javascript - forwardRef可以获取子组件内DOM节点,但是获取子组件DOM的意义是什么呢?
forwardRef可以获取子组件内DOM节点:
import React, { forwardRef, LegacyRef, useRef } from 'react';
import logo from './logo.svg';
import './App.css';
//#region 子组件定义
const ChildComp = forwardRef(( props, ref: LegacyRef<HTMLInputElement> ) => {
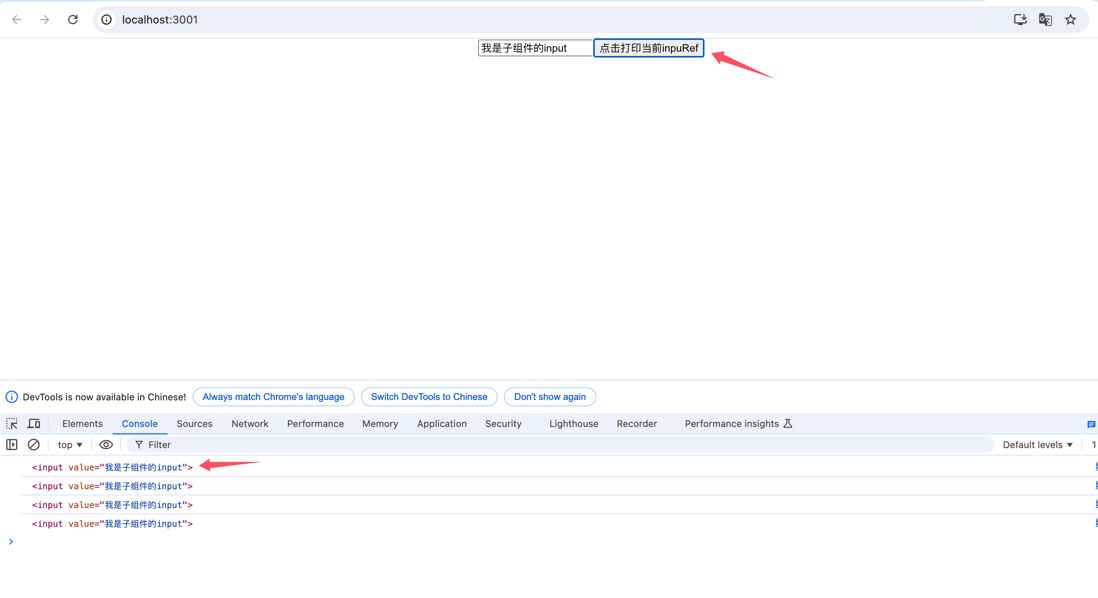
return <input value="我是子组件的input" ref={ref} />
})
//#endregion
function App() {
const inpRef = useRef(null)
const focusFn = () => {
console.log(inpRef.current)
}
return (
<div className="App">
<ChildComp ref={inpRef} />
<button onClick={focusFn}>点击打印当前inpuRef</button>
</div>
);
}
export default App;

请问下,获取子组件DOM的意义是什么?
共有4个答案
使用 forwardRef 从父组件获取子组件内部的DOM节点,虽然听起来可能违背了React的数据流和抽象的原则,但在某些场景下,这种做法是有其重要意义的。
1. 聚焦控制
在表单控制或特定交互设计中,可能需要在组件加载时或根据某些事件主动将焦点移动到一个特定的输入元素或组件内部的元素上。使用 forwardRef 可以直接操作DOM,让父组件能够控制子组件内部元素的聚焦。
2. 动画和视觉效果
某些动画效果或视觉处理(如滚动到页面的特定位置)需要直接操作DOM元素。通过 forwardRef使得在父组件中可以实现这样的效果
3. 外部库的集成
在React项目中集成非React的第三方库时经常会遇到需要直接操作DOM的情况。这些库可能需要对DOM进行直接的读取或修改操作。
4. 测量和定位
需要对组件内的元素进行尺寸测量(比如高度和宽度)或计算位置时,必须先获取DOM元素的引用。
5. 性能优化
在极少数情况下,直接操作DOM可能比通过状态和属性更有效,尤其是在批量操作或高频更新时。
注意事项
虽然 forwardRef 提供了直接操作子组件DOM的方法,但这并不意味着我们应该随时使用它。与直接操作DOM相关的代码对React的声明式和组件化原则构成了侵入,可能会导致难以理解、维护的代码基础。因此,仅在真正没有其他纯React的解决方案时才考虑使用 forwardRef 来操作DOM。
React大力推崇数据驱动视图的模式,通常应通过状态和属性来实现组件间的通信和控制,以保持应用的可维护性和可扩展性。不过,forwardRef 提供了一种灵活的逃生舱,用于处理那些无法纯粹通过React数据流解决的场景。
forwardRef可以获取子组件内DOM节点这句话本身是错的,首先不仅仅是DOM节点,其次不是获取。
父级通过useRef得到了一个引用,可以简单理解为得到了一个指向特定地址的指针,然后把这个引用(把特定地址)告诉子组件了。子组件可以为引用赋值,从而将内部信息暴露给该引用的调用者。
例如:父组件仅提供了布局,业务需求展示上一篇文章摘要、下一篇文章摘要和文章详情,此时如果父组件不知道(也不需要知道)当前的文章是哪一篇,那就可以要求文章详情组件提供该信息,甚至直接提供上一篇、下一篇的信息完成业务。
算是父子通信的一种?比如说 react 的想给表单赋值,有两种属性的方式 value 和 defaultValue,那么想介乎两种方式之间应该使用什么呢?ref.setValue 咯。
eventBus 啥的不太好选中某一个组件
所以 forwardRef 主要是为了将子组件的操作方法暴露出去,然后让父组件可以通过暴露出去的方法控制子组件
这样你父组件 就能直接操作element了啊
比如
ref.current?.focus(); // 让input 聚焦
ref.current?.value // 获得 value 值一般都是结合 useImperativeHandle 一起使用,分场景
-
本文向大家介绍javascript 获取HTML DOM父、子、临近节点,包括了javascript 获取HTML DOM父、子、临近节点的使用技巧和注意事项,需要的朋友参考一下 在Web应用程序特别是Web2.0程序开发中,经常要获取页面中某个元素,然后更新该元素的样式、内容等。如何获取要更新的元素,是首先要解决的问题。令人欣慰的是,使用JavaScript获取节点的方法有很多种,这里简单做一下
-
问题内容: 我希望能够弄清楚哪些React组件与某个DOM元素相关联。 例如,假设我有一个div,并且正在使用React渲染整个应用程序。div必须由React组件呈现-但是哪一个呢? 我知道React提供了方法“ getDOMNode ”来获取与React组件相关联的DOM节点,但是我想做相反的事情。 这可能吗? 问题答案: 没有。 React中的中心概念是您实际上在DOM中没有控件。相反,您的
-
问题内容: 使用v0.13.0中引入的方法,我可以通过映射到来获取传递给父级的每个子组件的DOM节点。 但是,如果某些子项恰好是React Elements而不是Components(例如,其中一个子项是通过JSX创建的),则React会引发不变的违规错误。 挂载后,是否有一种方法可以获取每个子级的正确DOM节点,而不管该子级是什么类? 问题答案: 应该是一个ReactElement或一个Reac
-
但是,如果有些子元素碰巧是React元素而不是组件(例如,其中一个子元素是通过JSX创建的 ),React将抛出一个不变的冲突错误。 是否有一种方法可以在挂载后获得每个子节点的正确DOM节点,而不管子节点是什么类? 匿名用户 应该是ReactElement或ReactElement数组,但不是组件。 要获得子元素的DOM节点,需要克隆它们并为它们分配一个新的引用。 然后,您可以通过访问子组件,并通
-
在本章中,将学习如何获取XML DOM对象的节点值。 XML文档具有称为节点的信息单元的层次结构。 对象有一个属性 - ,它返回元素的值。 在以下部分中,将讨论学习 - 获取元素的节点值 获取节点的属性值 以下所有示例中使用的node.xml如下所示 - 1. 获取节点值 使用方法以文档顺序返回具有给定标记名称的所有元素的。 示例 以下示例(getnode example.html)将XML文档(
-
本文向大家介绍vue怎么获取DOM节点?相关面试题,主要包含被问及vue怎么获取DOM节点?时的应答技巧和注意事项,需要的朋友参考一下

