前端 - 浏览器内CSS类名已找到但无法修改内边距,原因及解决方法?
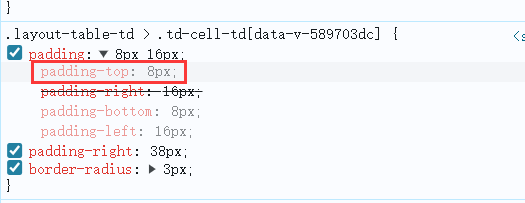
页面内边距太大,使用控制台找到了相应的类名,但是在浏览器内他是不可编辑的,然后在 style 修改也不起效果,这是因为啥呀

共有2个答案
类名取的不对
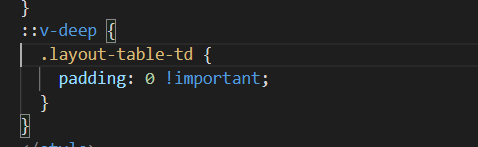
:deep(.layout-table-td .td-cell-td) {
padding: 0;
}你改的不对啊 应该是.layout-table-td > .td-cell-td { padding: 0 !important }
-
主要内容:定义各个方向上的内边距,内边距简写形式内边距(padding)是指元素内容区与边框之间的区域,与外边距不同,内边距会受到背景属性的影响。您可以通过下面的属性来设置元素内边距的尺寸: padding-top:设置元素内容区上方的内边距; padding-right:设置元素内容区右侧的内边距; padding-bottom:设置元素内容区下方的内边距; padding-left:设置元素内容区左侧的内边距; padding:内边距属性的
-
OpenLayers 地图设置中心点不生效 初始化是设置了一个默认点 在后面定义了一个方法去修改他的中心点位置及缩放程度 在其他页面使用时 无论怎么修改都不生效 我不用这个方法使用默认点依旧没有生效 求求各位大佬看看,小弟没有搞过这个 但是我看了他的文档好像确实这么写的
-
padding是HTML元素边界和内容之间的空白。 padding 可以通过尺寸单位来定义。 blockquote{ padding: 20px;} 对应于元素边界,padding也可以分别针对4个位置来设置。 blockquote{ padding-bottom: 20px;} 通过给元素添加边界,我们可以更直观的感受内边距的视觉效果: blockquote{ background: #ccc;
-
本文向大家介绍js判断浏览器版本以及浏览器内核的方法,包括了js判断浏览器版本以及浏览器内核的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js判断浏览器版本以及浏览器内核的方法。分享给大家供大家参考。具体实现方法如下: js判断是否移动端及浏览器内核 代码二 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍Java String.replace()方法"无效"的原因及解决方式,包括了Java String.replace()方法"无效"的原因及解决方式的使用技巧和注意事项,需要的朋友参考一下 首先我们来看个例子 运行结果是什么呢?我们先看看这个方法的api 返回一个新的字符串,用newChar替换此字符串中出现的所有oldChar 所以这里的结果为:输出结果是abcd 而不是fbcd,
-
本文向大家介绍ajax内部值外部调用不了的原因及解决方法,包括了ajax内部值外部调用不了的原因及解决方法的使用技巧和注意事项,需要的朋友参考一下 ajax内部值外部调用不了的原因及解决方法 问题出在ajax 的async 同步导步选项上,如果将async:false ,表示用同步方式运行,ajax 加载完成再执行下面的语句。如果 async:turn ,则表示异步执行,ajax 未行到值就有机会

