javascript - uniapp做的微信小程序input框在ios端点击之前存储的账号v-model获取不了?
<input v-model.trim="username" type="text" placeholder="请输入账号" />
export default {
data() {
return {
username: ''
...
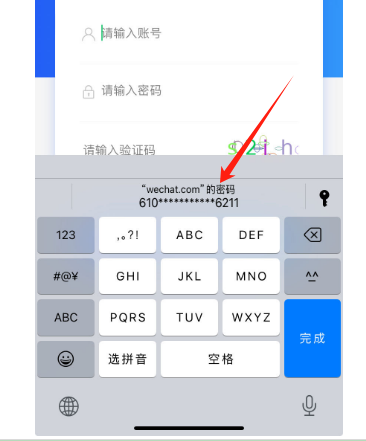
之前的账号密码存储之后,下次登录点击之后保存的账号密码登录,v-model获取不到input框里的内容?共有1个答案
在uniapp中,如果你遇到微信小程序在iOS端使用v-model绑定input框时,无法自动填充之前存储的账号信息的问题,这通常与微信小程序的自动填充行为有关,而不是直接由v-model或uniapp本身引起的。
解决方案
- 确保使用了正确的属性:
微信小程序支持auto-focus属性来自动聚焦到输入框,但它并不直接支持自动填充内容。你需要通过其他方式(如页面加载时通过JavaScript设置data中的值)来填充输入框。 在页面加载时设置值:
在你的页面或组件的onReady、onLoad或mounted(取决于你使用的是Vue的哪个版本或uniapp的特定生命周期)生命周期钩子中,检查是否有存储的账号信息,并设置到data中的username。export default { data() { return { username: '' }; }, onReady() { // 假设你有一个函数来获取存储的账号信息 const storedUsername = this.getStoredUsername(); if (storedUsername) { this.username = storedUsername; } }, methods: { getStoredUsername() { // 这里应该是你获取存储信息的逻辑 // 例如,使用uni.getStorageSync('username') return '这里应该是存储的账号'; } } };- 检查微信小程序的自动填充行为:
微信小程序在iOS上可能会自动填充表单字段,但这通常发生在用户点击输入框时。如果你的输入框在页面加载时就被填充了,但用户点击后看起来像是没有内容,这可能是因为微信小程序的自动填充行为覆盖了你的初始值。你可以尝试监听input事件来查看是否有值被自动填充。 - 使用
focus事件:
你可以监听input的focus事件,并在事件处理函数中检查username的值,如果为空且存在存储的值,则再次设置它。 - 调试和测试:
使用微信开发者工具进行调试,查看在iOS模拟器上是否复现了相同的问题。同时,在真机上测试也是必要的,因为模拟器和真机在行为上可能有所不同。
通过上述方法,你应该能够解决在iOS端微信小程序中input框无法自动填充之前存储的账号信息的问题。如果问题仍然存在,可能需要进一步检查你的代码或寻求uniapp社区的帮助。
-
在hbuilderx里报错了 直接在微信开发者工具里也报错: 不知道咋办?哪里出问题了啊?应该是编译失败了吧?网上看了很久资料也没有找到解决办法
-
华为手机鸿蒙4.0,微信小程序获取定位获取不到,偶尔可以成功,ios没问题,失败的时候有时候只打印个start,有时候start也不打印
-
uniapp微信小程序怎么获取手机连接的wifi和mac地址 尝试了一些都无法获取到
-
uniapp编译成微信小程序后,v-for循环不生效(数据项小于等于2的时候生效,页面渲染;但是大于2的时候,不生效,循环体内的内容没有被渲染)。目前,有这个问题的机型是iPhone 13 pro max,其他的没有发现。 之前想到的是可能是循环体里面的组件存在兼容性问题,但是我一个个去截断数组测试了,都是没有问题的。这种该如何解决呢?实在是想不到办法了
-
本文向大家介绍微信小程序云开发之使用云存储,包括了微信小程序云开发之使用云存储的使用技巧和注意事项,需要的朋友参考一下 上一节为大家介绍了下云开发的搭建,接下来为大家介绍下怎么使用云存储,顾名思义,云存储当然就是我们平常所说的百度网盘用来存储自己的资源,当然我们这里的云存储不仅可以存储自己的素材还可以在云数据库调用自己云存储的数据,这既是云开发的一大特色之处吧,话不多说直接说下周末操作吧。 【步骤
-
本文向大家介绍微信小程序调用微信登陆获取openid及java做为服务端示例,包括了微信小程序调用微信登陆获取openid及java做为服务端示例的使用技巧和注意事项,需要的朋友参考一下 一、微信小程序 第一步:调用 wx.login获取code 文档地址 第二步:判断用户是否授权读取用户信息 文档地址 第三步:调用wx.getUserInfo读取用户数据 文档地址 第四步:由于小程序后台授权域名

