前端 - OpenLayers地图中心点修改无效,可能的原因及解决方案?
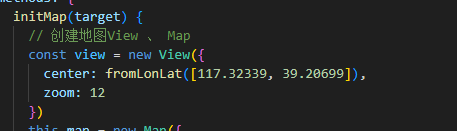
OpenLayers 地图设置中心点不生效 初始化是设置了一个默认点
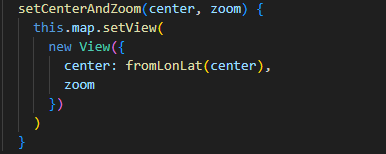
初始化是设置了一个默认点 在后面定义了一个方法去修改他的中心点位置及缩放程度
在后面定义了一个方法去修改他的中心点位置及缩放程度 在其他页面使用时 无论怎么修改都不生效 我不用这个方法使用默认点依旧没有生效
在其他页面使用时 无论怎么修改都不生效 我不用这个方法使用默认点依旧没有生效
求求各位大佬看看,小弟没有搞过这个 但是我看了他的文档好像确实这么写的
共有1个答案
如果代码从官方复制的,试试这个
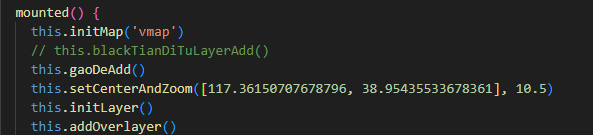
mounted(){
this.$nextTick(() => {
this.initMap('vmap')
// this.blackTianDiTuLayerAdd()
this.gaoDeAdd()this.setcenterAndzoom([117.36150707678796,38.95435533678361],10.5)
this.initLayer()
this.addoverlayer()
})
}-
本文向大家介绍Java String.replace()方法"无效"的原因及解决方式,包括了Java String.replace()方法"无效"的原因及解决方式的使用技巧和注意事项,需要的朋友参考一下 首先我们来看个例子 运行结果是什么呢?我们先看看这个方法的api 返回一个新的字符串,用newChar替换此字符串中出现的所有oldChar 所以这里的结果为:输出结果是abcd 而不是fbcd,
-
修改superset前端文件,(superset-frontend文件夹下的文件)。npm run dev-server 和 superset run -p 8088前后端分别启动,访问前端链接,会发现对前端界面的修改是已经生效的。。。。。但是npm run -p 8088直接运行superset项目,访问对应的链接,发现前端的修改没有生效,(修改后,有重新打包前端项目,打包成功,在superse
-
页面内边距太大,使用控制台找到了相应的类名,但是在浏览器内他是不可编辑的,然后在 style 修改也不起效果,这是因为啥呀
-
本文向大家介绍MySQL无法创建外键的原因及解决方法,包括了MySQL无法创建外键的原因及解决方法的使用技巧和注意事项,需要的朋友参考一下 关联2张表时出现了无法创建外键的情况,从这个博客看到,问题出在第六点的Charset和Collate选项在表级和字段级上的一致性上。我的2张表的编码charset和collate不一致,2张表都执行执行SQL语句: 完美解决问题; ps:下面看下MySQL无法
-
本文向大家介绍vue中element组件样式修改无效的解决方法,包括了vue中element组件样式修改无效的解决方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 直接写style注意不加scoped,然后用一个组件最外层的class包裹住,就不会改到所有的组件的样式了。 以上这篇vue中element组件样式修改无效的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大
-
本文向大家介绍MyBatis-Plus自动填充功能失效导致的原因及解决,包括了MyBatis-Plus自动填充功能失效导致的原因及解决的使用技巧和注意事项,需要的朋友参考一下 1:先检查 字段有没有加上注解 @TableField(fill = FieldFill.INSERT_UPDATE) 2:有没有实现 MetaObjectHandler 接口 ,并且加入到 Spring 容器中 3: @C

