Nginx 配置导致 CSS 文件返回 Content-Type 为 text/html?
环境:nginx1.26.1
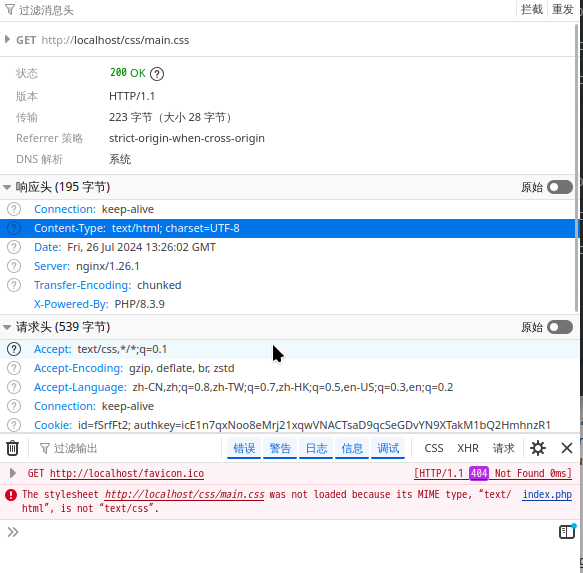
请求 CSS 文件,Content-Type 为 text/html

引用 css 的 html 代码为:
<link rel="stylesheet" type="text/css" href="css/main.css">nginx.conf 配置中相关部分:
http {
include mime.types;
default_type application/octet-stream;
...
server {
listen 80;
server_name localhost;
location / {
root /home/totorocat/myimageboard;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}mime.types 与 nginx.conf 文件均存在于/etc/nginx下,nginx 已重载配置,错误记录与访问记录均无有用信息
尝试本站同类问题解决方案,无效
尝试清除浏览器记录,无效
希望加载 css 文件时得到正确的 content-type,诚恳请教大佬们!
共有1个答案
- 怀疑是 404,然后返回了错误页,这个在前端项目部署时很常见
- 看起来你用了反向代理,所以要看下原服务器返回的是什么
- 确保你的配置是正确的
- 不要尝试“同类问题解决方案”,要找到问题症结,从逻辑角度推导,然后尝试解决问题
-
问题内容: 我正在开发Angular 4应用,我想应用一些全局样式。在有关角度站点的教程之后,我在应用程序的根目录中创建了一个“ styles.css”文件,并在我的应用程序的index.html中引用了该样式表: angular应用已成功编译: 但是,当我在Chromium浏览器中访问http:// localhost:4200 时,控制台显示错误消息 在Firefox浏览器中,该错误更为明显:
-
NGINX与其他服务类似,因为它具有以特定格式编写的基于文本的配置文件。 默认情况下,文件名为并放在目录中(对于开源NGINX产品,位置取决于用于安装NGINX和操作系统的软件包系统,它通常位于或。) 配置文件由指令及其参数组成。 简单(单行)指令各自以分号结尾。 其他指令作为“容器”,将相关指令组合在一起,将其包围在花括号()中。 以下是简单指令的一些示例。 为了使配置更易于维护,建议您将其拆分
-
我有两个Spring开机Rest服务。一个是json内容的生产者,另一个是消费者。 生产者关于控制器动作的相关代码如下: 在消费者Spring Boot服务代码中,我使用resTemplate调用这个endpoint并获得结果。如果您注意到上面的生产者代码,那么在RequestMapping属性中没有produces=“application/json”。但是,我在响应头中确实有Content-t
-
本文向大家介绍Opcache导致php-fpm崩溃nginx返回502,包括了Opcache导致php-fpm崩溃nginx返回502的使用技巧和注意事项,需要的朋友参考一下 我这个博客为了提高运行效率在vps上装了opcache扩展,结果发现有个页面返回502,其他页面正常。 检查了php-fpm日志,发现是php-fpm子进程不知道为什么会崩溃,然后把opcache关了就正常。中间折腾的过程就
-
这让我抓狂,我在任何地方设置ContentType标题,似乎都不能让它停止发送文本/纯文本。 查看Fiddler中的数据时,请求始终在请求: POST超文本传输协议:/domain.comHTTP/1.1 内容类型:文本/纯文本;字符集=utf-8
-
下面的示例将展示在将HTML String解析为Document对象之后使用方法来设置,预置或附加文本到dom元素。 语法 (Syntax) Document document = Jsoup.parse(html); Element div = document.getElementById("sampleDiv"); div.text("This is a sample conten

