vue.js - vue2.0 多行溢出省略在移动端如何兼容?
overflow: hidden;text-overflow: ellipsis;-webkit-line-clamp: 3;-webkit-box-orient: vertical;在iphone 15pro手机上显示的是单行溢出省略
各位大佬,在移动端如何兼容多行溢出省略呢?
共有4个答案
https://vue-clamp.vercel.app/?lang=zh
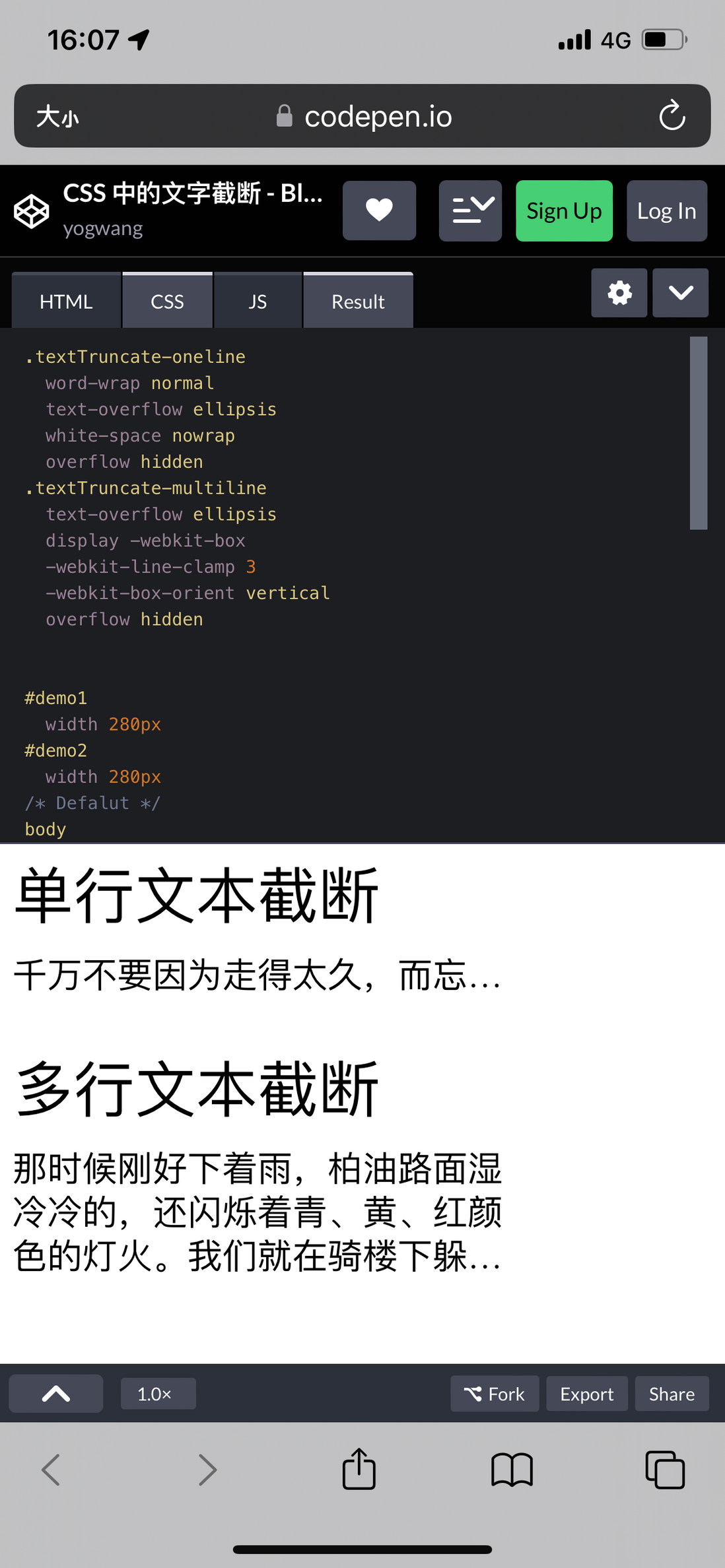
我这边测试在 Safari on iOS 中是可以正确预览到效果的。在线预览Demo
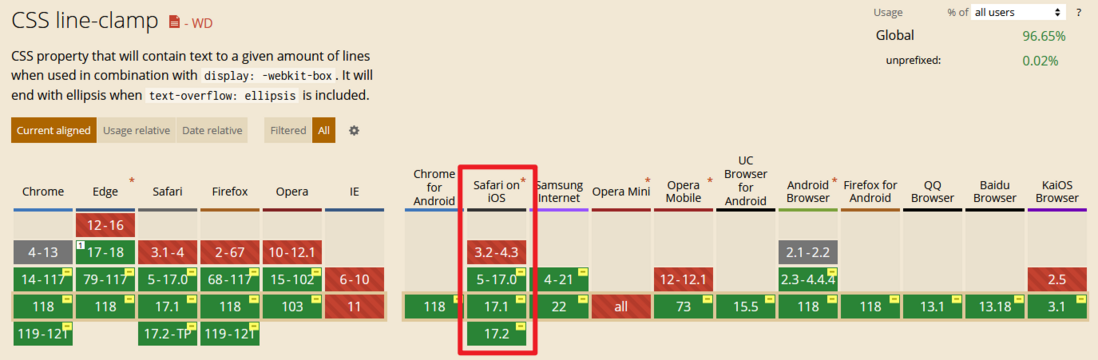
text-truncate { text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden;}兼容性的话,也是支持的 �� CSS line-clamp | Can I use... Support tables for HTML5, CSS3, etc
所以检查一下你的样式代码,可能缺少兼容性前缀之类的。
笔记 - CSS 中的文字截断

尝试加上
display: -webkit-box;/* 弹性伸缩盒子模型显示 */
首先,你需要明白的是,你所提供的 CSS 样式在大多数现代浏览器中是用来实现多行文本溢出省略的,这是完全正确的。然而,你在 iPhone 15 Pro 上看到的是单行溢出省略,这可能是由于你的应用或者手机设置的原因。
一般来说,你可以通过两种方式来实现多行文本溢出省略:
- 使用 CSS 的
-webkit-line-clamp和text-overflow属性。
.container { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden; text-overflow: ellipsis;}这里的 -webkit-line-clamp: 3; 表示限制内容在 3 行以内,超过的部分会被省略号替代。注意,这种方法主要适用于 WebKit 内核的浏览器,比如 Chrome 和 Safari。
- 使用 CSS 的
display: -webkit-box和-webkit-line-clamp属性。
.container { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;}这种方法与上面的方法类似,但需要使用 display: -webkit-box,不过同样存在兼容性问题。
另外,你的问题中提到的是 iPhone 15 Pro,但并没有说明你是在 iOS 15 还是其他版本上运行。有些 CSS 特性在不同版本的 iOS 中可能会有不同的表现。如果是在一个较旧的版本上测试,可能会存在兼容性问题。如果你正在开发的应用需要支持较旧的设备,那么你可能需要使用一些 JavaScript 的库来实现这个功能,例如 clamp.js 或者 shave.js。
-
问题内容: 我知道您可以使用CSS规则组合来在溢出时(不超出父级的范围)使文本以省略号(…)结尾。 是否有可能(随意说,不)达到相同的效果,但让文本换行超过一行? 如您所见,当文本的宽度大于div的宽度时,文本以省略号结尾。但是,仍然有足够的空间用于文本换行并继续。这会被中断,以使省略号起作用。 有任何想法吗? PS:没有JS解决方案,如果可能的话,使用纯CSS。 问题答案: 我不确定您是否看过
-
我正在寻找一种在文本中添加省略号的方法,当它超过一定数量的行。我不想使用一个插件,我从另一个答案中找到了一个纯JS代码。但是,省略号“……”应用于每一个元素,即使它没有通过数字的限制。 HTML: CSS: !!我添加了两倍于行高的高度,以使超过两行的文本溢出。如果我想要三条线,我放三倍的线高。 JS: 使用“之前”和“之后”的示例进行编辑: 前:Lorem ipsum dolor sit ame
-
问题内容: 我有一条路径列表(由于缺少更好的词,也许面包屑痕迹可以更好地描述它们)。有些值太长而无法在其父项中显示,因此我正在使用。问题在于重要信息在右侧,因此我希望省略号出现在左侧。像这样的ASCII艺术: 请注意,第一行足够短,因此仍保持左对齐,而其他两行又太长,因此省略号出现在左侧。 我更喜欢仅CSS的解决方案,但是如果无法避免,JS很好。如果该解决方案仅适用于Firefox和Chrome,
-
问题内容: 我在页面上有一个块元素集合。它们都设置了CSS规则的空白,溢出,文本溢出,以便修剪掉溢出的文本并使用省略号。 但是,并非所有元素都会溢出。 无论如何,我可以使用JavaScript来检测哪些元素正在溢出吗? 谢谢。 补充:我正在使用的示例HTML结构。 SPAN元素始终适合单元格,它们应用了省略号规则。我想检测何时将省略号应用于SPAN的文本内容。 问题答案: 很久以前,我需要这样做,
-
我正在尝试创建一个行,其中的中心文本有一个最大的大小,如果文本内容太大,它适合的大小。 我插入了属性来缩短文本,并插入了三重点,但它不起作用。 Main.Dart 结果: 预期:
-
问题内容: 这是我尝试过的: 本质上,当窗口变小时,我希望跨度以省略号缩小。我做错什么了? 问题答案: 您需要具有CSS ,(或)和。

