前端 - 这行代码中有import,但是我在项目中找不到这个路径`vs/editor/editor.api`,请问在哪里如何引入的呢?

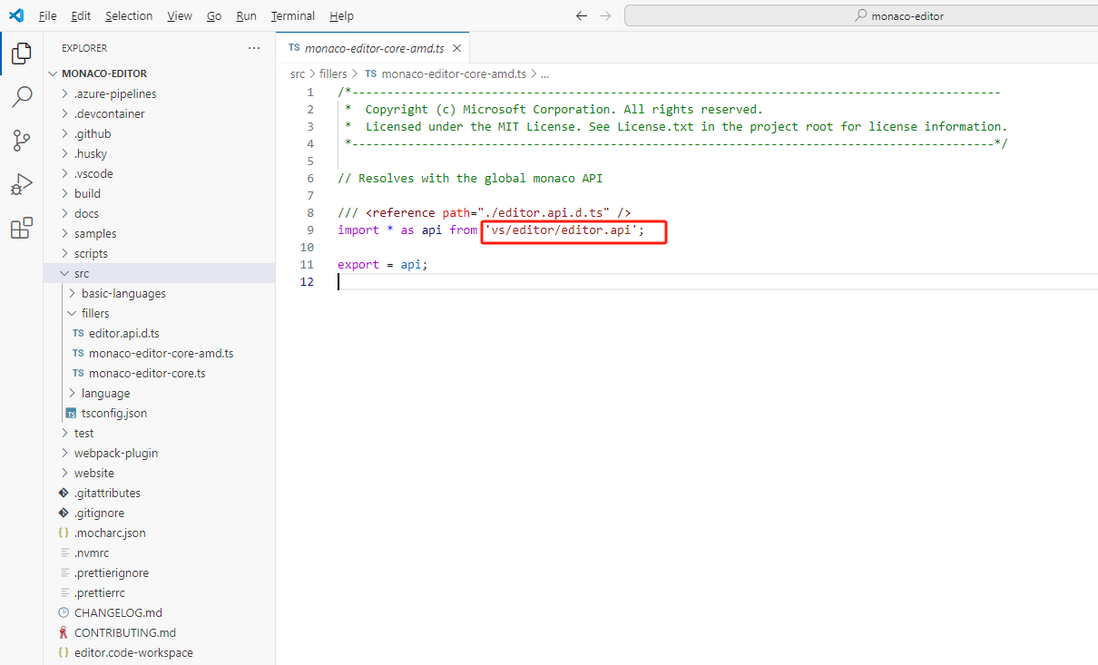
在阅读源码monaco-editor的时候,我看到
import * as api from 'vs/editor/editor.api';这行代码中有import,但是我在项目中找不到这个路径vs/editor/editor.api,请问在哪里如何引入的呢?
共有2个答案
安装 monaco-editor:
> npm install monaco-editor在 node_modules/monaco-editor/esm/vs/editor/editor.api.js 中
在monaco-editor的源码中,vs/editor/editor.api并不是指的一个文件系统路径,而是一个模块标识符,它对应于项目内部构建系统(通常是基于webpack或其他模块打包工具)配置的别名或路径映射。
在monaco-editor这样的项目中,通常会配置webpack或类似的工具来解析这些模块标识符。vs/editor/editor.api这种路径在内部被映射到项目内部的某个具体位置,可能是TypeScript定义文件或编译后的JavaScript文件。
为了找到vs/editor/editor.api实际对应的文件,你需要检查monaco-editor项目的构建配置文件。这通常是一个名为webpack.config.js、tsconfig.json或者与构建系统相关的其他配置文件。
在monaco-editor的GitHub仓库中,你可以搜索这些配置文件,查找vs/editor/editor.api的映射路径。一旦找到映射,你就可以根据这个映射找到实际文件的位置。
注意,这些映射通常是专门为项目的构建过程设置的,因此它们可能不会直接映射到一个可以在文件系统上直接访问的路径。也就是说,如果你只是下载了源码而没有运行构建过程,你可能无法直接找到对应的文件。
最后,由于monaco-editor是一个独立的库,通常情况下,作为使用者,你不需要关心其内部的模块路径。相反,你应该查看项目的文档和API,了解如何正确地引入和使用这个库。如果你正在尝试构建或修改monaco-editor本身,那么你将需要更深入地了解项目的构建系统和源代码结构。
-
我有3个项目,ProjectB,ProjectC。 当我构建ProjectB时,它没有任何问题。但是当我试图构建ProjectA时,它在控制台上出现以下错误而失败。 评估项目“:ProjectB”时出现问题。在项目:ProjectB中找不到路径为:ProjectC的项目。 build.gradle-ProjectC settings.gradle-ProjectC build.gradle - 项
-
当我运行此命令时,java--version仍然在cmd终端中工作,但它们显示我添加您的路径java_home。我不确定为什么给我这个错误。我正在使用vs代码
-
问题内容: JUnit4库中有一个方法。我喜欢它,但是缺少一种库中不存在的方法。为什么会这样呢? 我发现我可以代替使用,但看起来仍然不合逻辑。 问题答案: 只要测试没有引发异常,它就会通过,除非您的注释指定了预期的异常。我想可能会抛出一个特殊的异常,JUnit总是将其解释为通过,从而使测试短路,但这会违背通常的测试设计(即假设成功,并且仅在断言失败时失败),并且如果有人最好使用的想法,这将大大减慢
-
我使用了next.js 项目,但是在组件中,GetServerSideProps并未执行,请问这个是什么原因呢? 1.是否是写的代码有误? 2.是否是GetServerSideProps 只能在页面中使用,而不能在组件中使用? 组件代码:
-
问题内容: 我想为我的应用程序启用,在ProGuard文档中它说,我必须修改的地方会自动生成。但是,如果我查看项目文件夹,则只会看到一个文件,但看不到所需的文件。 我如何获得此proguard.cfg?还是我做错了? 请引导我使用此文件。 问题答案: 该文档有点不准确。生成的文件将位于项目的根目录中。 要启用,您将需要忽略中的警告并取消注释以下行: Android工具链有时会更改,但是您的路径将被
-
请问,在React中, const data = await getData() 这个代码执行的时机是生命周期的哪个点?

