javascript - Vite 比webpack 而言只是替代品还是说比webpack多出很多功能呢?
请问一下:
1、
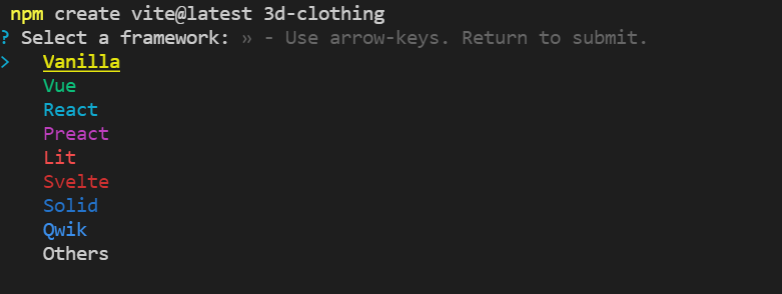
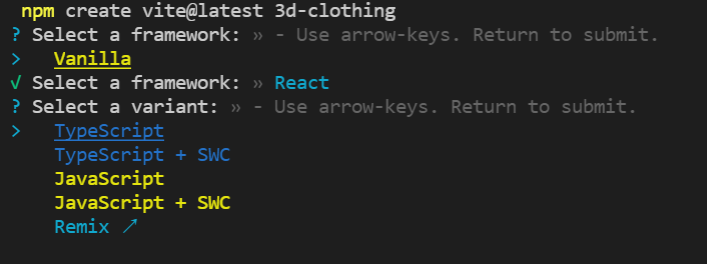
在使用vite创建react + typescript 项目的时候:
需要一步一步地选择 React --- Typecript:

请问是否可以在使用命令的时候一步就完成呢?
比如:
npm create vite@latest my-vite-app -f React -l Typescript2、请问项目中使用了Vite之后,是否就没有必要需要webpack了?
3、Vite 比webpack 而言只是替代品还是说比webpack多出很多功能呢?
共有3个答案
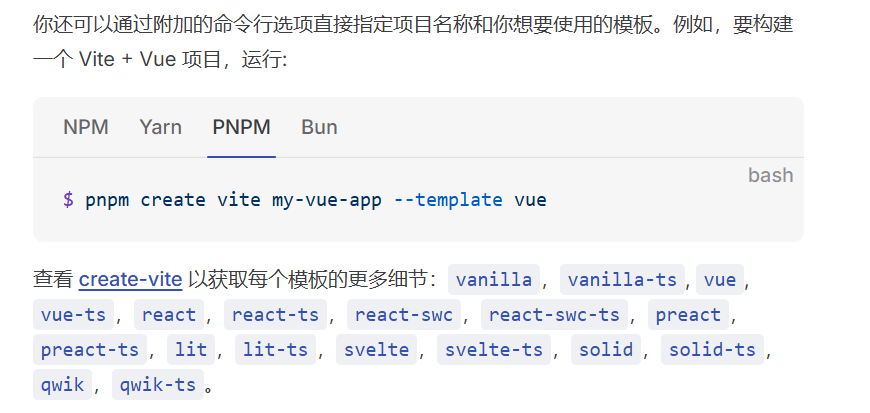
我回答一下第一个问题吧,正如文档所说,你可以使用 --template 选项指定模板。所以,你可以这样写:
pnpm create vite my-vite-app --template react-ts
Vite并没有比webpack多出很多功能,甚至因为起步晚,少了一些功能,但是够用了。Vite更快更先进,推荐使用,Vite最开始主要解决的问题就是webpack启动慢的问题,体积越大的项目webpack启动越慢,甚至都有三五分钟才能启动成功,Vite使用ES Module可以极速启动和热更新
- 使用 Vite 之后就没必要用 webpack 了。
- 你的问题很奇怪,多出很多功能不就是替代品么?
- 推荐使用 Vite,它的理念更先进。
- 当然 Webpack 凭借其更大的社区基础,也有更好的兼容性,所以有机会也可以学一学。
-
问题内容: 对于一个项目,我们有一堆始终具有相同结构且未链接在一起的数据。有两种保存数据的方法: 为每个池创建一个新的数据库(约15-25个表) 在一个数据库中创建所有表,并根据表名称更改池。 对于MySQL来说,哪一个更容易和更快地处理? 编辑: 我对数据库设计没有兴趣,只是对两种可能性中的哪一种更快感到兴趣。 编辑2: 我将尝试使其更加清晰。如前所述,我们将获得数据,其中一些日期很少会属于不同
-
问题内容: 如何获得比Long.MAX_VALUE大的整数? 我希望此方法返回: 问题答案: 该方法无法返回。这是该 点 的。如果它的名字是… false,那 真是 令人困惑。然后应该只调用它,并且合理地使用零个字。只需使用Android的isUserAGoat,您就可以滚动自己的始终返回的函数。 请注意,内存中的字节数固定。 从Oracle: long:long数据类型是64位带符号的二进制补码
-
本文向大家介绍webpack 和 gulp 对比相关面试题,主要包含被问及webpack 和 gulp 对比时的应答技巧和注意事项,需要的朋友参考一下 Gulp就是为了规范前端开发流程,实现前后端分离、模块化开发、版本控制、文件合并与 压缩、mock数据等功能的一个前端自动化构建工具。说的形象点,“Gulp就像是一个产品的 流水线,整个产品从无到有,都要受流水线的控制,在流水线上我们可以对产品进行
-
#非技术面试记录# 运营岗 12-投递 13-笔试 20-一面 23-hr面 简单分享下一面面经😊 自我介绍 选择公司看重哪些 为什么选择多益 运营有哪些能力要求 玩过什么游戏这半年 他做了什么好的运营策略和差的运营策略 如何起号 你会选择一个什么平台做宣传 对工作城市偏好 平时在学校都干什么 玩过多益的游戏吗 #本周投递记录# 面了1h,口干舌燥😂
-
问题内容: 如何将低延迟数据发送到服务器并通过phonegap返回? 考虑到我没有本地访问php文件的经验,也没有使用node.js或WebSockets的经验,因此我不知道应该使用哪个文件。 问题答案: Android或iOS下的Cordova的较旧版本的浏览器本身不支持WebSocket ,这意味着如果要在客户端上使用它们,则需要使用PhoneGap插件。 有关更多信息,请访问:http :
-
本文向大家介绍如何选择是使用webpack还是rollup?相关面试题,主要包含被问及如何选择是使用webpack还是rollup?时的应答技巧和注意事项,需要的朋友参考一下 如何选择是使用webpack还是rollup? #2073 #2082

