前端 - 如何在网页上实现两行文字省略并跟随动态块状内容(CSS/JS)?

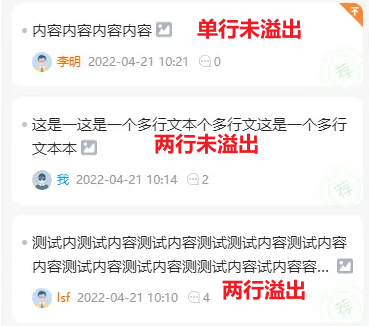
如图所示,动态内容为一个icon, 在不同文案长度下的展示状态
问题:如何使用兼容性较好的css 或者加少量 js 失效这个效果?
目前只发现 antd-mobile 有个比较复杂的组件可以借鉴 Ellipsis 组件
共有2个答案
参考这个文章:https://juejin.cn/post/6963904955262435336
展开文案可以用背景图片代替
要实现这种效果,你需要一个CSS样式来确保文本在达到最大行数后省略,并且使用相对定位或Flexbox来确保动态内容(如icon)始终在文本的右侧。这里有一个使用CSS实现的基本示例,它不需要JavaScript,但考虑到了兼容性。
首先,HTML结构可能如下:
<div class="text-container">
<p class="text-ellipsis">这是一段可能会很长的文本,当文本长度超过一定限制时,它应该显示省略号...</p>
<div class="dynamic-content">
<!-- 这里是你的icon或其他动态内容 -->
<i class="fas fa-icon"></i>
</div>
</div>然后,CSS样式如下:
.text-container {
display: flex;
align-items: center; /* 垂直居中 */
justify-content: space-between; /* 文本和动态内容之间有间隔 */
/* 你可能需要为容器设置宽度,以限制文本宽度 */
width: 100%; /* 或其他具体值 */
}
.text-ellipsis {
/* 使用伪元素创建省略效果 */
position: relative;
line-height: 1.5; /* 根据你的需求调整行高 */
max-height: 3em; /* 根据你希望的最大行数调整,这里是2行 * 1.5行高 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 限制显示的行数 */
-webkit-box-orient: vertical;
}
.dynamic-content {
/* 根据你的icon或动态内容调整宽度和高度 */
width: 30px;
height: 30px;
/* 确保内容在文本右侧 */
margin-left: auto;
}
/* 针对IE和其他不支持-webkit-line-clamp的浏览器,你可能需要回退方案 */
/* 但请注意,IE并不支持CSS的`text-overflow: ellipsis`与多行文本 */注意:
-webkit-line-clamp属性是一个非标准的WebKit属性,它在Chrome, Safari和Opera中得到了支持,但在Firefox中不被支持。对于不支持此属性的浏览器,你可能需要提供一个回退样式或使用JavaScript库(如Clamp.js)来实现相同的效果。- 为了让
text-overflow: ellipsis在多行文本上生效,你需要使用display: -webkit-box;和-webkit-box-orient: vertical;。 - 你需要确保
.text-container有一个明确的宽度,这样文本才能知道何时应该开始省略。 .dynamic-content的margin-left: auto;确保了它始终位于文本的右侧。- 对于IE浏览器,你可能需要寻找一个JavaScript解决方案或完全避免多行省略效果。
-
问题内容: 我知道您可以使用CSS规则组合来在溢出时(不超出父级的范围)使文本以省略号(…)结尾。 是否有可能(随意说,不)达到相同的效果,但让文本换行超过一行? 如您所见,当文本的宽度大于div的宽度时,文本以省略号结尾。但是,仍然有足够的空间用于文本换行并继续。这会被中断,以使省略号起作用。 有任何想法吗? PS:没有JS解决方案,如果可能的话,使用纯CSS。 问题答案: 我不确定您是否看过
-
问题内容: 是否有解决方案,以div的最后一行在流体高度(20%)处添加省略号? 我在CSS中找到了该函数,但在我的情况下,行号取决于窗口大小。 问题答案: 如果要将省略号(…)应用于一行文本,CSS可以通过该属性使此操作变得容易。仍然有些棘手(由于所有要求,请参阅下文),但使之成为可能且可靠。 但是,如果要在多行文本上使用省略号(如此处的情况),那么不要指望有什么乐趣。CSS没有执行此操作的标准
-
在iphone 15pro手机上显示的是单行溢出省略 各位大佬,在移动端如何兼容多行溢出省略呢?
-
无论字符多少,最多显示俩行,字数超出俩行,第二行行首用省略号显示,不足俩行的,显示全部字符。 如下
-
本文向大家介绍jQuery+css3实现文字跟随鼠标的上下抖动,包括了jQuery+css3实现文字跟随鼠标的上下抖动的使用技巧和注意事项,需要的朋友参考一下 css3过渡属性结合jq,如果直接复制代码运行,需要加载一个jquery文件 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍如何实现多行元素的文本省略号?相关面试题,主要包含被问及如何实现多行元素的文本省略号?时的应答技巧和注意事项,需要的朋友参考一下 参考回答:

