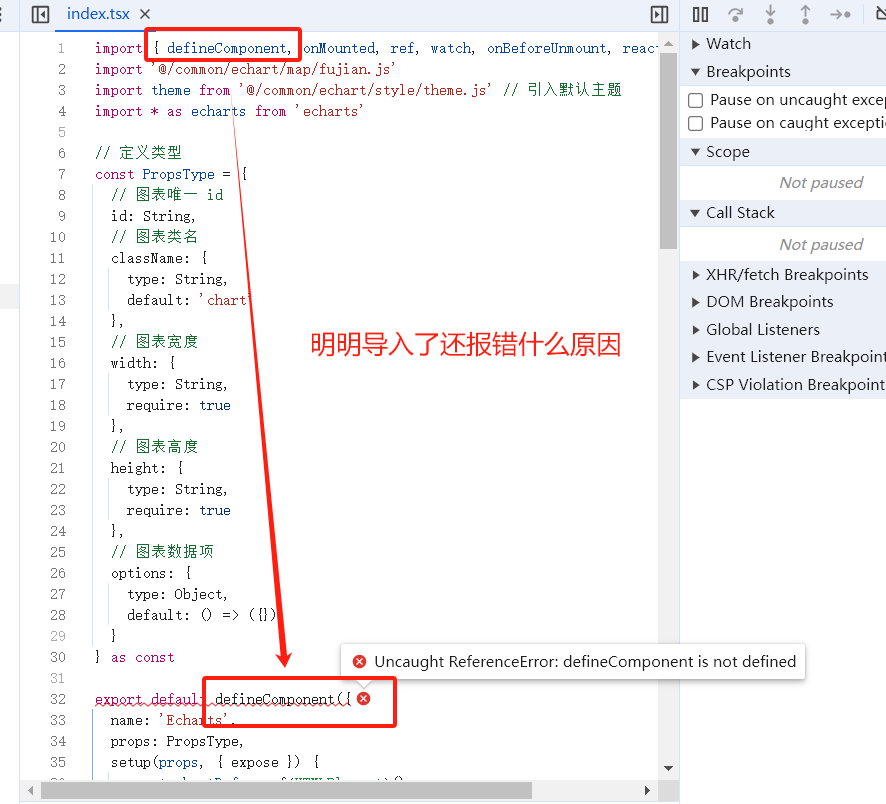
前端 - Uncaught ReferenceError: defineComponent is not defined?

import { defineComponent, onMounted, ref, watch, onBeforeUnmount, reactive } from 'vue'
import '@/common/echart/map/fujian.js'
import theme from '@/common/echart/style/theme.js' // 引入默认主题
import * as echarts from 'echarts'
// 定义类型
const PropsType = {
// 图表唯一 id
id: String,
// 图表类名
className: {
type: String,
default: 'chart'
},
// 图表宽度
width: {
type: String,
require: true
},
// 图表高度
height: {
type: String,
require: true
},
// 图表数据项
options: {
type: Object,
default: () => ({}),
}
} as const
export default defineComponent({
name: 'Echarts',
props: PropsType,
setup(props, { expose }) {
const chartRef = ref<HTMLElement>()
const charts = {
chart: null
}
/**
* 初始化echart
* @param data 数据项
* @param clearCaching 是否清除缓存
*/
const initChart = (data?: any, clearCaching = false) => {
if (data || props.options) {
charts.chart.setOption(data || props.options, clearCaching)
}
}
// 生命周期
onMounted(() => {
// 定义实例
echarts.registerTheme('myTheme', theme) // 覆盖默认主题
charts.chart = echarts.init(chartRef.value, 'myTheme')
initChart()
})
onBeforeUnmount(() => {
charts.chart.dispose()
charts.chart = null
})
// 监听改变
watch(
() => props.options,
val => {
val && initChart(val)
},
{
deep: true
}
)
// 对外暴露接口
expose({
chartRef,
initChart
});
return () => {
const { id, className, height, width } = props
return <div
ref={chartRef}
id={id as string}
class={className as string}
style={{
'height': height as string,
'width': width as string
}}
/>
}
}
})共有1个答案
解答
Uncaught ReferenceError: defineComponent is not defined 这个错误通常表示在你的代码中使用了 defineComponent,但是当前的执行环境中并没有定义这个函数。在 Vue 3 中,defineComponent 是从 @vue/composition-api 或者 @vue/runtime-dom 中导入的,但如果你正在使用 Vue 3 的默认设置,那么它应该是从 'vue' 包中导入的。
这里有几个可能的解决方案:
- 确保你正在使用 Vue 3:
如果你正在使用 Vue 2,那么defineComponent是不可用的,因为它是在 Vue 3 中引入的。你需要将项目升级到 Vue 3。 - 检查你的导入语句:
确保你已经正确地从'vue'包中导入了defineComponent。你的导入语句看起来是正确的,但请再次检查以确保没有拼写错误或其他问题。 - 检查你的构建/打包配置:
如果你正在使用像 Webpack、Vite 或其他打包工具,确保你的配置支持 Vue 3,并且正确地解析了'vue'包的导入。 - 查看是否有多个版本的 Vue 被安装:
有时候,项目中可能会不小心安装了多个版本的 Vue,这可能会导致导入问题。你可以通过运行npm list vue或yarn list vue来检查你的项目中安装了哪些版本的 Vue。 - 如果你在使用 Vue 2 和
@vue/composition-api插件:
确保你已经正确安装了@vue/composition-api插件,并且在你的 Vue 2 项目中正确地使用了它。但是,请注意,@vue/composition-api插件主要是为了在 Vue 2 中使用 Composition API,而不是为了提供defineComponent。在 Vue 2 中,你通常不需要(也不能)使用defineComponent。 - 如果你正在使用 Vue CLI 创建的项目:
确保你在创建项目时选择了 Vue 3,或者如果你已经有一个 Vue 2 项目并想升级到 Vue 3,你需要遵循升级指南进行操作。
如果上述所有检查都没有问题,但错误仍然存在,那么可能是你的项目中有其他代码或插件导致了这个问题。尝试创建一个新的、简单的 Vue 3 组件,只使用 defineComponent,看看是否能正常工作,以排除其他潜在的问题。
-
ThinkCMF前端使用的是传统的jQuery技术,使用的核心类库有 jQuery,bootstrap,wind.js,这三个类库是ThinkCMF前后台模板所依赖的核心类库,其它第三方类库均使用 wind.js 异步加载,我们封装了一些常用的组件方便大家快速开发,封装的前台模板组件在 static/js/frontend.js,后台模板组件在 static/js/admin.js, fronte
-
基础介绍 FastAdmin的前端部分使用或涉及到主要是RequireJS,jQuery,AdminLTE,Bower,Less,CSS,其中 RequireJS主要是用于JS的模块化加载 Bower主要用于管理第三方插件。 Less主要是用于我们编写LESS和编译成CSS代码 在阅读接下来的文档之前最好先简单的了解下RequireJS和Bower,而jQuery是我们必须要掌握的工具库 Fast
-
细细整理了过去接触过的那些前端技术,发现前端演进是段特别有意思的历史。人们总是在过去就做出未来需要的框架,而现在流行的是过去的过去发明过的。如,响应式设计不得不提到的一个缺点是:他只是将原本在模板层做的事,放到了样式(CSS)层来完成。 复杂度同力一样不会消失,也不会凭空产生,它总是从一个物体转移到另一个物体或一种形式转为另一种形式。 如果六、七年前的移动网络速度和今天一样快,那么直接上的技术就是
-
这已经是复活面了,之前一面完直接秒挂,这次至少目前还活着。 先是个人介绍,这个面试官比较直接,在我介绍到第一个项目的时候就开始问问题了,后面就直接开始拷打项目了,没让我接着往下讲。不得不说,这个面试官的风格就是极具侵略性,会对着你的一个失误猛攻,有些人可能会慌,我的经验就是平常心对待,反正我就是个正常人,我又不是超人,犯错是很正常的事情罢了。 Vue-Router的几种路由方式 hash模式和hi
-
v1:纯静态 技术栈 http://light7.cn/ http://zeptojs.com/ http://www.swiper.com.cn/ 参考 http://www.smartisan.com/cn/ v2:预处理 + 模板 https://github.com/sintaxi/harp 安装 $ npm i -g harp $ mkdir src $ cd src $ harp in
-
1. 项目难点是什么 怎么解决 2. 3个看代码输出(作用域) 3. 数组去重 4.防抖 节流 5. 浏览器缓存 6.cookie localstorage区别 7.http和https 8.浏览器输入url过程 9.类的继承方式有哪些 10.apply call bind区别 11.vue的双向绑定 12.设计模式有哪些 13.display的属性有哪些 14.行内块和行内元素区别 15.自己写
-
图片懒加载实现(interaction obersever,也可以自己实现,考虑防抖和once) 缓存(强缓存响应码200;协商缓存响应码304,service worker没了解) 骨架屏(element plus手画,很简单) cookie,localstorage,sessionStroage区别,作用 localstorage实现过期清理(疑似没有API,可以自己轮询实现) 有遇到跨域吗(
-
记录一下 一面hr面 二面技术面 等了半个月才约 面试一个小时 不知道是不是ptsd害怕了,空气里面一股浓浓的kpi味道 主要是提一个大点,类似http协议 项目优化啥的,然后让你自己展开讲你了解哪些,他再去根据你的回答拓展问问一些场景解决,不是那种一题一题的八股回答,都是通过提问场景解决。 他那边不知道是在哪,环境好吵,听不清楚,但是面试官人很好,单论体验还是很不错的 最后许愿来个offer 山

