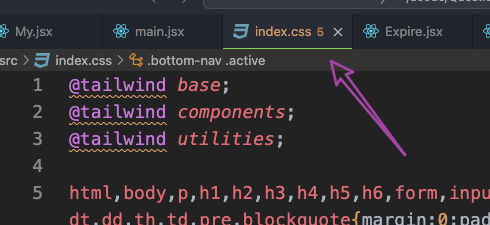
visual-studio-code - 如图,vscode编辑器选项卡顶部的渐变色可以在哪里修改?
如图,vscode编辑器tab选项卡,我看老外顶部的border可以用渐变
但是我自己尝试后,发现只能在底部的border修改单一颜色
那么问题来了,像视频中老外顶部border带渐变的该怎么弄呢?
视频地址是https://www.bilibili.com/video/BV1y7421o7w8/
共有2个答案
https://juejin.cn/post/7166984881631657992
原文的效果可以成功复现:
核心的css代码是这样的(原文的是在标签下方,我修改了下变成了在标签上方):
/* 文件tab划过显示过渡条 */.monaco-workbench .part.editor > .content .editor-group-container.active > .title .tabs-container > .tab { position: relative;}.monaco-workbench .part.editor > .content .editor-group-container.active > .title .tabs-container > .tab::after { content: ""; display: block; width: 0%; height: 2px; /* 可以根据需要调整高度 */ position: absolute; top: 0; /* 修改为顶部对齐 */ left: 0; transition: all 0.4s; background: radial-gradient( circle at top right, /* 修改渐变起点为右上角 */ hsl(230, 65%, 50%), hsl(290, 77%, 52%) ) !important;}.monaco-workbench .part.editor > .content .editor-group-container.active > .title .tabs-container > .tab[aria-selected="true"]::after { width: 100%; background: radial-gradient( circle at right bottom, hsl(230, 65%, 50%), hsl(290, 77%, 52%) ) !important;}效果:
当然样式你可以自己调整,想改成什么样就改成什么样。
关于如何修改 VS Code 编辑器选项卡顶部的渐变色,答案如下:
VS Code 的主题和样式主要通过其内置的 CSS 定制以及扩展来实现。然而,直接修改选项卡顶部的渐变色并不是 VS Code 内置定制功能的一部分。你所看到的顶部带有渐变色的选项卡效果,可能是通过以下方式之一实现的:
- 自定义 CSS:用户可能通过编辑 VS Code 的
custom.css文件来添加自定义样式。VS Code 允许用户通过添加自定义 CSS 来覆盖默认样式,但这通常涉及到一些复杂性和潜在的维护问题。 - 扩展:某些 VS Code 扩展可能提供了额外的定制选项,包括改变选项卡的样式。
- 主题:一些 VS Code 主题可能本身就包含了这种渐变效果。你可以通过安装不同的主题来尝试找到你喜欢的样式。
由于你提到自己尝试后只能修改底部的边框颜色,这可能是因为 VS Code 的默认定制选项并不支持直接修改顶部边框的渐变色。
如果你想要实现类似的效果,你可以尝试以下方法:
- 查找相关扩展:在 VS Code 的扩展商店中搜索可能提供此类定制功能的扩展。
- 编辑自定义 CSS:如果你熟悉 CSS,你可以尝试编辑 VS Code 的
custom.css文件来添加渐变效果。这通常涉及到定位到正确的 CSS 选择器并添加渐变样式。请注意,这种方法可能需要一些 CSS 知识,并且可能随着 VS Code 的更新而失效。 - 请求主题作者添加功能:如果你喜欢某个特定主题,但它不支持你想要的功能,你可以考虑联系该主题的作者,请求他们添加这个功能。
请注意,由于 VS Code 的更新可能会影响到自定义样式和扩展的功能性,因此这些解决方案可能需要随着 VS Code 的更新而进行调整。
对于你提到的视频中的效果,由于我无法直接访问该视频链接,我无法为你提供确切的定制步骤。如果你能提供更多的信息或者截图,我可能能够给出更具体的建议。
-
按 insert 键没有切换
-
Visual Studio 和 VSCode 哪个好? Visual Studio 和 VSCode 哪个好?
-
我已经开始从事一个android项目,该项目有很多梯度任务。从git克隆项目后,Android Studio中没有gradle选项卡!
-
渐变色编辑器 渐变色编辑器可以设置粒子中某个属性随时间变化的颜色,渐变色编辑器的界面如下图 渐变色编辑器可以进行如下操作: Mode可以选择两种模式,Blend模式会按照当前时刻相邻的两个关键帧进行插值得到当前帧的颜色,Fixed模式会直接使用当前时刻的前一个关键帧颜色。 点击色带上方的空白处可以插入一个 alpha 关键帧,点击色带下方的空白处可以插入一个 rgb 关键帧。 拖动关键帧左右移动可
-
有一个 rust 项目,项目的顶级目录作为当前的 vscode 工作区目录的子目录,这个时候发现 rust-analyzer 扩展无法识别出 rust 项目,除非把 vscode 工作区目录切换为项目目录,有没有办法让 vscode 工作区目录在项目目录上层时 rust-analyzer 扩展也能工作。 还有一个调试的问题,按照调试时的提示安装了 Microsoft C++ 扩展,这个时候调试可以
-
本文是使用VisualRust和VS GDB Debugger / VisualGDB 完成在VisualStudio中,编辑和调试Rust程序。 安装Rust, Cargo 首先需要下载Rust, 下载地址https://www.rust-lang.org/downloads.html 这里一定要下windows GNU ABI的版本, 因为我们要用GDB来调试. 另外,机器上也需要安装Visu

