如何使用Webpack配置AWS代码构建
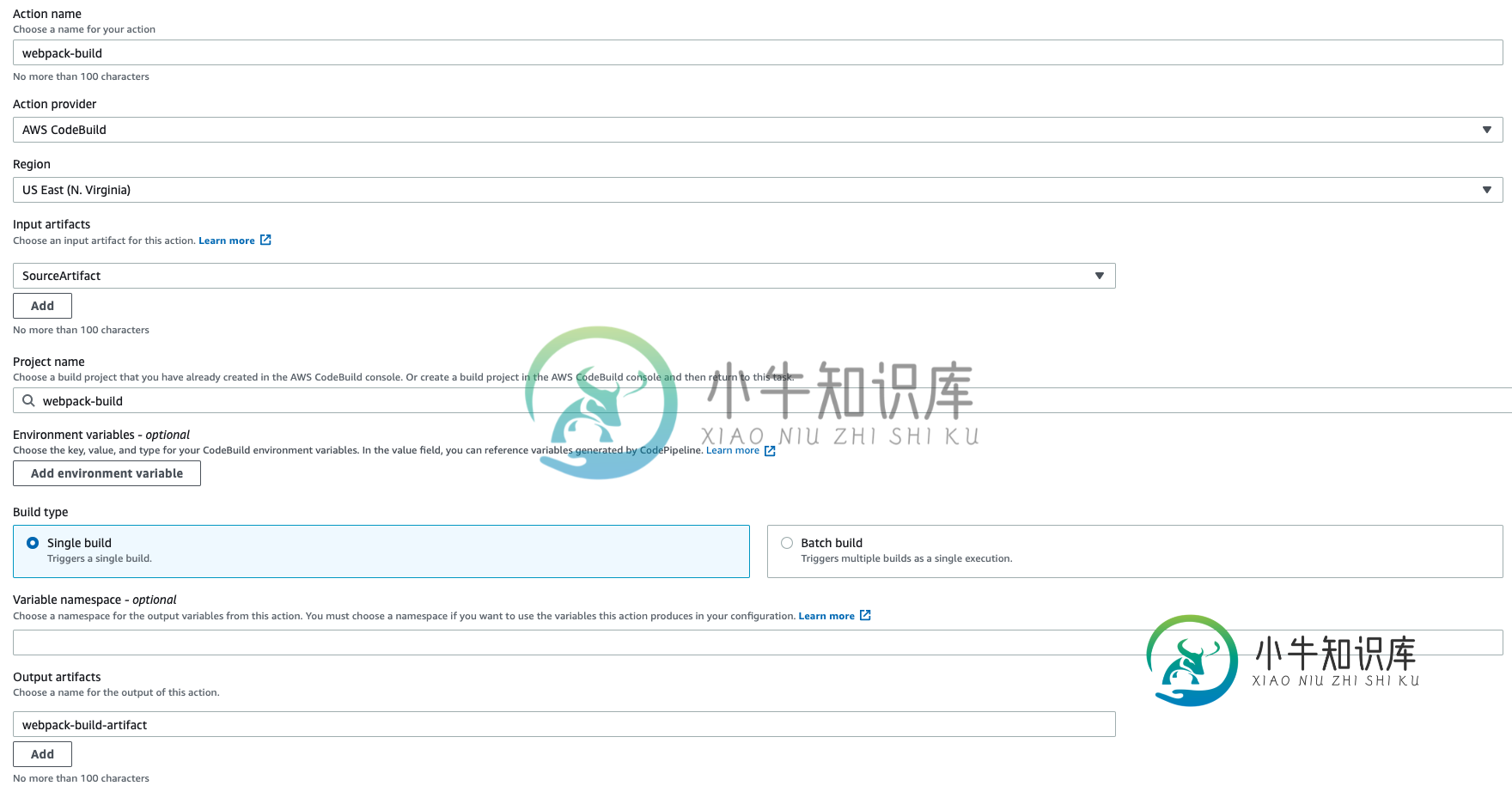
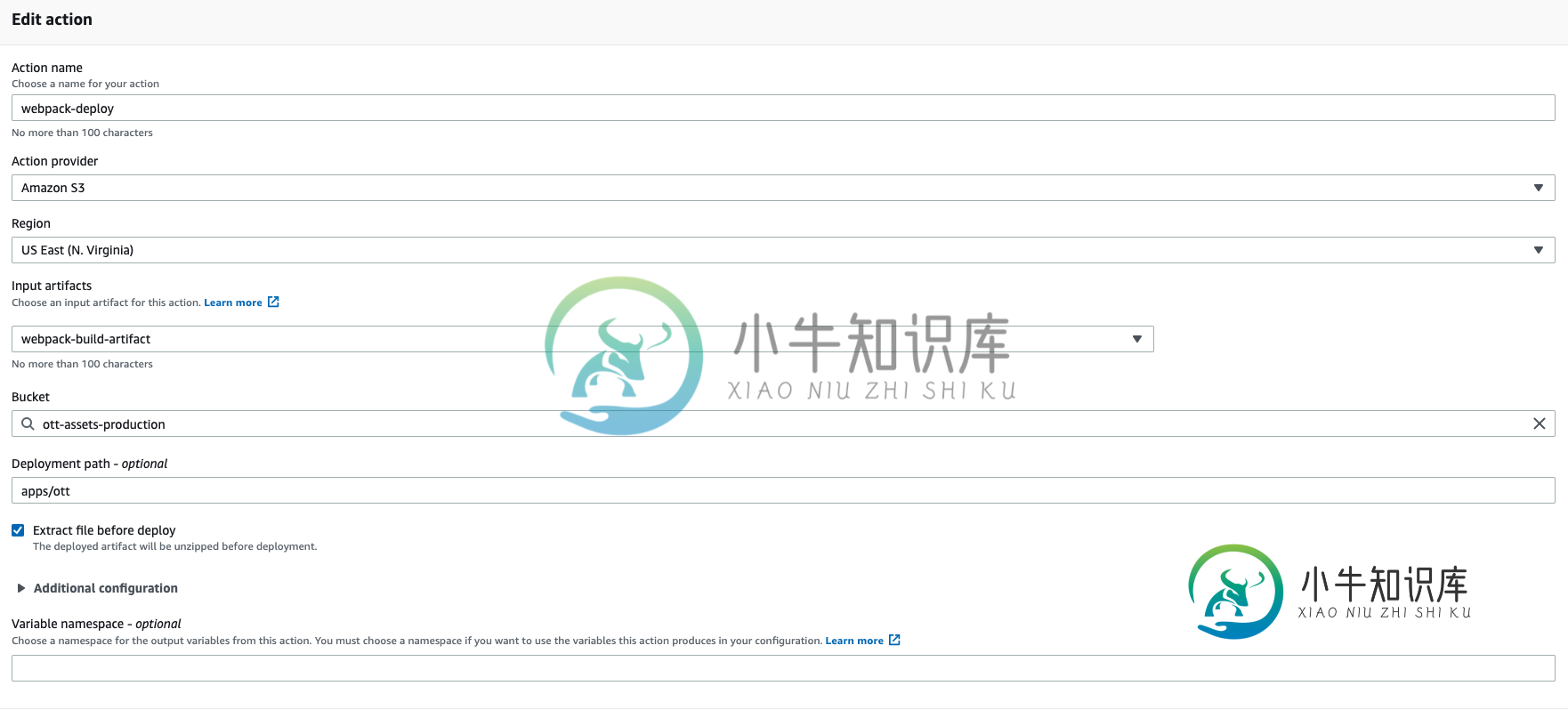
我创建了一个AWS代码管道,它分四个阶段运行。1) 来自github的源代码,2)将后端部署到Elastic Beanstalk,3)使用Codebuild构建前端代码(使用下面的buildspec文件),以及4)将webpack的结果部署到S3。
到目前为止,除了第三阶段的结果外,一切都按预期进行。Codebuild似乎将工件设置为源文件,而不是webpack构建的结果。在bucket和文件夹中查找部署的代码时,我希望看到一系列js资产文件和清单。json。相反,我看到的是项目文件。我不太确定我在这里配置错了什么。
建筑规范。yml
version: 0.2
phases:
install:
runtime-versions:
nodejs: 12
commands:
- echo Installing dependencies...
- yarn
build:
commands:
- echo Building project...
- yarn build
post_build:
commands:
- echo build completed on `date`
artifacts:
files:
- '**/*'
cache:
paths:
- '/root/.npm/**/*'
- '/node_modules/'


共有1个答案
经过几个小时的故障排除,我终于能够弄清楚到底发生了什么。
在项目上运行warn build,将所有内容绑定到/dist文件夹中。但是,artifacts行表示应该上传到S3的文件都是项目文件。因此,修复非常简单,只需将***更新为dist/***。
-
问题内容: 我是webpack的新手,我发现在生产版本中我们可以减少整体代码的大小。目前,webpack构建大约8MB的文件,而main.js构建大约5MB的文件。如何减少生产构建中的代码大小?我从互联网上找到了一个样本webpack配置文件,并为我的应用程序进行了配置,然后运行并开始构建它,并在目录中生成了一些文件。 这些文件仍然很重(与开发版本相同) 如何使用这些文件?目前,我正在使用webp
-
我开始学习AWS的CI/CD功能。到目前为止,我一直在基于microsoft/windowsservercore映像在Windows Server 2016本地创建docker映像,并手动将其推送到ECR(amazon容器注册表)。 在这一点上,我没有试图在CodeBuild中编译应用程序。我只是想建造容器。在本地,二进制文件位于子目录中,并复制到容器中。 CodeBuild项目失败,出现错误:无
-
我希望使用python创建一个CI/CD管道,github作为源阶段,aws s3 bucket作为部署阶段。我无法理解如何使用https://boto3.amazonaws.com/v1/documentation/api/latest/reference/services/codepipeline.html中给出的函数,而且它也没有示例代码。我还遇到了AWS CDK。我使用哪一个,我可以在哪里
-
我们正在使用cloudfront为具有自定义域的图像提供服务。 我们希望能够使用SSL访问它们,例如
-
前言 弄完了前后端分离,我们自然想打包发布项目了。 不多说,就让我们来看看吧。 开发 直接上代码: const webpack = require('webpack') const path = require('path') const ExtractTextPlugin = require('extract-text-webpack-plugin') const webpackConfi
-
我试图完成本教程,但我认为在配置网页时遇到了一些问题。我正在一步一步地制作教程,但它不起作用。。 错误]无法执行目标com。github。eirslett:frontend maven插件:1.10.3:project shop上的webpack(webpack生成):无法运行任务:“webpack”。js'失败了。组织。阿帕奇。平民执行官。ExecuteException:进程已退出,但出现错误

