java - 我们知道了这个API Document(API文档),看到了有这些类,但是我们如何验证和使用这些API呢?
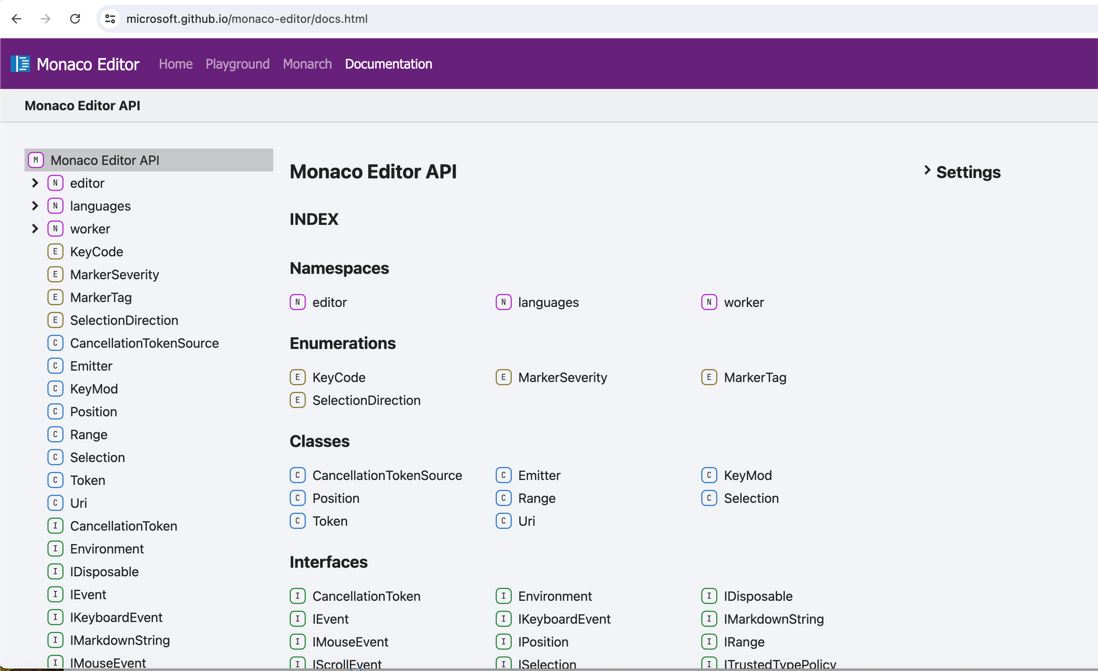
我们知道API文档可以看到一个项目的所有可以使用的API,(类和它提供的属性方法)
https://microsoft.github.io/monaco-editor/docs.html
但是我们知道了这个API Document,看到了有这些类,但是我们
如何验证和使用这些API呢?
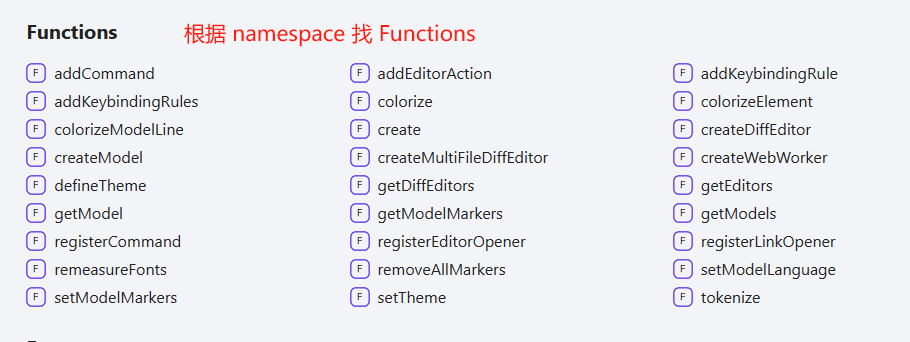
比如在开发中想要使用某个类如何进行使用呢?
共有2个答案

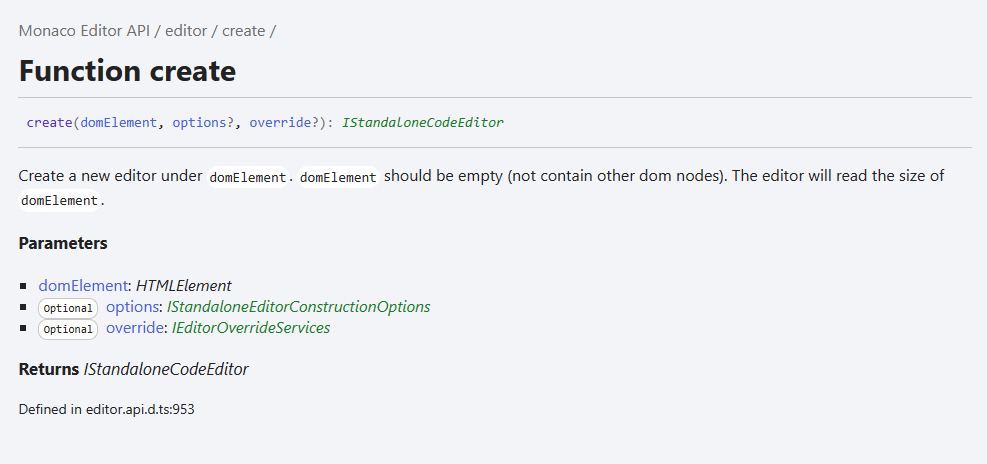
比如这个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Monaco Editor Example</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs/editor/editor.main.min.css">
</head>
<body>
<div id="container"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs/loader.min.js"></script>
<script>
// 等待页面加载完成
window.addEventListener('load', function () {
// 配置 monaco-editor
require.config({ paths: { 'vs': 'https://cdnjs.cloudflare.com/ajax/libs/monaco-editor/0.34.1/min/vs' } });
require(['vs/editor/editor.main'], function () {
var editor = monaco.editor.create(document.getElementById('container'), {
value: 'console.log("Hello, Monaco Editor!");',
language: 'javascript'
});
});
});
</script>
</body>
</html>create API 的文档是:https://microsoft.github.io/monaco-editor/typedoc/functions/e...

要验证和使用API,特别是在开发过程中,你可以遵循以下步骤来确保你正确地集成了API到你的项目中:
1. 阅读和理解API文档
首先,你需要仔细阅读和理解API文档,了解提供的类、接口、方法、属性以及它们是如何工作的。对于你提到的monaco-editor,文档详细描述了如何使用其提供的API来配置和扩展编辑器。
2. 设置开发环境
确保你的开发环境已经配置好,包括所需的库和依赖项。对于monaco-editor,你可能需要通过npm或其他包管理器来安装它。
npm install monaco-editor3. 编写代码以使用API
在你的项目中,你可以开始编写代码来使用API。这通常涉及到导入或引入API提供的类和接口,然后创建对象或调用方法来执行所需的操作。
以下是一个简单的示例,展示了如何在HTML文件中使用monaco-editor的API:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Monaco Editor Example</title>
<script src="node_modules/monaco-editor/esm/vs/editor/editor.api.js"></script>
</head>
<body>
<div id="container" style="width:800px;height:600px;border:1px solid grey"></div>
<script>
require.config({ paths: { 'vs': 'node_modules/monaco-editor/esm/vs' }});
require(['vs/editor/editor.api'], function(monaco) {
monaco.languages.register({ id: 'mySpecialLanguage' });
monaco.editor.create(document.getElementById('container'), {
value: 'Hello, world!',
language: 'javascript'
});
});
</script>
</body>
</html>4. 验证API的使用
一旦你编写了代码来使用API,你需要验证你的代码是否按预期工作。这可以通过查看控制台输出、检查网络请求、使用调试工具或在界面上查看结果来完成。
5. 测试和调试
编写测试来验证你的代码是否按预期与API交互是非常重要的。这可以包括单元测试、集成测试或端到端测试。如果出现问题,你可以使用调试工具来查找和修复问题。
6. 文档和注释
随着你使用API的进展,确保你的代码有适当的文档和注释。这将有助于其他开发者理解你的代码是如何工作的,以及你是如何使用API的。
7. 遵循最佳实践
确保你遵循了与API使用相关的最佳实践,例如处理错误、验证输入、优化性能等。这有助于确保你的代码是健壮的、可维护的,并且能够有效地使用API。
-
在阅读开发文档的时候: Obsidian TS Api 有2个问题想要咨询老师们: 1、refenreces 怎么翻译呢? 翻译为:参考文献吗? 2、我们看文档,这个文档描述的非常简单,根本没有说出class App这个类有什么功能也没有说如何使用,我们应该怎么学习 API?
-
编译过程中的错误有: 说明资源路径位置类型new AsyncHttpResponseHandler(){}类型的onSuccess(String)方法必须重写或实现超类型方法
-
我的pom.xml当我添加这个依赖项时——我已经重新加载了我的项目并运行它。当我调试它时——它显示,. web包是红色的(找不到)。也许有些依赖项不正确,或者它们的版本不一样。 还有跑步课 如果可以的话,请帮助我。或者如果你会发现我的错误,请写下如何纠正:) 这就是结果。
-
任务是求圆的面积和周长以及球体的面积和体积。我不知道如何修复错误,我已经尝试过了。 代码: 错误:
-
在Flatter中实现facebook登录后,我出现了这些错误。我的代码无法执行 e:C:/Users/HP/。gradle/caches/transforms-2/files-2.1/0c02c09b68f8e9b24bbbea025e769c0c/jetified-facebook-core-12.2.0-api。罐子/META-INF/facebook-core_发布。kotlin_模块:模
-
为了添加另一个信息,我有一个tasks表,它当然需要引用来跟踪分配给谁,我还有一个列跟踪创建任务的用户。这将分别是和。 虽然有更多的表引用回该键。我可能已经有8个推荐人了。我相信到目前为止我已经把它设计得很好了,但是根据我所提到的,这听起来好吗?

