vue.js - 如何在Vue中使用el-time-picker并通过图标控制其显示与隐藏?
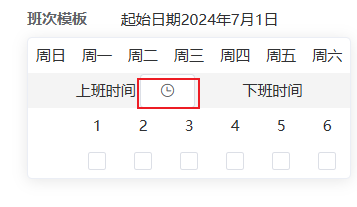
怎么把el-time-picker隐藏起来 用图标打开下拉选项? 尝试了display:none 隐藏 但是下拉选项就不能显示了
下面是结构
<div class="calendar-time"> <!-- <div>上班时间</div> --> <div> 上班时间 <el-button @click="toggleTimeSelect" icon="el-icon-time"></el-button> <el-time-select v-model="selectedTime" @change="handleTimeChange" ref="timeSelect" style="display: none;" ></el-time-select> <p v-if="selectedTime">{{ selectedTime }}</p> </div> <div>下班时间</div> </div>这是方法
toggleTimeSelect() { console.log(this.$refs) const timeSelect = this.$refs.timeSelect if (timeSelect) { timeSelect.style.display = this.showTimeSelect ? 'block' : 'none' } }, handleTimeChange(value) { this.selectedTime = value // 更新选择的时间 this.showTimeSelect = false // 隐藏时间选择器 }这是参数
selectedTime: '', // 用于存储选择的时间
showTimeSelect: false, // 控制时间选择器显示与隐藏
共有1个答案
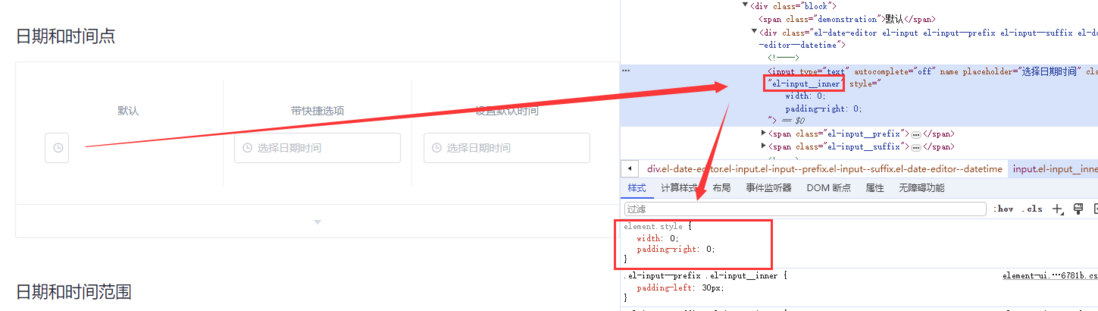
样式的问题交给css处理,找到对应的元素设置宽度为0,可能还要把父元素el-input的宽度取消
-
我试着在这个论坛找到这一个,我找到了一对夫妇,但没有人为我工作。我只需要将它隐藏在通知面板中,在大图标旁边出现,但如果我隐藏它,它也会从通知栏中消失。 有没有办法像第一个和第四个通知那样只显示大图标? 这是我正在使用的代码:
-
本文向大家介绍控制文字内容的显示与隐藏示例,包括了控制文字内容的显示与隐藏示例的使用技巧和注意事项,需要的朋友参考一下
-
我需要帮助使用JavaFX编写基于windows的应用程序。我只是想用if/else条件显示或隐藏一些图像。我真正想要的是这样的:如果x=1,那么显示image1如果x=2,则显示image2 我尝试了setvisible()和setDisable()方法来做到这一点,但是不起作用。 我的.fxml文件代码是:
-
本文向大家介绍如何在Vue.JS中使用图标组件,包括了如何在Vue.JS中使用图标组件的使用技巧和注意事项,需要的朋友参考一下 原文链接:https://gist.github.com/Justineo/fb2ebe773009df80e80d625132350e30 本文对原文进行一次翻译,并从React开发者的角度简单地做了一些解读。 此文不包含字体图标和SVG sprite。仅在此讨论允许用
-
如何隐藏控制台窗口? 我在gui应用程序中使用无头chrome和selenium从一个网页上抓取数据 启动应用程序时,打开控制台窗口,然后显示chromedriver的日志。 启动应用程序时,有没有办法隐藏chromedriver登录控制台? OS:windows10 python:3.6.3 selenium 3.8.0 chromedriver:2.33 Google Chrome canar
-
我的项目中有多个故事板。我在一个故事板中有一个主页面浏览量控制器,我在一个单独的故事板中有一个安装视图控制器嵌入导航控制器。现在,当我从主页视图控制器中显示安装视图控制器导航控制器时,状态栏不会隐藏。但是当我将安装视图控制器故事板设置为info.plist中的主故事板文件库,并且安装视图控制器导航控制器是第一个呈现的视图时,状态栏将隐藏。我正在使用下面的代码隐藏状态栏。有人能告诉我当状态视图控制器

