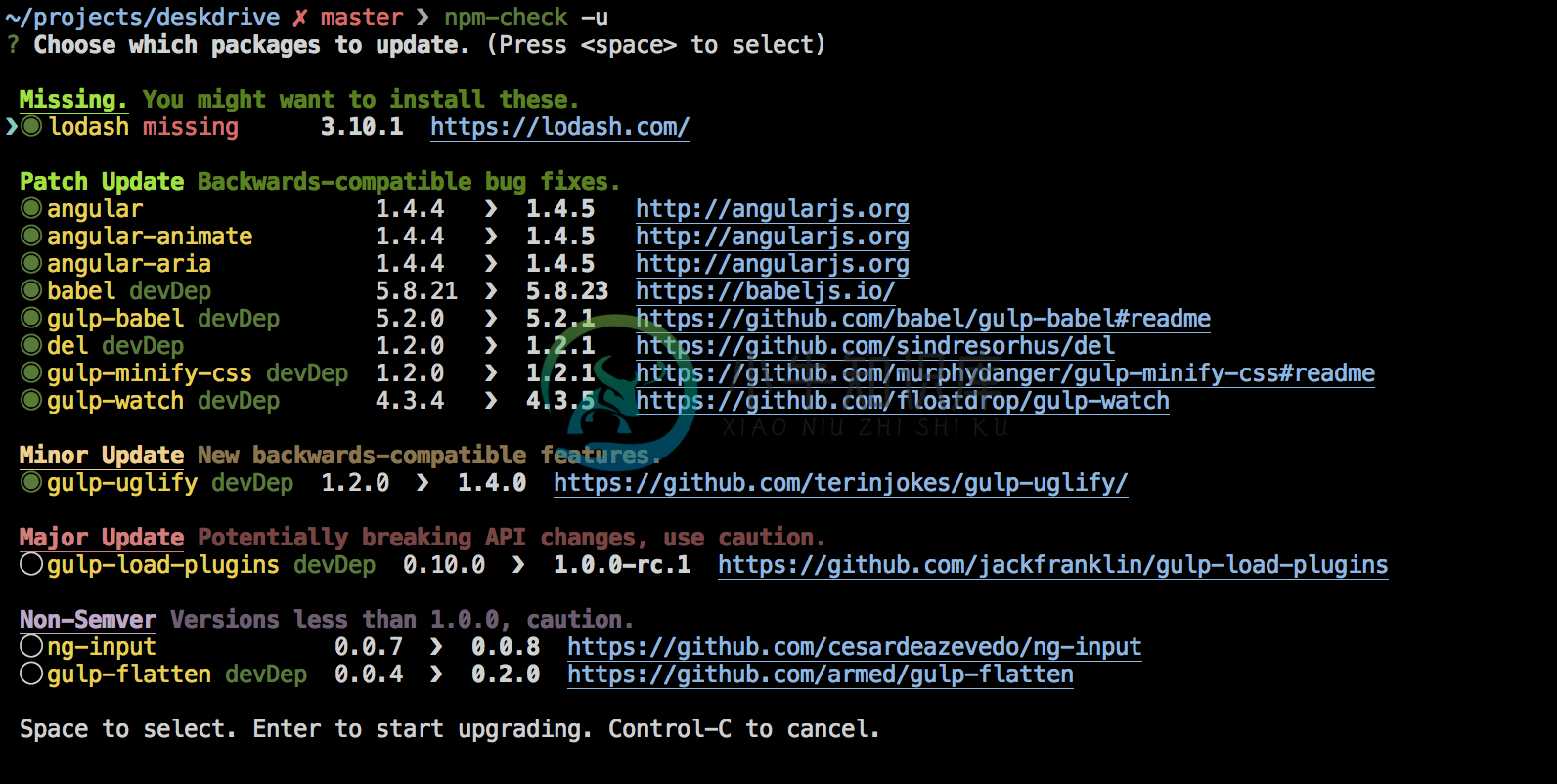
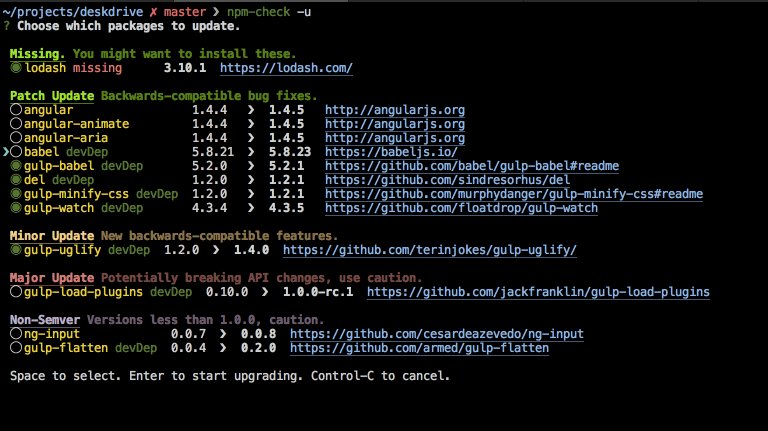
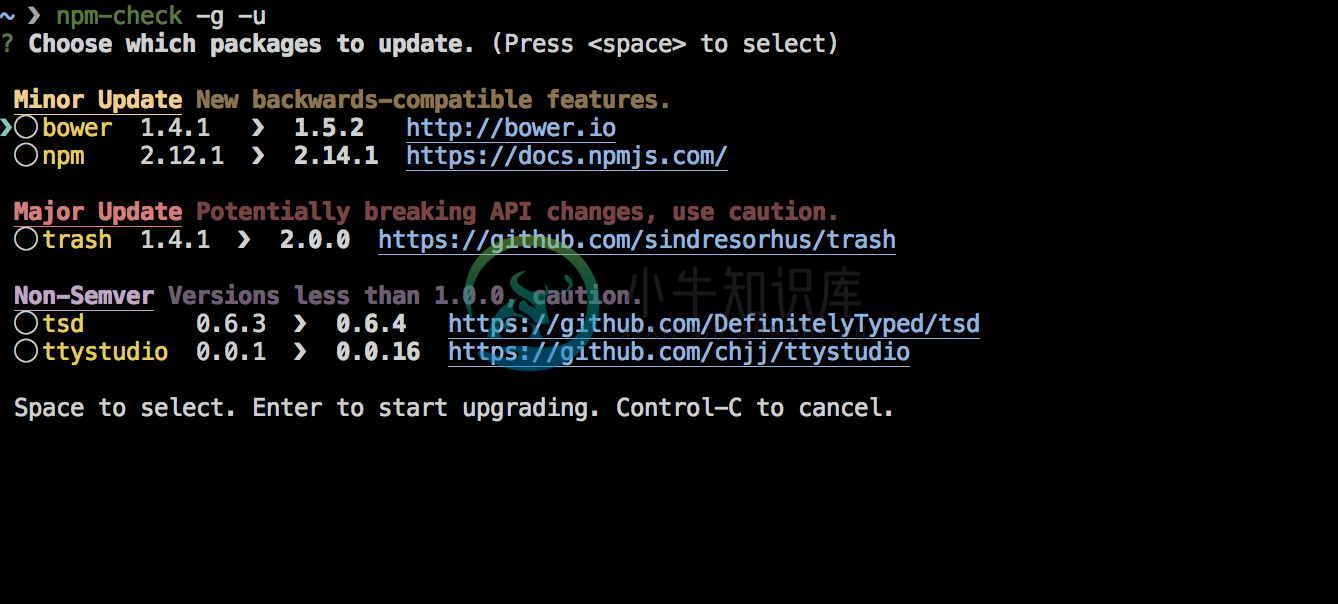
npm模块升级工具npm-check,提供命令行下的图形界面,可以手动选择升级哪些模块。
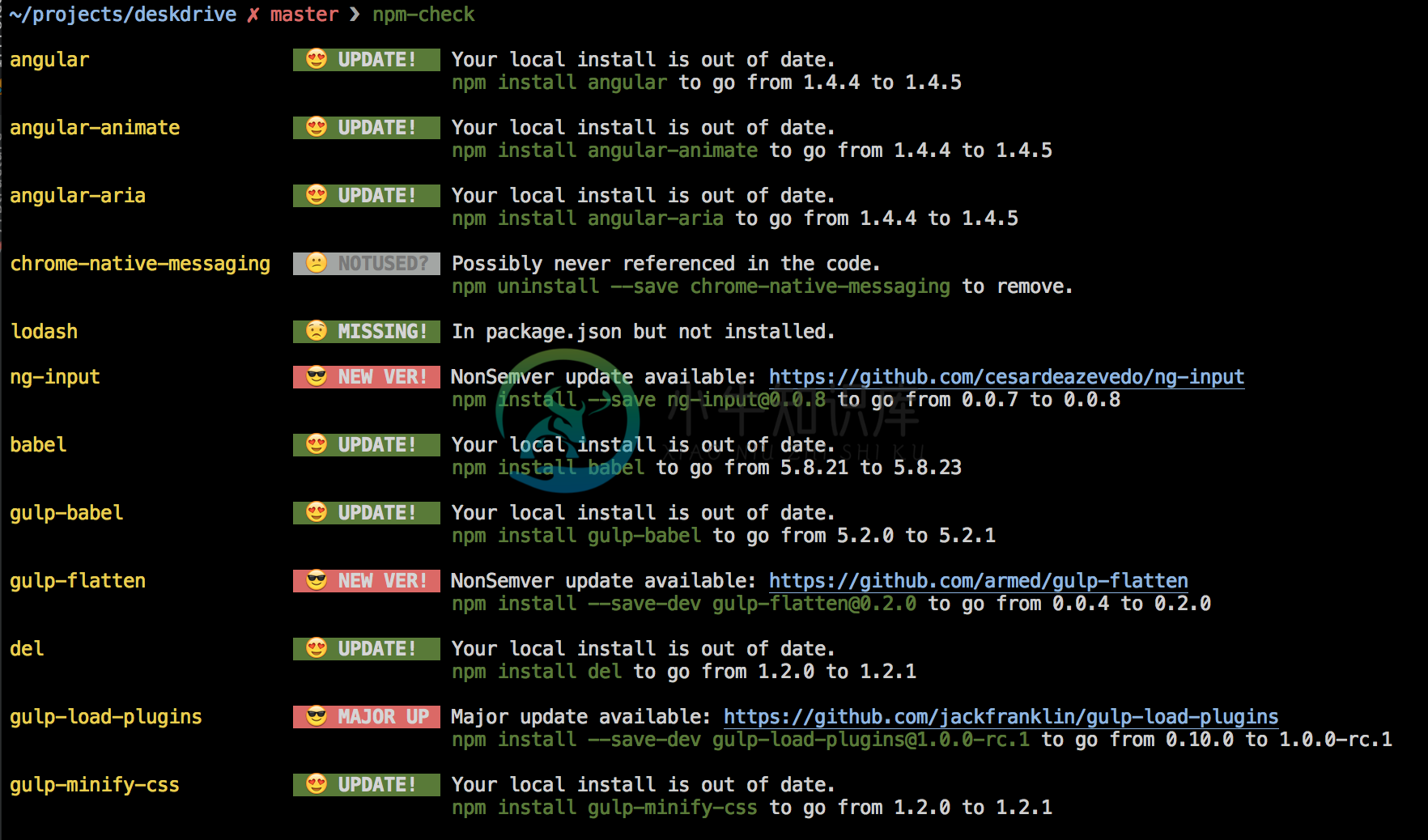
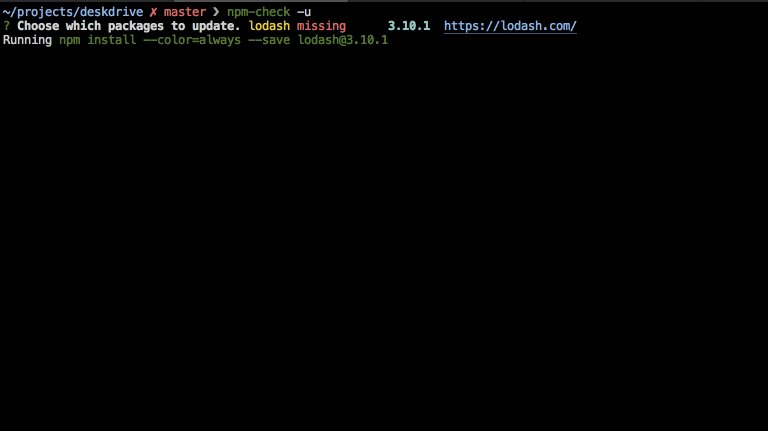
检查是否有需要更新、错误的和未使用的依赖:

功能特性:
依赖更新及时提醒
提供软件包更新接链,可以及时更新升级
友好的提示你所缺少的依赖包,减少不必要的盲目查找
支持安装在全局工作环境,via
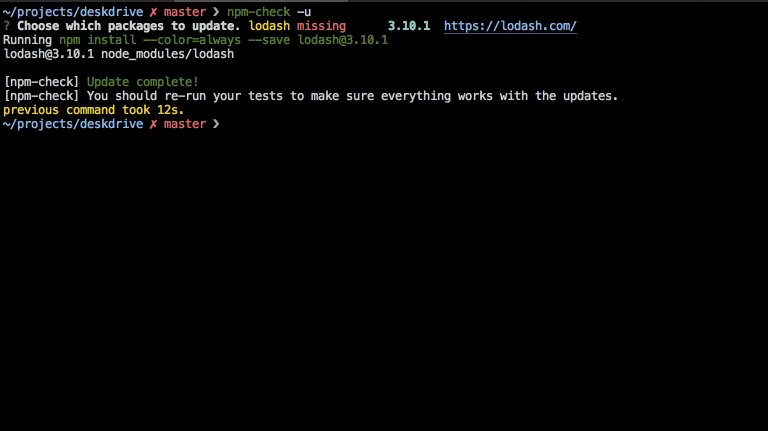
-g平滑更新升级,via
-u支持公有域和私有域@scoped/packages
支持ES6-style
可交替使用 public npm registry和 private registries, 像 Sinopia 一样
支持在命令行输入表情
可以选用npm@2 或者 npm@3来提高效率
要求:Node 4 以上
安装
$ npm install -g npm-check
使用
$ npm-check

命令选项介绍
Usage $ npm-check <path> <options> Path Where to check. Defaults to current directory. Use -g for checking global modules. Options -u, --update Interactive update. -g, --global Look at global modules. -s, --skip-unused Skip check for unused packages. -p, --production Skip devDependencies. -E, --save-exact Save exact version (x.y.z) instead of caret (^x.y.z) in package.json. --no-color Force or disable color output. --no-emoji Remove emoji support. No emoji in default in CI environments. --debug Debug output. Throw in a gist when creating issues on github. Examples $ npm-check # See what can be updated, what isn't being used. $ npm-check ../foo # Check another path. $ npm-check -gu # Update globally installed modules by picking which ones to upgrade.


-
转载请注明预见才能遇见的博客:http://my.csdn.net/ 原文地址:https://blog.csdn.net/pcaxb/article/details/81773475 Npm使用npm-check选择升级所有可更新包(全局+局部) 目录 1.安装npm-check: (全局目录安装) 2.npm 全局更新包 (全局目录) 3.npm更新某个项目的包 (项目目录) 4.npm 更新
-
使用npm-check-updates模块升级插件 记录一下自己升级的过程 安装 npm install -g npm-check-updates 查看安装版本 ncu - v # ncu是npm-check-updates的缩写命令 查看帮助 $ncu --help Usage: ncu [options] [filter] [filter] is a list or regex of
-
npm-check-updates常用来一键升级 package.json 中依赖的版本 正常命令 使用npm模块升级工具npm-check-updates 安装 npm install -g npm-check-updates 检查当前可升级依赖: ncu 更新package.json文件: ncu -u 问题 在我使用命令npm install -g npm-check-updates安
-
nodejs包高效升级插件npm-check-updates 最近想升级npm的包 1、//常规的包升级方式/ 2、npm update (包) 到npm一搜发现了一个很好的升级工具 npm-check-updates 安装方法 sudo npm install -g npm-check-updates 如果是cnpm sudo cnpm install -g npm-check-updates
-
安装: npm install -g npm-check 检测 : npm-check -u 更多: Npm使用npm-check选择升级所有可更新包(全局+局部) + 项目单个依赖
-
使用npm模块升级工具npm-check-updates 首先离不了安装 npm install -g npm-check-updates or cnpm install -g npm-check-updates 使用 ncu 检查当前可升级依赖 再使用 ncu -u 更新package.json文件 之后正常安装依赖npm install就可以了
-
使用npm模块升级工具npm-check-updates 首先离不了安装 npm install -g npm-check-updates or cnpm install -g npm-check-updates 使用 ncu 检查当前可升级依赖 再使用 ncu -u 更新package.json文件 之后正常安装依赖npm install就可以了 转载于:https://www.cnb
-
所有发布在npm上的模块,都可以在自己的npm主页上看到。 但是如果想要更为直观的管理,可以通过一个名为badgeboard的工具来浏览。 对于npm的模块,已经有很多成熟的服务,方便开发者了解自己的模块状态。 正如上图中所示,常用的服务有: 持续集成:travis 测试覆盖:coveralls 查看模块依赖:david-dm 这些工具都可以非常好的帮助你管理自己的npm模块、了解模块的状态。 例
-
我有一个大的多模块maven项目(几十个模块,4个嵌套级别)。 每个模块都有自己的语义版本(可以是或不是)。 我想找到一种方法,用一个命令或脚本自动增加每个模块的主要版本,以避免每个模块中的更改。 所以我举个例子 在颠簸之后我想要 我知道Maven Release Plugin和Maven Plugin版本,但我不知道如何让它们自动与主版本碰撞。 你能帮我解决这个问题吗?
-
当node(v.0.10.33)与homebrew(v.0.9.5)一起安装时,它会在某一时刻显示:
-
对于那些比较复杂的样式/颜色转换, 使用不同的npm模块有时会是比自己造轮子更好的选择. Example 对于在CSS中的暗色梯度, 我们可以使用chroma-js这个模块 import chroma from 'chroma-js' const alpha = (color) => (a) => chroma(color).alpha(a).css(); const darken = alpha
-
有没有办法让npm取消构建节点\模块下的所有模块?类似于npm rebuild的东西,它删除所有构建工件,但不重建它们?
-
在第一章中,将通过 node-validator 的开发过程来介绍如何从头开发、测试、维护一个npm的模块,加入 npm 的大家庭。 在学习开发你的第一个 npm 模块之前,让我们一起来看看将要实现的是一个什么样功能的包。 node-validator 是一个用来校验字符串的 Node.js 模块,我们可以通过 npm install is-valid --save 将其作为依赖安装到你的项目中。
-
Hyperledger Composer为应用程序开发人员提供了3个主要模块。如果你正在编写一个应用程序,这是你的入口点。 composer-client composer-admin composer-cli composer-client和omposer-admin是为应用程序提供API的两个模块。node.js应用程序应该只使用来自这些模块的API。如果还有其他需要的API,请联系我们。 所
-
命令:npm安装-gnpm@latest 结果: npm错误!代码EACCES npm ERR!系统调用重命名npm错误!路径/usr/local/lib/node_modules/。暂存/npm-3e479054/node_模块/字符串宽度npm错误!dest/usr/local/lib/node_modules/。暂存/字符串宽度-fa87d55b npm错误!错误-13 npm错误!错误:E

