打印报告时,应在每个打印的页面上重复该页眉和页脚。它不是我需要的浏览器页眉和页脚,而是我生成的自定义页眉和页脚。另外,我不认为这是CSS和媒体类型的问题,但我不是CSS专家。我没有让页眉和

