vue.js - 运行遗留项目npm一直报错?
npm install --legacy-peer-deps
运行之后
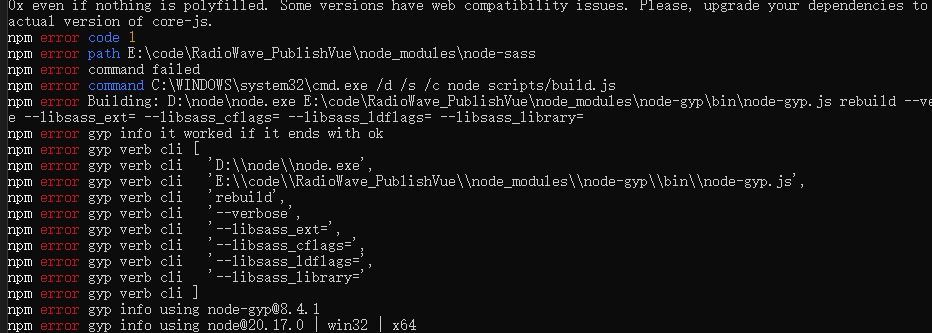
开始疯狂报错




共有3个答案
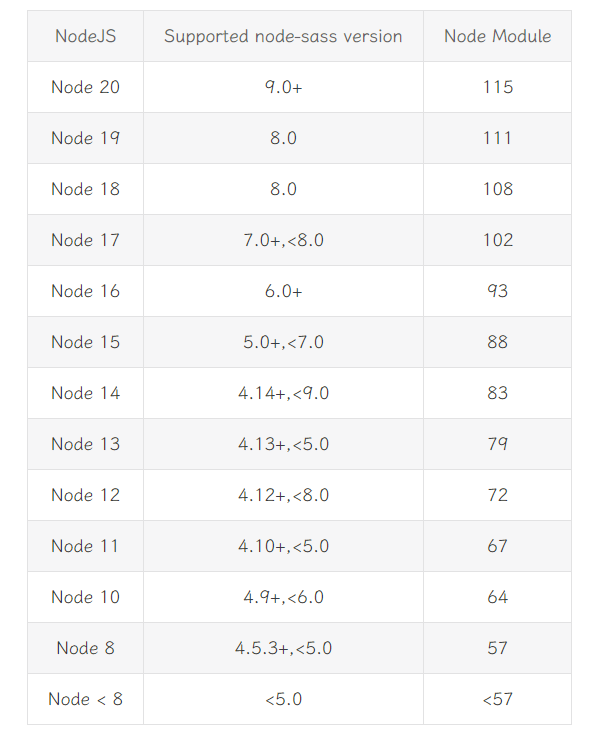
看下node-sass和node对应的版本,找下你package.json中的node-sass和sass-loader版本,然后使用nvm安装对应的node版本
将node_modules删除,然后更新node.js和npm ,重新安装。
关键字:node-sass,gyp,python2.7。
应该是nodejs版本问题。
可以尝试切换到node16或者14版本。
-
执行npm install --save-dev electron报错,一直运行不了有什么解决办法吗?
-
在第5章,我们经历了WeTime创业项目从0到1的开发过程,所涉及的是PhalApi基础内容和高级主题的实际应用,并关注于如何在TDD下进行具体的接口服务开发。简而言之,WeTime项目侧重于小型项目的基本开发。而在这一章,我们面临的将是一个中型的项目,遇到的问题会更多,牵涉的技术会更广。除了对历史遗留项目进行重写,我们还会学习如何改善开发流程,改进软件构建过程,同时完善在WeTime项目中未能妥
-
vue 项目打包报错? 应该怎么调整? package.json
-
配置对象无效。已使用与API模式不匹配的配置对象初始化Webpack。-Configuration.Module具有未知属性“loaders”。这些属性有效:object{ExprContextCritical?、ExprContextRecursive?、ExprContextRegexp?、ExprContextRegext?、NoPaster?、Rules?、Defaultrules?、Un
-
写了个loader想对vue单文件的template预先做些处理,不过运行起来会有报错 vue.config.js my-loader.js 自定义的loader只是在vue-loader前处理一下template,之后的处理应该会交给vue-loader继续执行。不过实际运行起来,vue单文件的js跟css都会有错误。 ERROR in ./src/App.vue?vue&type=style&

