javascript - Vue3中如何读map值?
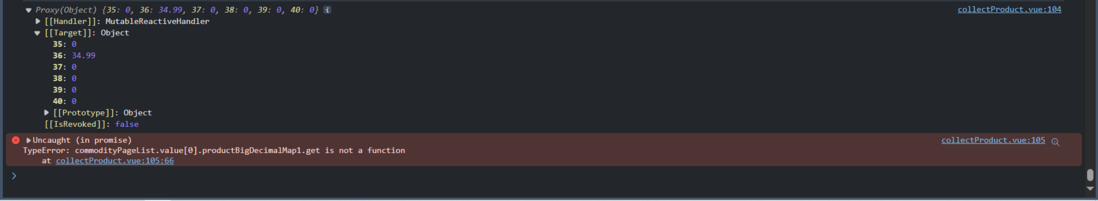
后端传回的对象包含了一个HashMap,确定是有值的,但读不到
const getCommodityPageList = () => {
post("/construction/collectProduct", params).then(result => {
commodityPageList.value = result.data;
console.log(commodityPageList.value[0].productBigDecimalMap1)
console.log(commodityPageList.value[0].productBigDecimalMap1.get(35))
});
}
直接用commodityPageList.value[0].productBigDecimalMap1.调用map相关方法都不行
共有4个答案
for(let [key, value] in Object.entries(commodityPageList.value[0]?.productBigDecimalMap1)) {
console.log(key, value)
}通过接口返回的数据,不会是 Map对象 吧?自然就没办使用 Map.get() 这样的方法。
你使用 new Map(Object.entries(productBigDecimalMap1)) 转换成 Map对象 之后再使用 get() 方法获取相关联的值。
其实你使用 instanceof 判断一下是否为 Map 对象的实例就好了:
var a = new Object();
var b = new Map();
console.log('a instanceof Object?', a instanceof Object)
// a instanceof Object? true
console.log('a instanceof Map?', a instanceof Map)
// a instanceof Map? false
console.log('b instanceof Object?', b instanceof Object)
// b instanceof Object? true
console.log('b instanceof Map?', b instanceof Map)
// b instanceof Map? truecommodityPageList.value[0].productBigDecimalMap1[key]
// example
commodityPageList.value[0].productBigDecimalMap1['35']在 Vue 3 和 JavaScript 中,如果后端返回的是一个类似于 Java 的 HashMap 结构的对象,它通常会被序列化为一个 JavaScript 对象,其中键(key)作为对象的属性,值(value)作为这些属性的值。然而,JavaScript 对象本身并不提供 .get() 方法,因为它们是键值对的集合,而不是像 Java 中的 Map 接口那样的对象。
要访问 JavaScript 对象中类似于 HashMap 的值,你需要直接通过键(key)来访问。假设 productBigDecimalMap1 是一个对象,你可以通过以下方式读取其值:
const getCommodityPageList = () => {
post("/construction/collectProduct", params).then(result => {
commodityPageList.value = result.data;
// 假设 productBigDecimalMap1 是一个对象,我们可以直接通过键访问
const mapObj = commodityPageList.value[0].productBigDecimalMap1;
// 输出整个map对象(为了调试)
console.log(mapObj);
// 如果我们知道键为 35 的值存在,我们可以直接通过方括号或点操作符(如果键是有效的变量名)访问它
const value = mapObj[35]; // 注意,如果键是数值类型,应该使用方括号
console.log(value);
// 如果你不确定键是否存在,可以使用 'in' 操作符检查
if (35 in mapObj) {
console.log(`The value for key 35 is: ${mapObj[35]}`);
} else {
console.log('Key 35 does not exist in the map.');
}
});
}注意,如果 35 是数字并且你想要通过它来访问属性,你应该使用方括号 [] 而不是点 . 操作符。这是因为点操作符用于访问对象的属性名,这些属性名通常是字符串,而方括号可以用于访问任何有效的键,包括字符串和数字。
如果你确实期望 productBigDecimalMap1 是一个具有 .get() 方法的对象(例如,一个 JavaScript 的 Map 对象),那么后端可能没有正确地将 HashMap 序列化为 Map 对象,而是将其序列化为了一个普通的 JavaScript 对象。你需要检查后端序列化逻辑或文档,以确保它符合你的期望。
此外,确保你的网络请求(post 函数)和响应处理是正确的,并且 result.data 确实包含了你期望的数据结构。如果 result.data 是嵌套的或结构不同,你可能需要调整你的代码以正确访问所需的数据。
-
在vue3中,如何实现定义的function传递(比如我在demo.vue页面写了一个function init(){} 的方法,里面写了内容,但是我在另外一个组件里面定了一个按钮,点击这个按钮,就会调用在demo.vue 里面的init()方法)。我试过用emitter.emit/emitter.on 这个办法貌似不可取,求指教谢谢~
-
问题内容: 如何在JavaScript中创建和读取Cookie中的值? 问题答案: 这是可用于创建和检索Cookie的功能。
-
我想用 但是这样总是报错null illegal type provided 有什么解决方法吗?
-
大佬们,由于后台返回的数据,是实时的一条数据,(每发送一条数据都是新数据而前面发送的数据就将作为旧数据)我需要将旧数据也显示出来,但是当我将旧数据和新数据赋值的时候,旧数据前面会出现null,请问如何将出现null的时候,旧数据不会被显示出来?或者说有什么其他办法不用watch监听也可以实时的收到新旧数据?
-
最近我看到了带有扩展随一些JavaScript库(如Angular)一起提供,这在我脑海中引起了一些问题: 是干什么用的?为什么Angular的人关心传递一个文件? 我如何(作为一个JavaScript开发人员)使用文件? 我应该关心为我的JavaScript应用程序创建文件吗? 它是如何被创建的?我看了一下,里面充满了奇怪格式的字符串,所以我假设它不是手动创建的。

