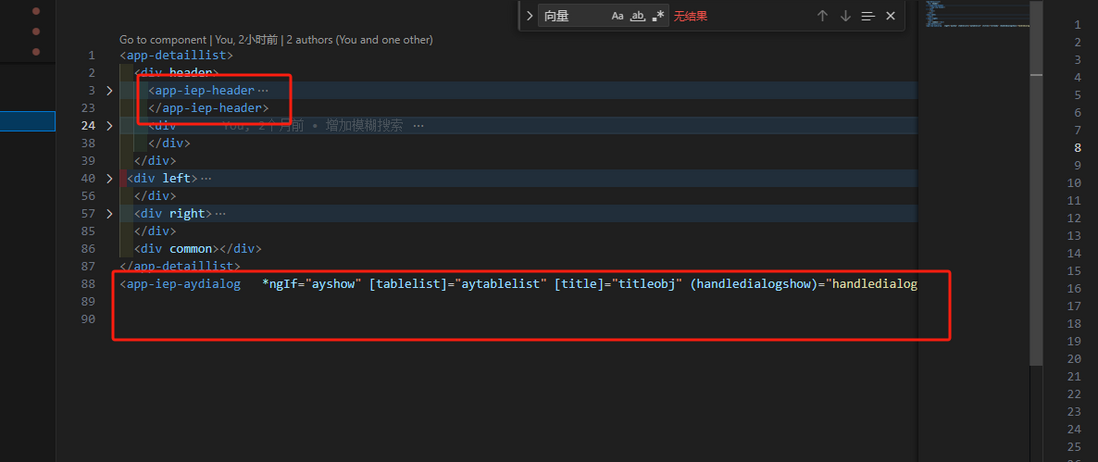
javascript - 一个组件里面包含了A子组件和弹框组件,A组件里面有input,弹框组件根据input点击展开,现在A子组件的input是可以增加的,只要用户点击增加,那如何弹框组件也能动态增加并定位到对应的位置?
一个组件里面包含了A子组件和弹框组件,A组件里面有input,弹框组件根据input点击展开,现在A子组件的input是可以增加的,只要用户点击增加,那如何弹框组件也能动态增加并定位到对应的位置?
共有2个答案
不太理解你的意思,可以查看下ElementPlus组件库的 tooltip 组件 或则 popover 组件 是否符合你的要求。
floating-ui 了解一下,tooltip是用它实现的
-
我有一个javafx组合框,其中有一个表视图作为弹出控件。问题是当我单击列标题进行排序时,弹出窗口消失了。如何将弹出窗口限制为仅在从表视图中选择行时才运行?
-
问题内容: 我有一个通用组件,该组件将其子组件映射为仅过滤某种类型的子组件,如下所示。 但是,使用该属性只是一个猜测,我找不到记录。不仅如此,对其进行日志记录表明它是一个函数- 无法执行。最重要的是,使用Browserify时需要解决几个问题。 另一种选择是读取child.prototype.displayName。但这也感觉不对。 问题:基本上,我正在寻找一种比较两个ReactJS组件是否相等的
-
Mudu.Room.Barrage 弹幕组件 Barrage.New事件 Barrage.New事件会在收到新的弹幕时被触发 Mudu.MsgBus.On( // 事件名,值为"Barrage.New" "Barrage.New", // 事件处理函数,参数为弹幕对象 function (barrage) { barrage = JSON.parse(barrage)
-
有两种类型的框,信息框和小框。两个框均用于显示统计摘要。 信息框 <div class="info-box"> <span class="info-box-icon bg-info"><i class="far fa-envelope"></i></span> <div class="info-box-content"> <span class="info-box-text"
-
本文向大家介绍vue组件实现弹出框点击显示隐藏效果,包括了vue组件实现弹出框点击显示隐藏效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现弹出框点击显示隐藏的具体代码,供大家参考,具体内容如下 效果如下图 由于我的更改密码弹出框是一个组件引用的,所以在一开始是隐藏的,这就需要在当前的页面上对弹出框组件设置v-show,但是在弹出框显示出来的时候,操作执行完后当前页面
-
父组件中如何处理子组件内点击事件

