vue.js - Element UI el-menu 跳转错误:路径变为 /message/detail/index 如何解决?
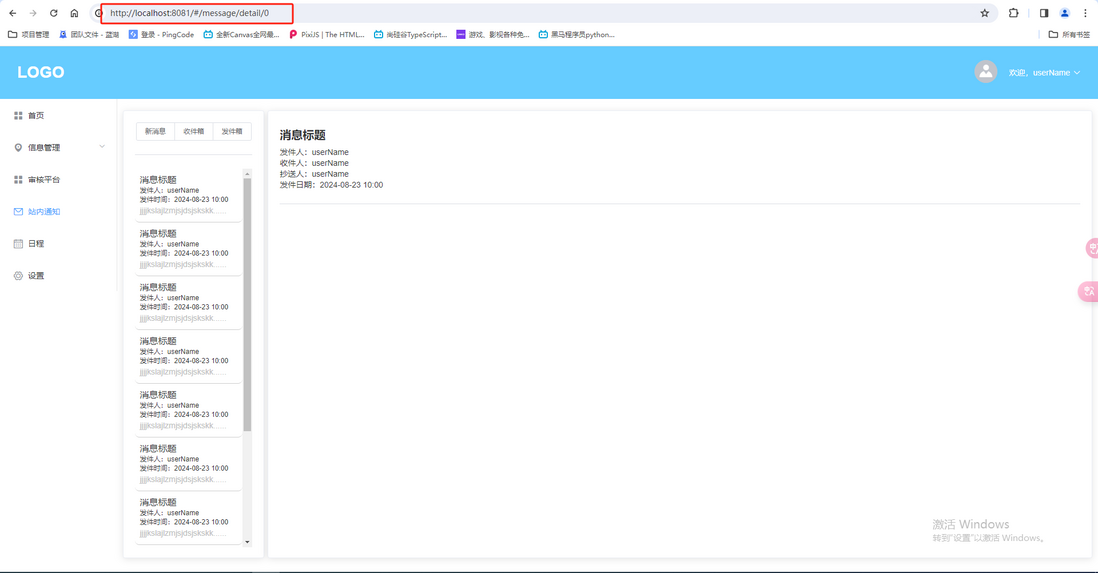
我的页面是三级嵌套路由,结构类似于 /message/detail/0。
页面的菜单使用了element-ui的el-menu
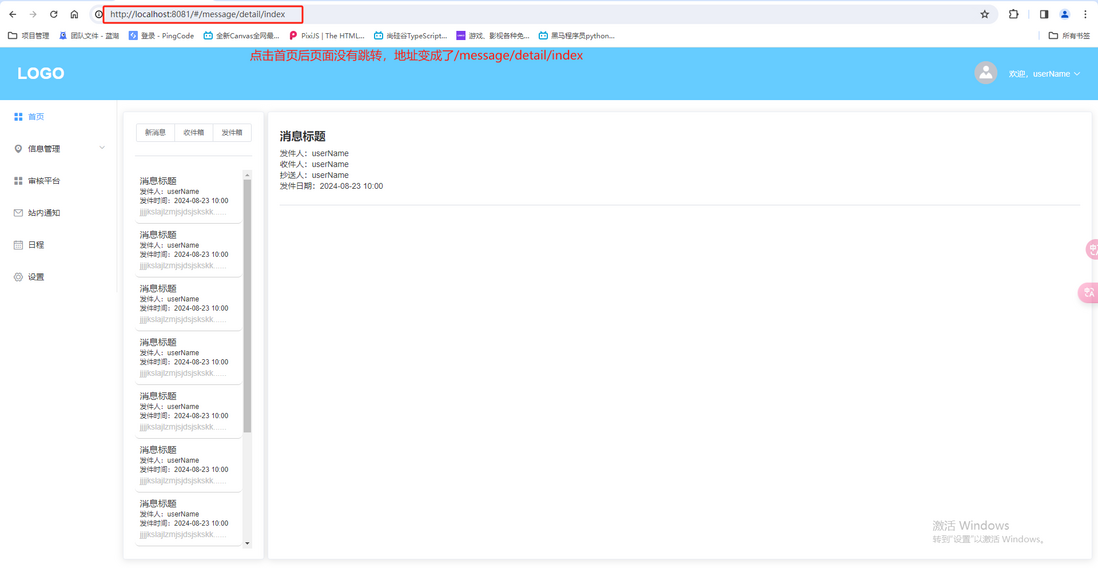
但我点击菜单的选项返回首页的时候,页面路径变成了/message/detail/index。
这个是路由配置的JS:
const routes = [
{
path: '/',
name: 'layout',
redirect:'/index',
component: () => import('../views/Layout.vue'),
children: [
{
path: 'index',
component:() => import('../views/index/index.vue')
},
{
path:'message',
component:() => import('../views/message/message.vue'),
children:[
{
path:'detail/:id',
component:() => import('../views/message/messageDetail.vue')
}
]
}
]
}
]

请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。
补充问题:
使用的是el-menu默认的方法
在el-menu标签设置router,给每个el-menu-item设置index
代码如下:
<el-menu
:default-active="active"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
router
>
<el-menu-item index="index">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span slot="title">信息管理</span>
</template>
<el-menu-item-group>
<!-- <span slot="title">分组一</span> -->
<el-menu-item index="newslist">新闻管理</el-menu-item>
<el-menu-item index="activelist">活动管理</el-menu-item>
<el-menu-item index="memberlist">成员管理</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">审核平台</span>
</template>
<el-menu-item-group>
<!-- <span slot="title">分组一</span> -->
<el-menu-item index="platform">审核中心</el-menu-item>
<el-menu-item index="workbench">工作台</el-menu-item>
<el-menu-item index="lastaudit">历史数据</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-menu-item index="message">
<i class="el-icon-message"></i>
<span slot="title">站内通知</span>
</el-menu-item>
<el-menu-item index="calendar">
<i class="el-icon-date"></i>
<span slot="title">日程</span>
</el-menu-item>
<el-menu-item index="setting">
<i class="el-icon-setting"></i>
<span slot="title">设置</span>
</el-menu-item>
</el-menu>js代码:
<script>
export default {
name: "DmindexManagementLayout",
data() {
return {
isCollapse: false,
active: "index",
};
},
watch: {
$route: {
handler(newval, oldval) {
// console.log(newval); //新路由信息
this.active = newval.name
},
// 深度观察监听
deep: true,
immediate: true,
},
},
created(){},
mounted() {},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>共有2个答案
把message这级路由拿出来和/级路由同级,而不是在chidlren里试试;
看看你返回首页的代码是怎么写的
-
vue路由跳转,路径改变但页面空白,刷新后正常显示,导航有十几个菜单,只有其中几个有这个问题,全局监听到路由name属性为null 路由从接口动态获取 name都是唯一的 现货市场交易信息这个菜单点击空白 清空缓存和无痕浏览都试过没有用
-
我的页面是三级嵌套路由,结构类似于 /message/detail/0。 但当我使用 this.$router.push('/index') 返回首页的时候,页面路径变成了/message/detail/index。 请问我该如何解决这个问题,希望从 /message/detail/0 页面直接跳转到 /index。 这个是路由配置的JS:
-
错误:JAVA_HOME设置为无效目录:/Library/JAVA/JavaVirtualMachines/jdk1.8.0_301.jdk/Contents/HOME 请在您的环境中设置JAVA_HOME变量,以匹配您的JAVA安装位置。 更新后,我得到了这种类型的错误。我已经重新安装了jdk,但同样error.Please帮助
-
如何自动跳转项目的首页 目前得手动输入xxx.com/admin/login才能跳转到login页面,如何在输入xxx.com/admin的情况下自动跳转login页面呢 src/router/index.js config/index.js
-
问题: 前端如何跳转页面路径 ? 我尝试使用了路由的语法, 但是没有跳转
-
我的应用程序使用spring boot版本2.5.0和spring cloud starter netflix zuul 2.2.8。释放 在最新的spring boot版本2.5.0中,getErrorPath()API从ErrorController中删除,但最新的spring cloud starter netflix zuul 2.2.8。RELEASE仍调用此API并导致此错误 有人遇到

