如何进一步优化webpack捆绑包大小
所以我能够将我的捆绑包大小从13mb减少到681 mb
我做了一些优化,比如正确的生产配置,优化库,比如lodash,用date fns替换momentjs。
现在,大多数软件包都不超过1mb,并且大多数都是由npm安装的依赖项。
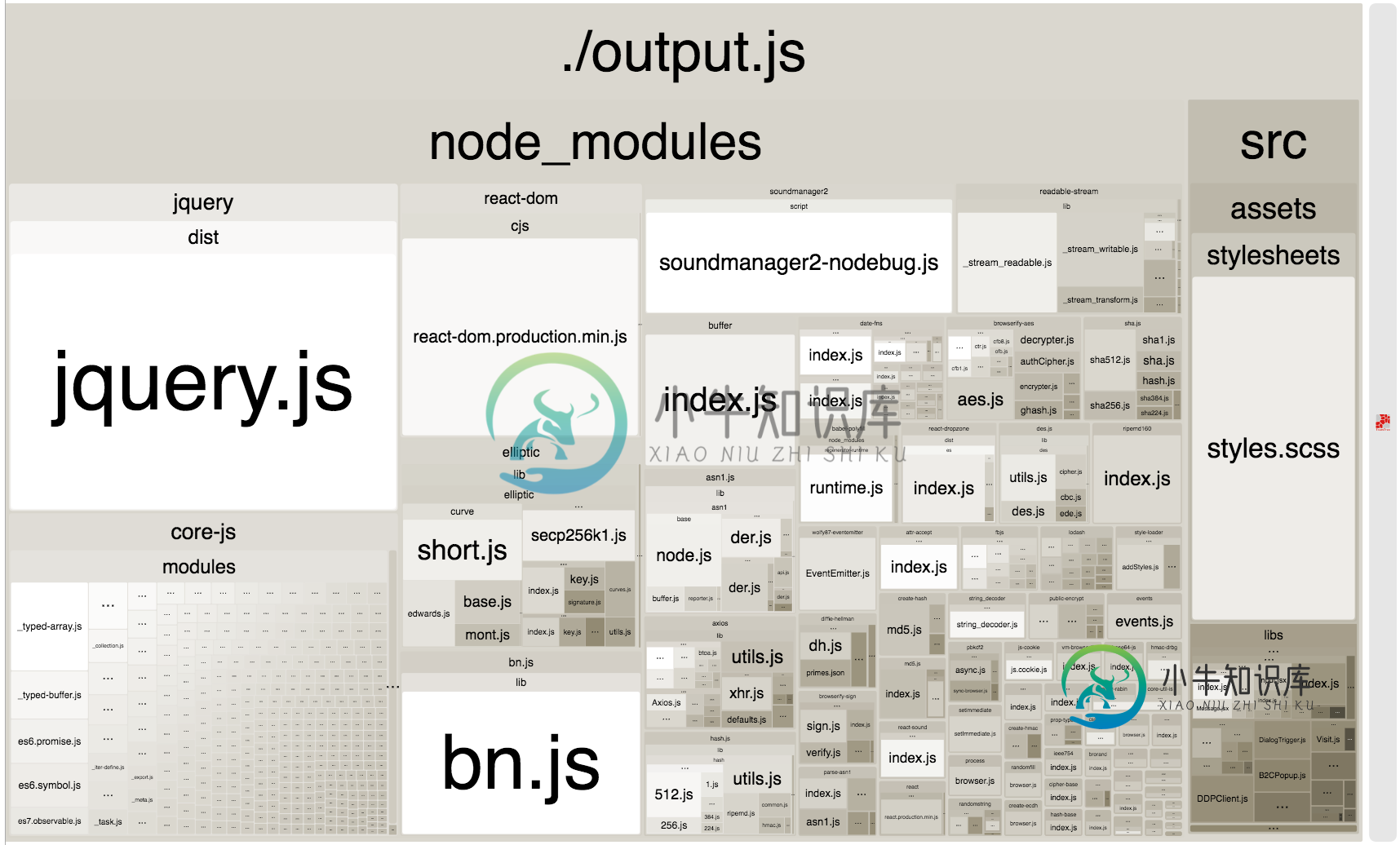
在这里使用webpack-bundle-Analyzer就是我的bundle现在的样子

你们觉得我能做些什么来减少包裹的大小吗?也许删除jquery并转到vanilla js?但是它只有1mb。。。我能做些什么来显著优化尺寸吗?
如果你想知道更多细节
这是我如何构建NODE_ENV=生产webpack
const webpack = require('webpack')
const path = require('path')
const ExtractTextWebpackPlugin = require('extract-text-webpack-plugin')
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
const OptimizeCSSAssets = require('optimize-css-assets-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin')
const config = {
entry: ['babel-polyfill', './src/index.js'],
output: {
path: path.resolve(__dirname, './public'),
filename: './output.js'
},
resolve: {
extensions: ['.js', '.jsx', '.json', '.scss', '.css', '.jpeg', '.jpg', '.gif', '.png'], // Automatically resolve certain extensions
alias: { // Create Aliases
images: path.resolve(__dirname, 'src/assets/images')
}
},
module: {
rules: [
{
test: /\.js$/, // files ending with js
exclude: /node-modules/,
loader: 'babel-loader'
},
{
test: /\.scss$/,
use: ['css-hot-loader', 'style-loader', 'css-loader', 'sass-loader', 'postcss-loader']
},
{
test: /\.jsx$/, // files ending with js
exclude: /node-modules/,
loader: 'babel-loader'
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
loaders: [
'file-loader?context=src/assets/images/&name=images/[path][name].[ext]',
{
loader: 'image-webpack-loader',
query: {
mozjpeg: {
progressive: true
},
gifsicle: {
interlaced: false
},
optipng: {
optimizationLevel: 4
},
pngquant: {
quality: '75-90',
speed: 3
}
}
}
],
exclude: /node_modules/,
include: __dirname
}
]
},
plugins: [
new ExtractTextWebpackPlugin('styles.css'),
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery'
}),
// make sure this one with urls is always the last one
new webpack.DefinePlugin({
DDP_URL: getDDPUrl(),
REST_URL: getRESTUrl()
}),
new LodashModuleReplacementPlugin({collections: true})
],
devServer: {
contentBase: path.resolve(__dirname, './public'), // a directory or URL to serve HTML from
historyApiFallback: true, // fallback to /index.html for single page applications
inline: true, // inline mode, (set false to disable including client scripts (like live reload))
open: true // open default browser while launching
},
devtool: 'eval-source-map' // enable devtool for bettet debugging experience
}
module.exports = config
if (process.env.NODE_ENV === 'production') {
module.exports.plugins.push(
// https://reactjs.org/docs/optimizing-performance.html#webpack
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify('production')
}),
new webpack.optimize.UglifyJsPlugin(),
new OptimizeCSSAssets(),
new BundleAnalyzerPlugin()
)
}
function getDDPUrl () {
const local = 'ws://localhost:3000/websocket'
const prod = 'produrl/websocket'
let url = local
if (process.env.NODE_ENV === 'production') url = prod
// https://webpack.js.org/plugins/define-plugin/
// Note that because the plugin does a direct text replacement,
// the value given to it must include actual quotes inside of the string itself.
// Typically, this is done either with either alternate quotes,
// such as '"production"', or by using JSON.stringify('production').
return JSON.stringify(url)
}
function getRESTUrl () {
const local = 'http://localhost:3000'
const prod = 'produrl'
let url = local
if (process.env.NODE_ENV === 'production') url = prod
// https://webpack.js.org/plugins/define-plugin/
// Note that because the plugin does a direct text replacement,
// the value given to it must include actual quotes inside of the string itself.
// Typically, this is done either with either alternate quotes,
// such as '"production"', or by using JSON.stringify('production').
return JSON.stringify(url)
}共有1个答案
您的问题是,即使在运行webpack生产命令时,您也包含了devtool:'eval source map'。这将包括最终捆绑包中的sourcemaps。因此,要删除它,可以执行以下操作:
var config = {
//... you config here
// Remove devtool and devServer server options from here
}
if(process.env.NODE_ENV === 'production') { //Prod
config.plugins.push(
new webpack.DefinePlugin({'process.env.NODE_ENV': JSON.stringify('production')}),
new OptimizeCSSAssets(),
/* The comments: false will remove the license comments of your libs
and you will obtain a real single line file as output */
new webpack.optimize.UglifyJsPlugin({output: {comments: false}}),
);
} else { //Dev
config.devServer = {
contentBase: path.resolve(__dirname, './public'),
historyApiFallback: true,
inline: true,
open: true
};
config.devtool = 'eval-source-map';
}
module.exports = config
-
我正在使用和作为模块绑定器编写一个web应用程序。到目前为止,我的代码非常轻,整个文件夹的大小是25kb。 然而,我的是从创建的,其大小为2.2MB。在使用标志运行优化后,它将捆绑包减少到700kb,这仍然非常大。 我已经查看了文件,它的大小是130kb。 有没有可能webpack产生了这么大的文件,或者我做错了什么? webpack.config.js 编辑 package.json:
-
我有一个使用react开发的网站,它只有一个页面,但产品包大小是1.11MIB。我正在使用firestore、firebase storage、material UI、react redux,该应用程序运行良好,除了捆绑包大小外,一切正常。 我的网页包配置文件 我不知道我在这里错过了什么来减小节点模块的大小。如果我们有任何其他选择,以减少捆绑大小,请给我一个建议。
-
问题内容: 我正在使用和作为模块捆绑程序编写一个Web应用程序。到目前为止,我的代码还很轻巧,整个文件夹的大小为25 kb。 我创建的虽然是2.2 mb。使用标志运行优化后,它将捆绑包减少到700kb,这仍然非常大。 我调查了文件,文件大小为130kb。 Webpack是否可能产生如此大的文件,或者我做错了什么? webpack.config.js 编辑 package.json: 问题答案: 根
-
本文向大家介绍如何进行大表优化?相关面试题,主要包含被问及如何进行大表优化?时的应答技巧和注意事项,需要的朋友参考一下 当MySQL单表记录数过大时,数据库的CRUD性能会明显下降,一些常见的优化措施如下: 1. 限定数据的范围 务必禁止不带任何限制数据范围条件的查询语句。比如:我们当用户在查询订单历史的时候,我们可以控制在一个月的范围内; 2. 读/写分离 经典的数据库拆分方案,主库负责写,从库
-
我最近被要求构建一个支持四种操作的数据结构,即, 推送:向DS添加元素 元素是整数。 以下是我建议的解决方案: 拿一堆 在其中存储一对元素。这对应该是(element,max_so_far),其中element是该索引处的元素,max_so_far是迄今为止看到的最大值元素 将元素推入堆栈时,请检查最顶层堆栈元素的max\u so\u far。如果当前数大于该值,则将当前对的max\u so\u
-
问题内容: 这是我的 我正在与 在我的文件夹中,我只会 我也想看看未压缩的 问题答案: webpack.config.js : 自从Webpack 4 被弃用以来,其使用导致错误: webpack.optimize.UglifyJsPlugin已被删除,请改用config.optimization.minimize 如手册所述,可以使用选项替换插件。通过指定实例,可以向插件提供自定义配置: 这样就

