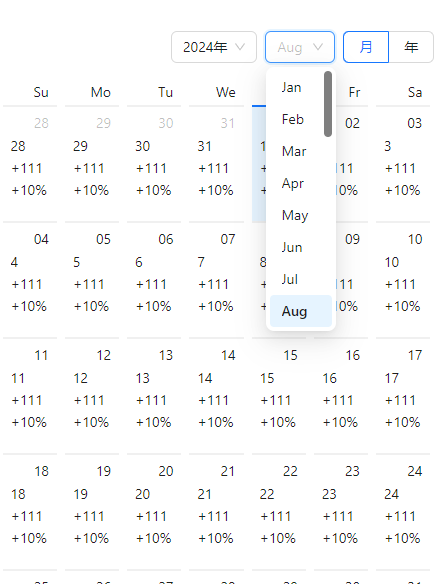
javascript - ant-design-vue4.2.3日历组件 部分英文部分中文 怎么处理?

核心代码
<a-config-provider :locale="locale">
<a-calendar v-model:value="value" >
<template #dateCellRender="{ current }">
<div class="notes-month">
{{ current.date() }}
<section>+111</section>
+10%
</div>
</template>
<template #monthCellRender="{ current }">
<div v-if="getMonthData(current)" class="notes-month">
<section>+111</section>
+10%
</div>
</template>
</a-calendar>
</a-config-provider>
//ant-design-vue 中文包
import zhCN from "ant-design-vue/es/locale/zh_CN";
import dayjs from "dayjs"
import "dayjs/locale/zh-cn"
dayjs.locale("zh-cn")
网上部分文章说是用的moment,但是我用的是dayjs呀
全部代码
<template>
<!-- 整体的配置 比如中英文配置 start-->
<a-row>
<a-col :span="24" style="padding: 20px;">
<a-config-provider :locale="locale">
<a-calendar v-model:value="value" :locale="locale">
<template #dateCellRender="{ current }">
<div class="notes-month">
{{ current.date() }}
<section>+111</section>
+10%
</div>
</template>
<template #monthCellRender="{ current }">
<div v-if="getMonthData(current)" class="notes-month">
<section>+111</section>
+10%
</div>
</template>
</a-calendar>
</a-config-provider>
</a-col>
</a-row>
<!-- 整体的配置 比如中英文配置 end-->
</template>
<script setup>
import {
ref,
computed,
inject,
onMounted,
unref,
onBeforeUpdate,
reactive,
watch
} from "vue";
//pinia
import { useStore } from "@/stores/index.ts";
//vue-router
import { useRouter, useRoute } from "vue-router";
//ant-design-vue message提示组件
import { message } from "ant-design-vue";
//ant-design-vue 中文包
import zhCN from "ant-design-vue/es/locale/zh_CN";
import dayjs from "dayjs"
import "dayjs/locale/zh-cn"
dayjs.locale("zh-cn")
//0.1 分页器中文配置
let locale = ref(zhCN);
//0.2 pinia配置
const store = useStore();
//0.3 vue-axios配置
const axios = inject("axios"); // inject axios
//0.4 vue-router配置
const router = useRouter(); // 必须在setup的根作用域调用,在函数中调返回undefined
const route = useRoute(); // 必须在setup的根作用域调用,在函数中调返回undefined
const value = ref();
const getListData = value => {
let listData;
switch (value.date()) {
case 8:
listData = [
{
type: 'warning',
content: '1',
},
];
break;
case 10:
listData = [
{
type: 'warning',
content: 'This is warning event.',
},
{
type: 'success',
content: 'This is usual event.',
},
{
type: 'error',
content: 'This is error event.',
},
];
break;
default:
}
return listData || [];
};
const getMonthData = value => {
if (value.month() === 8) {
return 1394;
}
};
//初始化
onMounted(() => {
console.log("当前语言包:", locale.value);
});
</script>
<style>
.home {
font-size: 12px;
}
.redfont {
color: red;
}
.greenfont {
color: green;
}
.blackfont {
color: black;
}
.smallfont {
font-size: 5px;
}
</style>共有1个答案
在你的代码中,你已经正确地引入了 Ant Design Vue 的中文包 zhCN 并将其设置到了 a-config-provider 的 :locale 属性中。然而,你遇到的问题可能是由于 a-calendar 组件的 :locale 属性没有被正确设置或理解。
首先,确保 a-calendar 组件确实支持通过 :locale 属性来设置语言。然而,根据 Ant Design Vue 的文档,a-calendar 组件并没有直接暴露 :locale 属性来设置语言。相反,它的语言设置依赖于外部的 a-config-provider 组件。
你的代码已经包含了 a-config-provider 并设置了 :locale="locale",这是正确的做法。但是,如果你的日历组件仍然显示部分英文,可能是因为日历组件内部的一些文本(如星期几的名称)可能不是通过 locale 属性来控制的,或者这些文本没有被正确翻译。
解决方案
- 确保 Ant Design Vue 版本:首先,确保你使用的 Ant Design Vue 版本支持通过
a-config-provider设置全局语言。 - 检查其他可能影响语言设置的代码:查看你的项目中是否有其他代码或插件可能影响到 Ant Design Vue 的语言设置。
- 自定义日历文本:如果某些文本没有被正确翻译,你可能需要自定义这些文本。Ant Design Vue 的日历组件可能允许你通过插槽(slot)或属性来自定义某些文本。但是,请注意,并不是所有文本都可以自定义。
- 查看 Ant Design Vue 的文档和社区:查看 Ant Design Vue 的官方文档和社区,看看是否有其他人遇到并解决了类似的问题。
- 使用 moment.js(如果你愿意):虽然你提到你正在使用 dayjs,但如果你发现 Ant Design Vue 的某些组件与 dayjs 的集成不够完美,你可以考虑暂时切换到 moment.js,因为 moment.js 在与 Ant Design Vue 的集成方面可能更加成熟和稳定。但是,请注意,moment.js 已经是一个不再积极维护的库,而 dayjs 是一个更轻量、更现代的替代品。
- 检查 CSS/样式问题:虽然这不太可能是语言问题的原因,但有时候,如果 CSS/样式设置不当,可能会导致文本显示异常。确保你的 CSS 没有影响到日历组件的文本显示。
在你的具体情况下,由于你已经正确设置了 a-config-provider 的 :locale 属性,并且你的日历组件应该已经继承了这个设置,因此最可能的原因是日历组件内部某些文本没有被正确翻译或自定义。你可能需要查看 Ant Design Vue 的文档或社区以获取更多关于如何自定义这些文本的信息。
-
问题内容: 在C#.net中,有一个规定,要有两个不同的类文件,并使用关键字partial关键字使它们成为一个类。这有助于将[UI]和逻辑分开。当然,我们可以有两个类来实现这一类,一个用于UI,另一个用于逻辑。可以在Java中实现吗? 问题答案: 源文件分割 不能。Java源代码不能拆分为多个文件。 摘自Wikipedia文章 Java和C Sharp的比较 Sun Microsystems Ja
-
我有一个包含多个属性的属性文件。多个对多个(我们的)产品有效,有些只对一个产品有效(不能通过属性名称区分)。因此,在一个产品基于ANT的构建过程中,我想将包含所有属性的原始文件复制到产品特定文件中,跳过适用于其他产品的部分。我可以想象使用一些开始和结束标记,例如。 对于产品 1,我想获取文件 和产品2 ANT是否可能实现这样的事情,或者我应该编写自己的Java帮助程序类?
-
所以我有这些大文件(6GB+),我需要在32位计算机上解密。我以前使用的一般过程是读取内存中的整个文件,然后将其传递给解密函数,然后将其全部写回一个文件。由于内存限制,这实际上不起作用。我尝试将文件分成几部分传递给decrypt函数,但在将文件发送给decrypt函数之前,它似乎会在分解文件的边界附近搞乱。 以下是我的解密函数/我尝试部分解密。
-
我们要求当前在SOLR中索引的文档可能需要定期进行部分更新。更新可以是。添加新字段B。更新现有字段的内容。我们模式中的一些字段是存储的,其他的没有。 Solr4确实允许这样做,但必须存储所有字段。见Update a new field to existing document和http://solr.pl/en/2012/07/09/solr-4-0-partial-documents-updat
-
我正在传递多部分文件与其他用户信息。无法将类型的属性值转换为属性嵌套异常为 下面的代码我已经试过了 控制器类 @RequestMapping(value=RestMappingURLS.user.saveUser,headers={“Content-Type=Multipart/Mixed”,“Content-Type=Multipart/Form-Data”})public RestRespon
-
一些背景信息:这个项目是一个简单的图像,在项目结束时,它将成为我电脑屏幕的背景。 我想模糊背景的一部分,这样文本的一部分就更清晰了。我可以模糊图像中文本本身的部分,但这是我最后的选择。我不想这样做,因为在未来的项目中,我想随着一些东西的移动而主动模糊背景(我还没有开始这个未来的项目,所以我无法更好地描述这个项目)。 有人知道如何模糊背景的一部分吗?对于这个项目,它需要大约400x200像素,模糊1

