前端 - 为何设置`display: 'flex', alignItems: 'center'`之后,子标签不能正常的浮动了?
我有如下代码:
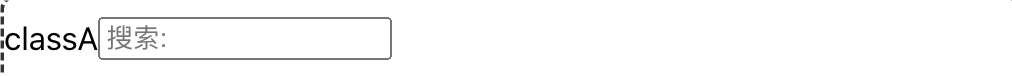
<div style={{
textAlign: 'left',
height: '40px',
}}>
<label style={{float: 'left'}}>{props.title}</label>
<input style={{float: 'right'}} placeholder='搜索:'></input>
</div>我想要div里面的子标签垂直居中:
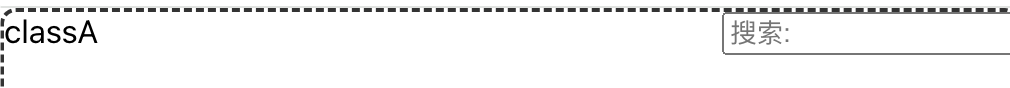
然后我设置:display: 'flex', alignItems: 'center'
<div style={{
textAlign: 'left',
height: '40px',
display: 'flex',
alignItems: 'center'
}}>
<label style={{float: 'left'}}>{props.title}</label>
<input style={{float: 'right'}} placeholder='搜索:'></input>
</div>可以做到垂直居中了,但是可是input组件不右浮动了。
共有1个答案
因为 float 跟 flex 本身就不是一个时代的东西,自然不能共存。首先,建议你好好了解一下 flex 布局。
此时你有几个选择:
- 使用 flex,调整主轴(默认为横向)布局,比如
justify-content: space-between或者右边的元素margin-left: auto - 使用
position: absolute固定位置 - 回到过去
-
本文向大家介绍当一个元素被设置为浮动后,它的display值变为什么呢?相关面试题,主要包含被问及当一个元素被设置为浮动后,它的display值变为什么呢?时的应答技巧和注意事项,需要的朋友参考一下 一个元素被设为绝对定位或者浮动后,其display计算值就变为了block,尽管其表现形式和inline-block类似——包裹内部元素且不超出包含块的特性。按照如下方式在控制台尝试可验证: var
-
我试图将簇标签添加到地图中。 数组(第一张图片)显示标签是int,为什么后来df(第二张图片)标签变成float 1.0?如何将Cluster Labels列改回int,比如1,而不是1.0?谢谢
-
设置 flex: 1 1 0 等于没设置 flex-basis 吗? 看到这个文章:https://zhuanlan.zhihu.com/p/39052660 flex-basis 是 0 就是 没设置? 但是当我设置为 0 的时候,和设置 auto 效果是不一样的 设置为 flex: 1 1 0 的时候,我的图片宽度是正常的 200 但是,设置为 flex: 1 1 auto 的时候,我的图片宽
-
当前效果:标签文字太靠近中心位置 当前series配置如下 期望实现的效果如下,标签文字虽然在扇区内部,但是更靠近边缘,不会互相遮挡
-
我有数据如下: 也就是说,这里的需求是: 请问下,这里代码应该如何写呢?
-
要求是能控制整数和小数的位数,gpt用了,答案是错的。

