文本溢出:网格列中flexbox中的省略号
我正在尝试实现以下布局:一个网格有几个固定宽度的列,其中一列包含未知宽度的内容,它将由多个span元素组成,不会换行,并且必须用省略号截断。

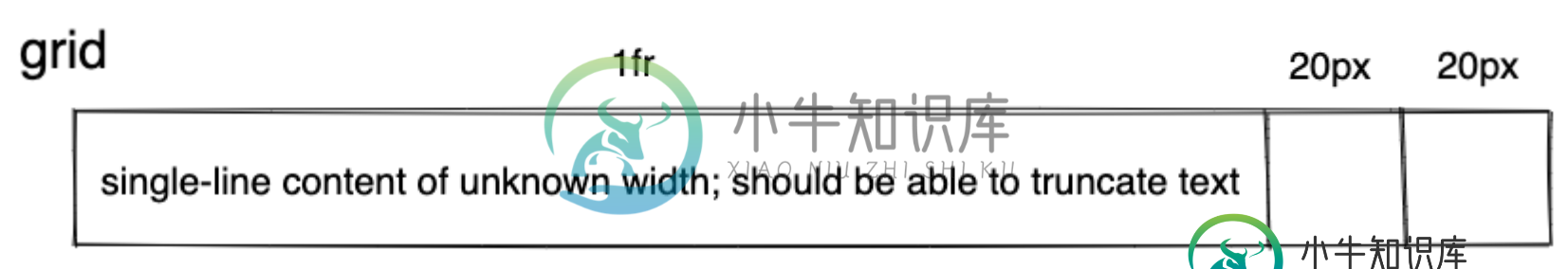
一个更具体的例子:

以下是我使用flexbox尝试但未成功的内容:
.grid {
width: 300px;
border: 1px solid black;
display: grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}
.test {
display: flex;
align-items: baseline;
gap: 0.6rem;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
}
.test > * {
flex: 0 0 auto;
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}<div class="grid">
<main>
<div class="test">
<div class="color-marker"></div>
<span>
Lorem ipsum
</span>
<span>
sed do eiusmod tempor incididunt ut labore
</span>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>同样的例子在jsbin上
我还尝试使用内联网格而不是flexbox,这也没有任何帮助(jsbin上的示例)。
有没有办法让这一切顺利进行?
免责声明:我意识到这个问题的变体已经被问及堆栈溢出;但所有建议的解决方案都不适合我。以下是我已经检查过的线程:
- Flexbox中的Flexbox不使用省略号文本溢出
我希望这不会使我的问题重复。
共有3个答案
我将发布一个我希望改进的基线解决方案。它有明显的缺点。这也是一种欺骗问题,因为它远离flexbox,使用一个简单的显示:block。另一方面,它可以截断跨距中的文本。但是,从负面来看,如果子跨度具有与父跨度不同的样式,则省略号仍将具有父跨度的样式(在下面的示例中通过使用红色和黑色看到)。
有没有办法让这一切变得更好?
.grid {
width: 300px;
border: 1px solid black;
display: grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
display: inline-block;
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}
.test {
overflow: hidden;
text-overflow: ellipsis;
color: red;
}
.text-secondary {
font-size: 10px;
color: grey;
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}<div class="grid">
<main>
<div class="test">
<div class="color-marker"></div>
<span>
Lorem ipsum
</span>
<span class="text-secondary">
sed do eiusmod tempor incididunt ut labore
</span>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>我提供一些例子:
.grid {
width: 300px;
border: 1px solid black;
display: inline-grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px;
overflow: hidden;
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}
.test {
display: flex;
align-items: baseline;
gap: 0.2rem;
}
.l {
width: 10%;
flex-shrink: 1;
display: flex;
}
.m-content {
text-align: center;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="grid">
<main>
<div class="test">
<div class="l">
<div class="color-marker"></div>
</div>
<div class="m">
<div class="m-content">
<span>
Lorem ipsum
</span>
<span>
sed do eiusmod tempor incididunt ut labore
</span></div>
</div>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>
</body>
</html>首先,看看这是否满足你的需求。有关所做的更改,请参阅代码注释。
编辑:现在任何一个span,但只有一个span,将导致省略号。
编辑2:这不会导致省略号继承其中一个跨距的颜色。省略号颜色可以在中单独设置。span容器。
.grid {
width: 300px;
border: 1px solid black;
display: grid;
grid-template-columns: [main] minmax(0, 1fr) [foo] 20px [bar] 20px
}
main {
grid-column: main;
white-space: nowrap;
background: yellow;
}
.color-marker {
height: 10px;
width: 10px;
background: red;
border-radius: 50%;
align-self: center; /*<------------ added */
flex: 1 0 auto; /*<------------ added */
}
.test {
display: flex;
justify-content: flex-start; /*<------------ changed */
}
/* .test > * { <------------ removed
flex: 0 0 auto;
} */
.spanContainer { /*<------------ added */
overflow: hidden; /*<------------ added */
white-space: nowrap; /*<------------ added */
text-overflow: ellipsis; /*<------------ added */
width: 100%; /*<------------ added */
color: purple; /*<------------ added set ellipsis color here*/
}
.foo {
grid-column: foo;
height: 20px;
width: 20px;
background-color: orange;
}
.bar {
grid-column: bar;
height: 20px;
width: 20px;
background-color: purple;
}
.span1 {
color: red;
font-size: 1rem;
}
.span2 {
color: green;
font-size: 0.5rem;
}<div class="grid">
<main>
<div class="test">
<div class="color-marker"></div>
<div class="spanContainer">
<span class="span1">
Lorem ipsum
</span>
<span class="span2">
sed do eiusmod tempor incididunt ut labore sed do eiusmod tempor incididunt ut labore
</span>
</div>
</div>
</main>
<div class="foo">
</div>
<div class="bar">
</div>
</div>-
问题内容: 我正在固定一个下拉框的宽度(是的,我知道这样做存在跨浏览器问题)。 有没有一种非js的方法来切断溢出的文本并附加省略号?text-overflow:省略号不适用于元素(至少在Chrome中)。 问题答案: HTML在表单控件中指定的内容非常有限。这就为操作系统和浏览器制造商留下了做他们认为合适的空间(例如,iPhone的模式,当打开时,它看起来与传统的弹出菜单完全不同)。 看起来大多数
-
问题内容: 我有一条路径列表(由于缺少更好的词,也许面包屑痕迹可以更好地描述它们)。有些值太长而无法在其父项中显示,因此我正在使用。问题在于重要信息在右侧,因此我希望省略号出现在左侧。像这样的ASCII艺术: 请注意,第一行足够短,因此仍保持左对齐,而其他两行又太长,因此省略号出现在左侧。 我更喜欢仅CSS的解决方案,但是如果无法避免,JS很好。如果该解决方案仅适用于Firefox和Chrome,
-
我有一个,它是一个包装器,里面有一些子。我使用将它们放置在彼此下方。现在,子div有一个文本。文本垂直对齐。子div的宽度取决于它的文本。当文本和包装器一样长时,div应该停止生长,其中的文本应该被剪掉。为此,我尝试使用。它没有像预期的那样工作。我知道我可以使用在的情况下,但我想使用将文本与组合对齐,但似乎不是用我的例子工作。目前,长文本的项目与包装重叠,也没有省略号。该项目具有固定高度。 对于这
-
问题内容: 我正在使用。我想找到一个与此CSS类等效的SVG,如果文本从其包含的div中流出,则会添加省略号: 这是我的SVG: 它的生成如下: 当前文本溢出并且与rect元素重叠。 我有什么办法可以说:“如果文本大于特定宽度,则将其裁剪并添加省略号”? 问题答案: 我不知道SVG的等效CSS类,但是您可以用来将HTML嵌入SVG。这使您可以使用此功能,并且通常更灵活(例如,您可以轻松进行自动换行
-
问题内容: 我在页面上有一个块元素集合。它们都设置了CSS规则的空白,溢出,文本溢出,以便修剪掉溢出的文本并使用省略号。 但是,并非所有元素都会溢出。 无论如何,我可以使用JavaScript来检测哪些元素正在溢出吗? 谢谢。 补充:我正在使用的示例HTML结构。 SPAN元素始终适合单元格,它们应用了省略号规则。我想检测何时将省略号应用于SPAN的文本内容。 问题答案: 很久以前,我需要这样做,
-
我不知道为什么这个简单的CSS不起作用... null null 应该在第4次“测试”前后切断

