React webpack捆绑包大小很大
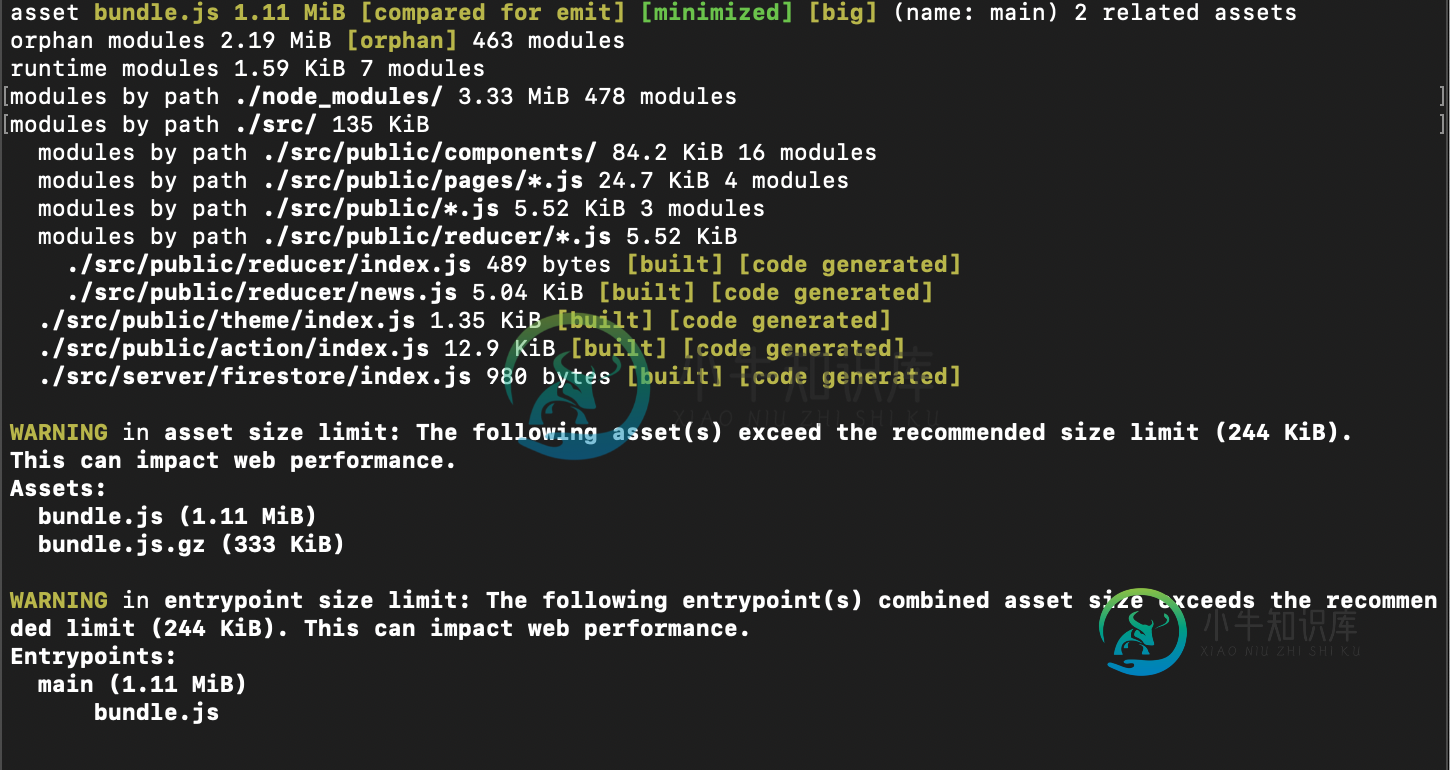
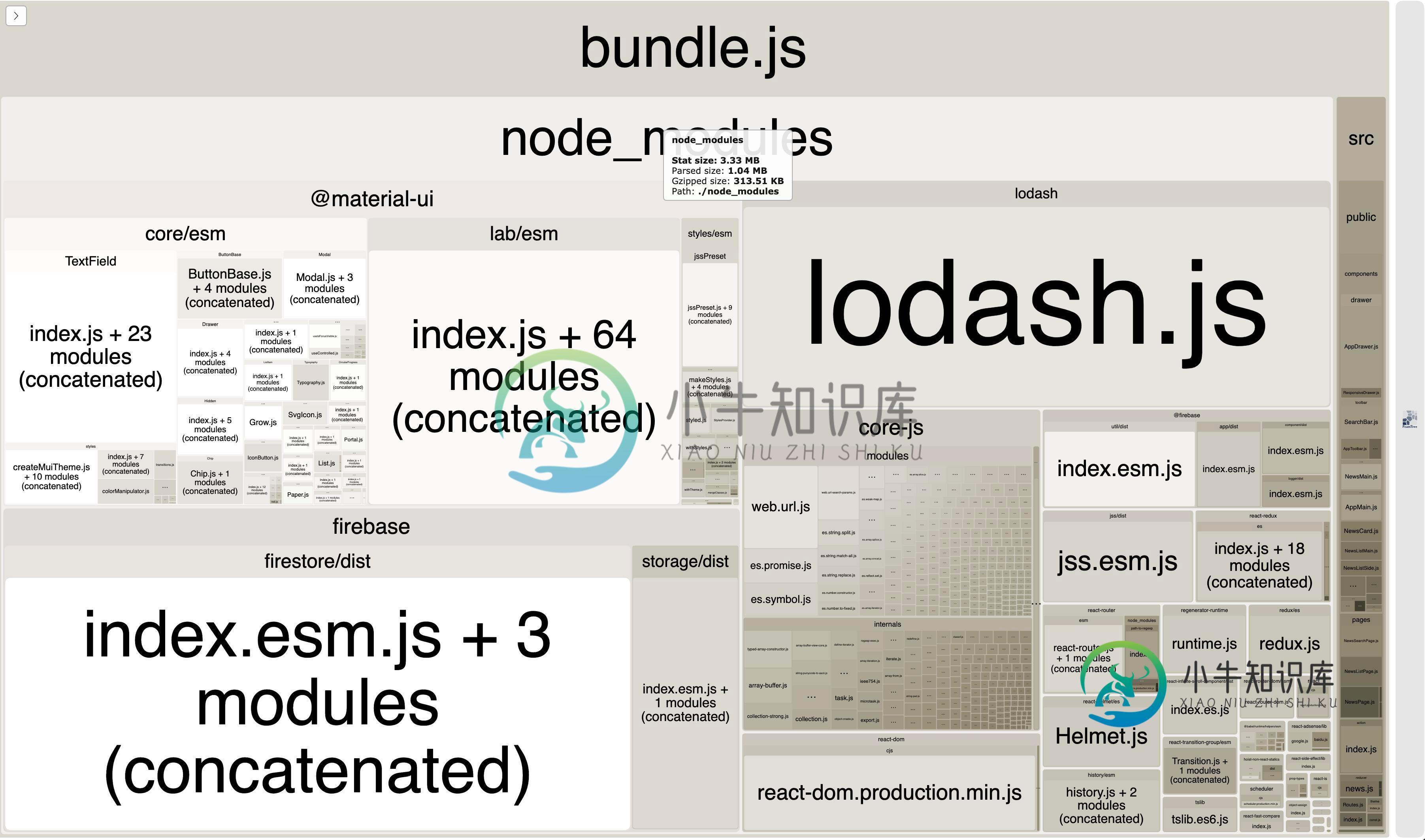
我有一个使用react开发的网站,它只有一个页面,但产品包大小是1.11MIB。我正在使用firestore、firebase storage、material UI、react redux,该应用程序运行良好,除了捆绑包大小外,一切正常。


我的网页包配置文件
const path = require('path');
var CompressionPlugin = require('compression-webpack-plugin');
const TerserPlugin = require("terser-webpack-plugin");
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
mode: 'production',
entry: './src/public/index.js',
plugins: [
new BundleAnalyzerPlugin({
generateStatsFile : true
}),
new CompressionPlugin({
deleteOriginalAssets: false,
filename: "[path][base].gz",
algorithm: "gzip",
test: /\.js$|\.css$|\.html$/,
threshold: 10240,
// Compress all assets, including files with `0` bytes size
// minRatio: Infinity
// Compress all assets, excluding files with `0` bytes size
// minRatio: Number.MAX_SAFE_INTEGER
minRatio: 0.8,
})
],
optimization: {
nodeEnv: 'production',
minimize: true,
concatenateModules: true,
},
module: {
rules: [{
test: /\.(jpe?g|png|gif|svg)$/,
loader: 'image-webpack-loader',
// This will apply the loader before the other ones
enforce: 'pre',
},
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: [
["@babel/plugin-proposal-object-rest-spread", {
"definitions": {
"process.env": {
"NODE_ENV": "\"production\""
}
}
}],
['babel-plugin-transform-imports',
{
'@material-ui/core': {
// Use "transform: '@material-ui/core/${member}'," if your bundler does not support ES modules
'transform': '@material-ui/core/esm/${member}',
'preventFullImport': true
},
'@material-ui/icons': {
// Use "transform: '@material-ui/icons/${member}'," if your bundler does not support ES modules
'transform': '@material-ui/icons/esm/${member}',
'preventFullImport': true
}
}
]
]
}
}
}
]
},
output: {
path: path.resolve(__dirname, 'build'),
filename: 'bundle.js'
}
};
我不知道我在这里错过了什么来减小节点模块的大小。如果我们有任何其他选择,以减少捆绑大小,请给我一个建议。
共有3个答案
确保在生产模式下运行webpack。为此,运行带有-p标志的webpack,如下所示:
webpack -p
此小标志用于优化捆绑包大小:
- 使用UglifyJs启用缩小。它删除了不必要的空格、新行、无法访问的代码等。
- 将节点_ENV设置为“生产”。这会告诉某些包(如React)不包含调试代码
如果对你不起作用,请试试这个
你可以单独进口乐果
import get from 'lodash/get'
而不是
import { get } from 'lodash'
但我敢打赌这不会大幅减少您的捆绑包大小
MaterialUI、lodash和网页包支持树震动。由于您使用了webpack bundle Analyzer,我假设您的构建过程使用webpack。因此,您的选择如下:
您可以使用Webpack的摇树指南。
材质UI也有一个最小化捆绑包大小指南。
通常,包大小减少的很大一部分是死代码消除。
完成此操作后,您可能希望遵循React的代码拆分指南,以确保初始加载更快。
-
我正在使用和作为模块绑定器编写一个web应用程序。到目前为止,我的代码非常轻,整个文件夹的大小是25kb。 然而,我的是从创建的,其大小为2.2MB。在使用标志运行优化后,它将捆绑包减少到700kb,这仍然非常大。 我已经查看了文件,它的大小是130kb。 有没有可能webpack产生了这么大的文件,或者我做错了什么? webpack.config.js 编辑 package.json:
-
所以我能够将我的捆绑包大小从13mb减少到681 mb 我做了一些优化,比如正确的生产配置,优化库,比如lodash,用date fns替换momentjs。 现在,大多数软件包都不超过1mb,并且大多数都是由npm安装的依赖项。 在这里使用webpack-bundle-Analyzer就是我的bundle现在的样子 你们觉得我能做些什么来减少包裹的大小吗?也许删除jquery并转到vanilla
-
我有一个Gatsby.js项目,其中我的包的解析大小是3.92MB。其中1.1MB是。传单似乎也提供了只有508KB的。阅读本期后,每当我导入传单时,我总是导入较小的版本,如下所示: 不管怎样,每当我运行Webpack Bundle Analyzer时,都会导入和:Webpack Bundle Analyzer Result 我提到的GitHub问题似乎暗示了如何配置webpack以使用优化版本,
-
问题内容: 编辑:Symfony最佳做法回答了我的大部分问题。 关于我的Symfony2应用程序,我有几个问题。 它将有一个前端和一个后端,并且它们将使用一些通用代码(例如日期显示器,分页器,一些经常使用的模板等)。 因此,我创建了一个FrontendBundle和一个BackendBundle,它们分别包含各自的布局。第一个问题:为前端和后端创建捆绑包(这是甚至没有控制器的“通用”捆绑包)的优良
-
我知道这个答案:Pax考试:提供具有所有依赖项的捆绑包,但当我必须包含作为我项目外部捆绑包一部分的捆绑包时,感觉我做错了什么。 这是我得到的错误: 下面是我的pax考试的配置代码: 所以我的问题是:为什么我会遇到关于未解决约束的错误,我是否必须包括外部捆绑包,以及我需要做什么才能让我的测试运行?
-
当我运行来捆绑我的React应用时,一旦捆绑完成,下面的webpack捆绑分析器就会启动,显示我的应用捆绑包是由什么组成的: 虽然我对此并不乐观,但这似乎是一个相当大的构建,这可能会减慢我的应用程序的速度。 d3似乎是我的捆绑包中最大的部分之一,而且d3似乎被捆绑了两次——一次是单独捆绑,一次是与d3 tip捆绑。(我的React应用程序是一个图形化/d3密集型应用程序,我在整个应用程序中使用了几

