减少React/MERN堆栈捆绑包的大小-主要是删除重复的D3
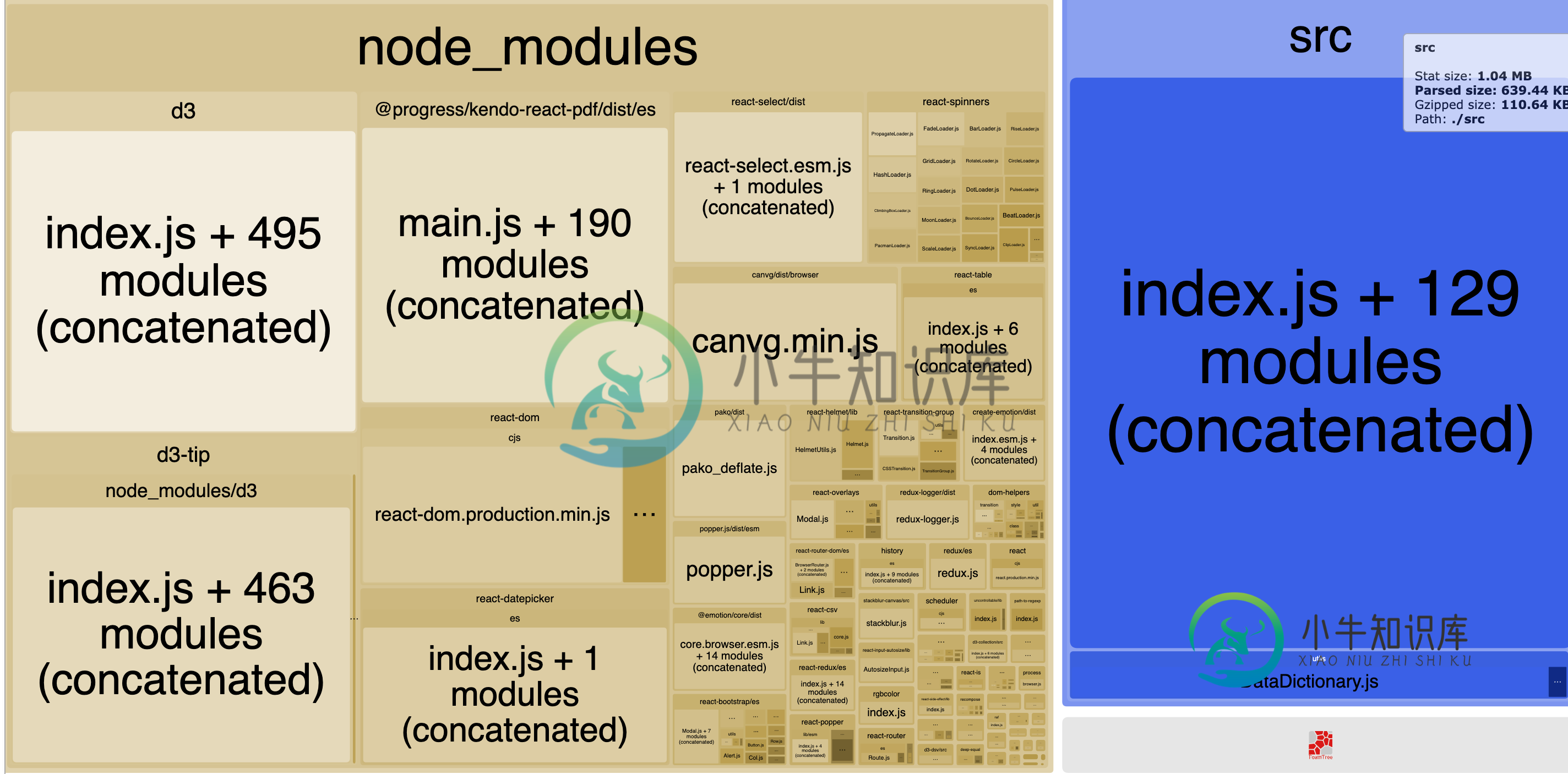
当我运行npm运行脚本构建来捆绑我的React应用时,一旦捆绑完成,下面的webpack捆绑分析器就会启动,显示我的应用捆绑包是由什么组成的:

虽然我对此并不乐观,但这似乎是一个相当大的构建,这可能会减慢我的应用程序的速度。
d3似乎是我的捆绑包中最大的部分之一,而且d3似乎被捆绑了两次——一次是单独捆绑,一次是与d3 tip捆绑。(我的React应用程序是一个图形化/d3密集型应用程序,我在整个应用程序中使用了几个d3模块。我使用d3提示作为我图形的工具提示库)。我如何解决这个问题,使d3只捆绑一次?而且,如果它能显著提高我的应用程序的速度,我怎么能只绑定我使用的d3模块,而不是所有的d3模块呢?
我的index.js在右边看起来也相当大,我不知道这是否普通。事实上,我几乎不知道什么是大型/笨重的构建,什么是小型/紧凑的构建。我知道我的构建文件夹的大小约为53MB。
.
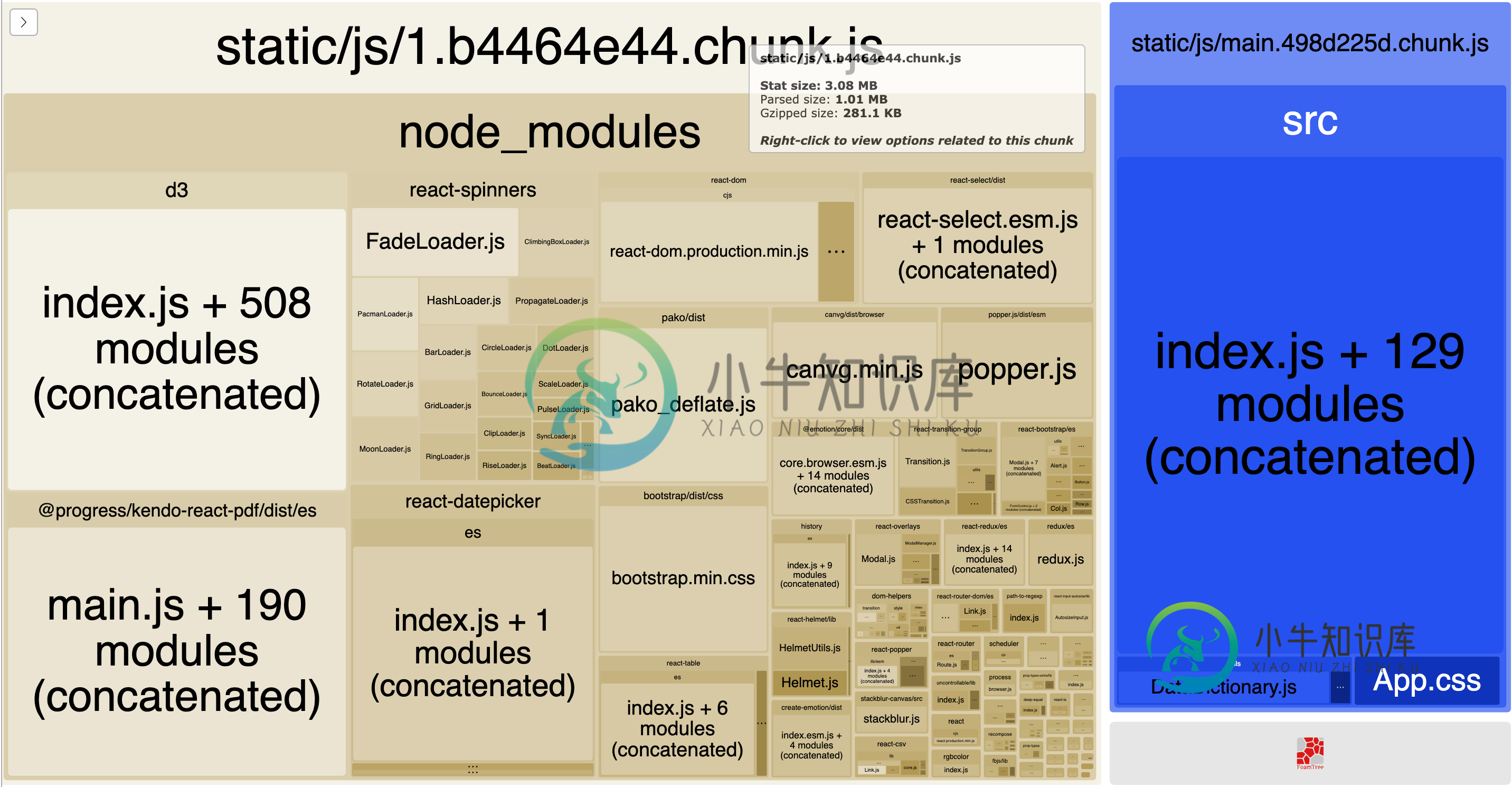
----编辑------在赏金前更新帖子。我删除了d3提示,转而使用带有悬停的普通div作为工具提示。以下是最新版本:

... 我对赏金的主要问题是:
1:我如何才能只绑定d3中的模块、react微调器等,它们实际上在我的应用程序中使用?我听说过树摇,但找不到一个关于如何在应用程序中树摇d3的好来源。我的使用d3的组件通常在顶部的几行中有以下内容:
import React, { Component } from 'react';
import * as d3 from 'd3';
import * as d3Hexbin from 'd3-hexbin';
class SomeClassHere extends Component { ...
...我假设我将不再以这种方式导入d3,但是我不确定仅仅改变所有的导入是否也会改变捆绑包,或者我是否必须做其他事情来删除不使用的模块。
2:是否有一个较小的pdf生成库来使用,而不是kendo-react-pdf?同样,还有比反应日期选择器更小的东西吗?我在我的应用程序中只有一个日期选择器,整个react-datepicker库似乎是过度杀戮?
3:最后,我应该争取的包裹尺寸是多少?捆绑包的屏幕截图显示了大多数应用程序的stat大小、解析大小和gzip大小(不包括我在/src中编写的蓝色html" target="_blank">代码块)。这个大吗?
提前感谢您对此的帮助!!
共有1个答案
Bounty并没有受到重视,但我想更新一下,与大家分享我在过去几天里所做的努力和学到的知识:
根据这个blocks链接,使用rollup是一种创建像d3这样的库的定制包的方法。我还没有用过它,但我会查看汇总文档,并尝试使用它制作一个较小的d3包(这可能是一个挑战,因为我的应用程序使用了几十个d3模块)。我对它会起作用持乐观态度。
对于反应旋转器,我将简单地删除这个库,并在反应中制作自己的旋转器(只需抓取一个图标并对其进行动画处理)。从bundle中删除一个大的库,并且在没有库的情况下创建响应并不难。
我也可能会在反应中创建自己的日期选择器,而不是使用反应日期选择器。这将删除2个并不真正需要的大型依赖项。特别是对于react-datepicker,这主要是一个大模块,所以没有自定义模块创建者会使这个库变小。我可能会按照这个教程,因为它看起来合法。
kendo react pdf非常庞大,但我的应用程序需要“下载到pdf”功能来生成1页的pdf报告。一般来说,react中关于pdf生成的任何建议(指向指南、教程、库等的链接)都会有所帮助。在react中构建下载到pdf功能的最新库和/或方法是什么?
重述—删除库并在react中重新创建它们,这似乎比尝试“树摇动”我的应用程序使用的每个库更简单。d3例外,我将尝试构建一个只使用我的应用程序所需的d3模块的自定义包。
编辑:我正处在一个轨迹上,在帖子中的bundle层次图中,bundle的黄色部分将小于bundle的蓝色部分。在这一点上,使包更小的唯一方法大概是减少我自己的代码?我的应用程序在所有组件(我相信这是包层次结构图中的蓝色部分)和容器组件(很多吗?)中可能有20K-30K行代码,但是如果我花时间重构东西,我可能会减少30%-50%
-
我有一个Gatsby.js项目,其中我的包的解析大小是3.92MB。其中1.1MB是。传单似乎也提供了只有508KB的。阅读本期后,每当我导入传单时,我总是导入较小的版本,如下所示: 不管怎样,每当我运行Webpack Bundle Analyzer时,都会导入和:Webpack Bundle Analyzer Result 我提到的GitHub问题似乎暗示了如何配置webpack以使用优化版本,
-
我有一个使用react开发的网站,它只有一个页面,但产品包大小是1.11MIB。我正在使用firestore、firebase storage、material UI、react redux,该应用程序运行良好,除了捆绑包大小外,一切正常。 我的网页包配置文件 我不知道我在这里错过了什么来减小节点模块的大小。如果我们有任何其他选择,以减少捆绑大小,请给我一个建议。
-
我有一个应用程序,它使用大量的内存来区分两个潜在的巨大(100k)目录的内容。对我来说,这样的操作会占用大量内存是有道理的,但是一旦我的 diff'ing 操作完成,堆的大小就会保持不变。 我基本上有实例化类的代码,用于存储源和目标上每个文件的文件名、文件大小、路径和修改日期。我将添加、删除和更新保存在其他数组中。然后,我我的源数组和目标数组(现在可能每个都是100k),只剩下相对较小的添加、删除
-
运行递归程序时遇到JavaStackOverFlowError。程序是正确的,需要实现递归。我尝试使用命令查找当前堆栈大小 这就是我得到的: Java版本"1.8.0_101"Java(TM)SE运行时环境(build 1.8.0_101-b13)JavaHotSpot(TM)64位服务器VM(build 25.101-b13,混合模式) 这是什么意思?如何增加堆栈大小以及应该设置什么值?对于上述
-
问题内容: 由于以下原因,我知道如何设置堆栈大小: 如何在Node.js中增加最大调用堆栈大小 但是,默认大小是多少?(即,我如何获得的PHP等效项) 问题答案: 简单的答案是,默认堆栈大小为492 KB(32位)和984KB(64位)。 如soyuka所评论,请尝试以下操作: 要么
-
当我使用这样的命名导入时,我需要理解 webpack包中是否只包含渲染方法或整个模块,特别是在使用树抖动时,通过在babel配置中将模块设置为false,让webpack来处理它们? 在导入react的情况下也是如此 正确的方法是什么?

