javascript - 请问一下GitHub上的代码展示区域,右侧有代码的方法和属性和类(任何语言都可以提取出)的罗列展示,这个是基于什么库做的呢?
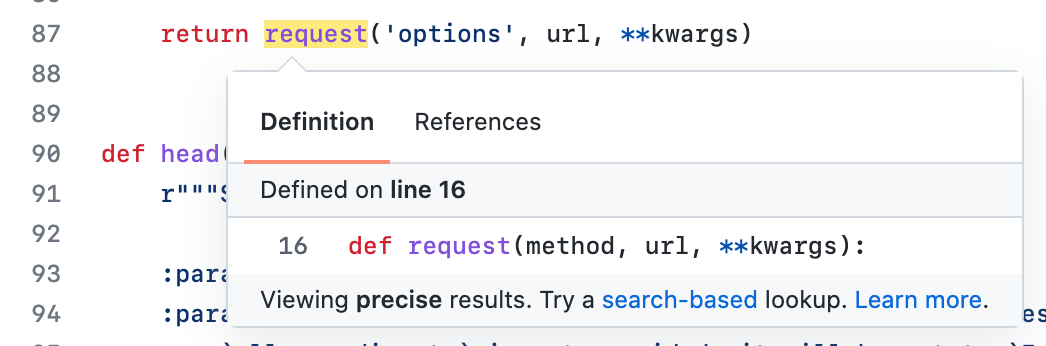
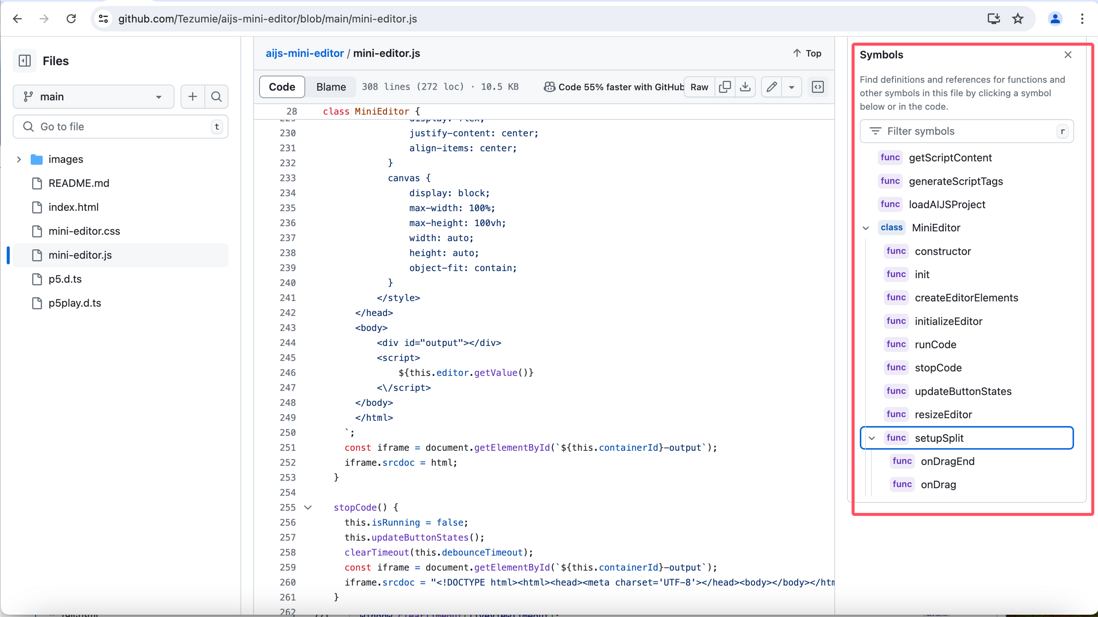
请问一下GitHub上的代码展示区域,右侧有代码的方法和属性和类(任何语言都可以提取出)的罗列展示:
请问一下,这个是基于什么库做的呢?
共有1个答案
这部分是有文档的 �� Navigating code on GitHub - GitHub Docs
- tree-sitter/tree-sitter: An incremental parsing system for programming tools
- github/stack-graphs: Rust implementation of stack graphs
About navigating code on GitHub
Code navigation helps you to read, navigate, and understand code by showing
and linking definitions of a named entity corresponding to a reference
to that entity, as well as references corresponding to an entity's
definition.
Code navigation uses the open source tree-sitter library. The following languages and navigation strategies are supported.
GitHub has developed two code navigation approaches based on the open source tree-sitter and stack-graphs library:
Search-based - searches all definitions and references across a repository to find entities with a given name
- Precise - resolves definitions and references based on the set of classes, functions, and imported definitions at a given point in your code
- To learn more about these approaches, see "Precise and search-based navigation."
-
我记得VSCode可以在右侧展示出代码文件解析出来的类,方法,属性。 请问这个是怎么调出来的?
-
如下面这个网站: https://geek-docs.com/php/php_function_reference/1010102_php_... 他用的代码展示插件叫什么名字,知道的大神请告知下,小弟跪谢!!!
-
umi4 在用 vite 启动的时候,我自己写的 npm 包会报错, 但用 webpack 启动则不会有这个问题 在仓库提了 issues 后,官方的回答是下图 我用 rollup 和 father 打包过,都有这个问题, 【互操作的胶水和提示代码】是什么,该怎么产出呢? 求解
-
示例的Python源代码或者交互界面都可以使用标准reST模块实现.在正常段落后面跟着 :: 开始,再加上适当缩进. 交互界面需包含提示及Python代码的输出. 交互界面没有特别的标记. 在最后一行输入或输出之后,不应出现空的提示; 这是一个什么都不做的例子: >>> 1 + 1 2 >>> 语法高亮显示由 Pygments (如果安装) 优雅的显示: 每个源文件都有高亮语言”highlight
-
请问具体语法树的样式是否唯一的?比如如下的使用()和缩进来表示定义一个具体syntax tree:
-
使用 Dreamweaver 的代码提示和代码完成功能,最大限度缩短编码时间。 Dreamweaver 的智能代码完成或代码提示功能通过减少拼写和其他常见错误,使您可以快速插入和编辑代码。 您也可以使用此功能查看: 标签的可用属性, 函数的可用参数,或 对象的可用方法。 受支持的语言和技术 Dreamweaver 支持下列语言和技术的代码提示: HTML CSS JavaScript PHP 阅