xlsx解析excel数据,解析出来的列名和在表格中看到的不同,这是怎么做到的?需要在excel中做格外的设置吗?
xlsx解析excel数据,解析出来的列名和在表格中看到的不同,这是怎么做到的?需要在excel中做格外的设置吗?
下面是一段从excel中提取数据的代码
export default {
props: {
beforeUpload: Function, // eslint-disable-line
onSuccess: Function// eslint-disable-line
},
data() {
return {
loading: false,
excelData: {
header: null,
results: null
}
}
},
methods: {
generateData({header, results}) {
this.excelData.header = header
this.excelData.results = results
this.onSuccess && this.onSuccess(this.excelData)
},
handleDrop(e) {
e.stopPropagation()
e.preventDefault()
if (this.loading) return
const files = e.dataTransfer.files
if (files.length !== 1) {
this.$message.error('Only support uploading one file!')
return
}
const rawFile = files[0] // only use files[0]
if (!this.isExcel(rawFile)) {
this.$message.error('Only supports upload .xlsx, .xls, .csv suffix files')
return false
}
this.upload(rawFile)
e.stopPropagation()
e.preventDefault()
},
handleDragover(e) {
e.stopPropagation()
e.preventDefault()
e.dataTransfer.dropEffect = 'copy'
},
handleUpload() {
this.$refs['excel-upload-input'].click()
},
handleClick(e) {
const files = e.target.files
const rawFile = files[0] // only use files[0]
if (!rawFile) return
this.upload(rawFile)
},
upload(rawFile) {
this.$refs['excel-upload-input'].value = null // fix can't select the same excel
if (!this.beforeUpload) {
this.readerData(rawFile)
return
}
const before = this.beforeUpload(rawFile)
if (before) {
this.readerData(rawFile)
}
},
readerData(rawFile) {
this.loading = true
return new Promise(resolve => {
const reader = new FileReader()
reader.onload = e => {
const data = e.target.result
const workbook = XLSX.read(data, {type: 'array'})
const firstSheetName = workbook.SheetNames[0]
const worksheet = workbook.Sheets[firstSheetName]
const header = this.getHeaderRow(worksheet)
console.log("headers: ", header)
const results = XLSX.utils.sheet_to_json(worksheet).filter((val, index) => {
return index !== 0;
})//干掉第一条
this.generateData({header, results})
this.loading = false
resolve()
}
reader.readAsArrayBuffer(rawFile)
})
},
getHeaderRow(sheet) {
const headers = []
const range = XLSX.utils.decode_range(sheet['!ref'])
let C
const R = range.s.r
/* start in the first row */
for (C = range.s.c; C <= range.e.c; ++C) { /* walk every column in the range */
const cell = sheet[XLSX.utils.encode_cell({c: C, r: R})]
/* find the cell in the first row */
let hdr = 'UNKNOWN ' + C // <-- replace with your desired default
if (cell && cell.t) hdr = XLSX.utils.format_cell(cell)
headers.push(hdr)
}
return headers
},
isExcel(file) {
return /\.(xlsx|xls|csv)$/.test(file.name)
}
}
}
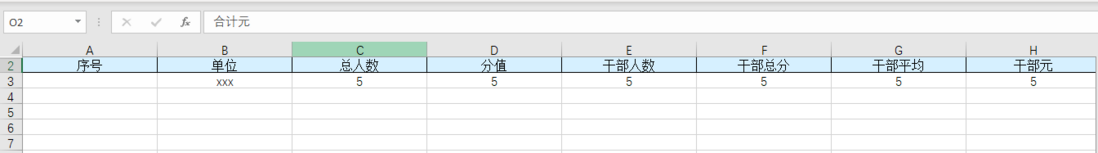
</script>解析这样的excel
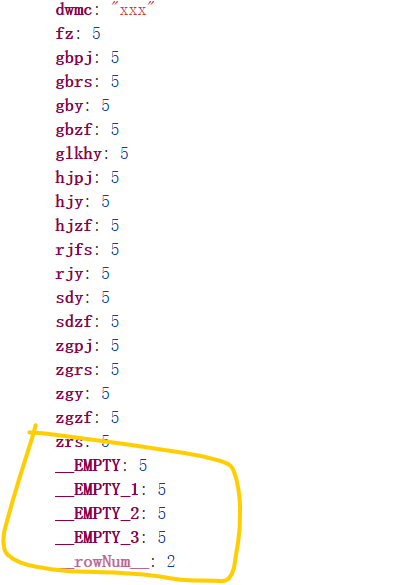
打印this.excelData.results。这里的dwmc..是从哪来的?我猜测应该是在excel中设置的。其中的__EMPTY..是我在原本的excel上自己添加的列表解析得到的结果。
共有2个答案
表格中还有一个第一个行,写了对应的字段,不过被隐藏了。
在提供的代码中,getHeaderRow 方法用于从 Excel 工作表的第一行获取列名。然而,从您提供的信息来看,解析出来的列名(如 dwmc)与您在 Excel 表格中实际看到的列名不符。这通常是由以下几个原因造成的:
- Excel 中的隐藏行或列:有时 Excel 表格中可能有隐藏的行或列,这些行或列中的数据可能仍然会被读取。
- 公式计算:如果 Excel 单元格中有公式,那么这些公式的结果可能会被读取,而不是公式本身。
- 单元格格式:单元格的格式或内容可能影响到读取的结果。例如,如果列名是以某种特定格式(如文本格式)输入的,但在读取时未正确处理这种格式,则可能会导致列名发生变化。
- 库的行为:
XLSX.utils.format_cell(cell)方法用于格式化单元格内容。但是,如果单元格内容不是标准的文本或数字,或者包含特殊字符,那么这个方法可能会返回意外的结果。
为了解决您的问题,您可以在 Excel 文件中做以下检查:
- 确保第一行(您期望作为列名的行)没有被隐藏或修改。
- 检查单元格是否包含任何公式,并确保这些公式的结果是您期望的列名。
- 尝试将列名更改为简单的文本,不包含任何特殊字符或格式。
此外,从您提供的代码来看,getHeaderRow 方法使用了 XLSX.utils.format_cell(cell) 来获取列名。如果 Excel 单元格中的内容是公式或特殊格式的数据,那么这个方法可能会返回与您在 Excel 中看到的内容不同的结果。您可以尝试直接读取单元格的值(而不是使用 format_cell 方法)来获取列名,例如:
if (cell && cell.v !== undefined) {
hdr = cell.v; // 直接使用单元格的值作为列名
}注意:这个修改假设 Excel 单元格的值(cell.v)是您期望的列名。如果单元格的值不是您期望的列名,那么您可能需要进一步检查 Excel 文件或代码中的其他部分。
-
问题内容: 我当前的工作流程涉及使用Applescript本质上界定Excel数据并将其格式化为纯文本文件。我们正在向全Swift环境推进,但是我还没有找到任何将我的Excel数据解析为Swift的工具包。 我唯一想到的就是使用C或其他东西并将其包装,但这并不理想。关于解析此数据以在Swift中使用的任何更好的建议? 目的是消除Applescript,但是我不确定在仍然与Excel文件交互时是否有
-
本文向大家介绍你是怎么做数据分析的?相关面试题,主要包含被问及你是怎么做数据分析的?时的应答技巧和注意事项,需要的朋友参考一下 考察的是数据分析的能力。主要从以下4个维度回答,结合具体的数据分析来进行阐述: 明确数据分析的目的; 确定数据分析的方法以及获取所需要的数据; 对数据进行预处理,并进行分析; 输出数据分析报告,提出相应建议。
-
本文向大家介绍vue.js中导出Excel表格的案例分析,包括了vue.js中导出Excel表格的案例分析的使用技巧和注意事项,需要的朋友参考一下 有一个项目需求,要求在前端项目中导出Excel表格,经过查找代码,Vue.js确实可以实现,具体实现步骤为: 1.安装依赖 2.导入两个JS 下载Blob.js和Export2Excel.js,在src目录下新建Excel文件夹,里面放入Blob.js
-
某宝中的素材解析站是怎么做到的,例如输入那些要VIP才能下载的素材,他们直接就能解析出下载地址,他们是如何做到的?
-
本文向大家介绍c# 将Datatable数据导出到Excel表格中,包括了c# 将Datatable数据导出到Excel表格中的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
问题内容: 我有与Excel VBA中相同的问题:解析的JSON对象循环,但是找不到任何解决方案。我的JSON具有嵌套对象,因此建议的解决方案(如VBJSON和vba-json)不适用于我。我还修复了其中之一,使其正常工作,但是由于doProcess函数的许多递归,结果是调用堆栈溢出。 最好的解决方案似乎是原始帖子中看到的jsonDecode函数。它非常快速且非常有效。我的对象结构全部位于类型JS

