javascript - 搭建js库后,es6代码未转译成es5,该如何配置?
问题:使用vite搭建了一个js库,具体流程参考这篇文章如何封装一个自己的JS/TS库,并发布到NPM
现在遇到一个问题,我封装的一个方法中使用了空值合并运算符,已经配置了babel转译,但是打包后源码中未将es6转为es5。所以导致我在发布该包后,在其他项目中安装依赖,启动项目一直报错。
具体配置如下:
项目结构:
main.js代码:
import * as math from "./math.js";
import * as utils from "./utils.js";
// 计算函数
export const plus = math.plus;
export const dictionaryMatch = utils.dictionaryMatch;math.js代码
export const plus = (num1, num2) => {
let r1, r2, m;
try {
r1 = num1.toString().split(".")[1].length;
} catch (e) {
r1 = 0;
}
try {
r2 = num2.toString().split(".")[1].length;
} catch (e) {
r2 = 0;
}
m = Math.pow(10, Math.max(r1, r2));
return (num1 * m + num2 * m) / m;
};utils.js代码
export function dictionaryMatch(index, dictionary) {
let label = "";
let value = "";
console.log(11);
dictionary.forEach((item) => {
// ?? 如果左侧是null或者undefined才会继续,如果是0,则取值为0
value = item.value ?? item.dictValue ?? item.id ?? item.type;
if (value === index) {
label = item.label || item.name || item.dictLabel;
}
});
return label;
}
package.json代码
{
"name": "fastcode-test",
"version": "0.0.19",
"type": "module",
"files": [
"dist",
"index.d.ts"
],
"main": "./dist/fastcodeTest.umd.js",
"module": "./dist/fastcodeTest.js",
"types": "./index.d.ts",
"exports": {
"types": "./index.d.ts",
"import": "./dist/fastcodeTest.js",
"require": "./dist/fastcodeTest.umd.cjs"
},
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"@babel/core": "^7.25.2",
"@babel/plugin-proposal-nullish-coalescing-operator": "^7.18.6",
"@babel/plugin-proposal-optional-chaining": "^7.21.0",
"@babel/preset-env": "^7.25.3",
"@rollup/plugin-babel": "^6.0.4",
"vite": "^5.2.10"
}
}vite.config.js代码
import { defineConfig } from "vite";
import babel from "@rollup/plugin-babel";
export default defineConfig({
build: {
lib: {
entry: "./lib/main.js",
name: "FastcodeTest",
fileName: (format) => `fastcodeTest.${format}.js`,
formats: ["es", "umd"],
},
},
rollupOptions: {
plugins: [
babel({
babelHelpers: "bundled",
exclude: "node_modules/**",
presets: [
[
"@babel/preset-env",
{
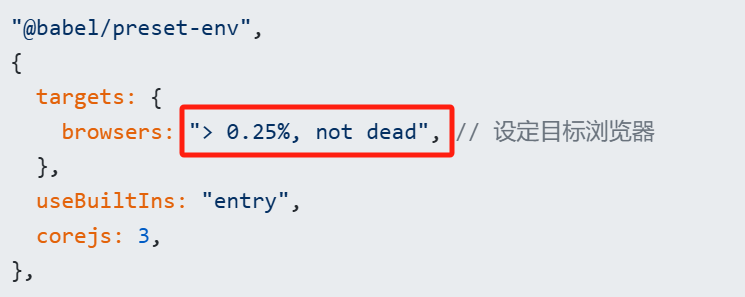
targets: {
browsers: "> 0.25%, not dead", // 设定目标浏览器
},
useBuiltIns: "entry",
corejs: 3,
},
],
],
}),
],
},
});
共有2个答案

话说题主真的明白这个“设定目标浏览器”指的是什么吗?
按现在的设定,占有率 > 0.25% 且还没停止维护的,Chrome 最低版本都已经是 v109 了。v109 的 Chrome,别说 ES5 了,就是 ES2022 都已经完整支持了……
https://browsersl.ist/#q=%3E+0.25%25%2C+not+dead
你要想强制指定成适配某个版本的浏览器,就写成具体版本号,别用这种相对值,这玩意儿每隔几个月都在变 —— 你仔细想象,三年前 >0.25% 的浏览器和三年后的 >0.25% 的浏览器,它肯定不一样啊。
P.S.
所以导致我在发布该包后,在其他项目中安装依赖,启动项目一直报错。
如果原题中提到的这几个项目是在同一台电脑上、同一个 Node 环境下,那么我觉得如果报错了其实压根也不是这个的问题……
可以看下这个插件https://github.com/rollup/babel-preset-es2015-rollup
将代码修改为如下��
presets: [
[
"@babel/preset-env",
{
targets: {
browsers: "> 0.25%, not dead", // 设定目标浏览器
},
useBuiltIns: "entry",
corejs: 3,
},
'es2015-rollup'
],
],-
这样一段ES6的代码, 如何查看babel 转换为ES5之后的结果? 在这个网站 demo 如何配置 babel将代码转为es5 有没有其他playground 能查看转换后的结果 ===================
-
本文向大家介绍详解设置Webstorm 利用babel将ES6自动转码成ES5,包括了详解设置Webstorm 利用babel将ES6自动转码成ES5的使用技巧和注意事项,需要的朋友参考一下 前言:ECMAScript 6是JavaScript语言的下一代标准,已经在2015年6月正式发布了。Mozilla公司将在这个标准的基础上,推出JavaScript 2.0。ES6的目标,是使得JavaSc
-
本文向大家介绍详解webpack 配合babel 将es6转成es5 超简单实例,包括了详解webpack 配合babel 将es6转成es5 超简单实例的使用技巧和注意事项,需要的朋友参考一下 今天接触了webpack,第一次使用webpack进行转码,竟然稀里糊涂就成功了,哈哈。 下面附上流程 创建个文件夹,初始化一下,首先全局安装webpack 然后安装babel 在当前文件夹内执行安装,然
-
问题内容: 我是Webpack的新手。我想我做错了。我想使用babel将ES6函数转换为ES5函数。因此,我做了一些研究,发现了babel- loader。但是,我不确定自己在做什么。 我运行npm install babel-loader –save-dev并将其添加到我的package.json中 // package.json // webpack.config.js // app / in
-
我们完全是socket.io和表达的新手。我们遵循这个教程来学习socket.iohttps://www.valentinog.com/blog/socket-react/ 现在我们要翻译这行代码(旧样式): const index = require("。/routes/index”)。系统默认值 到 ES6,如下所示: 从“./routes/index”导入路由器 app.use('/',路由
-
搭建博客网站后该如何运营? 我搭建了一个博客网站,然后用的wordpress模板,但是不知道该如何让自己的博客被搜到

