Android使用TabLayout+Fragment实现顶部选项卡
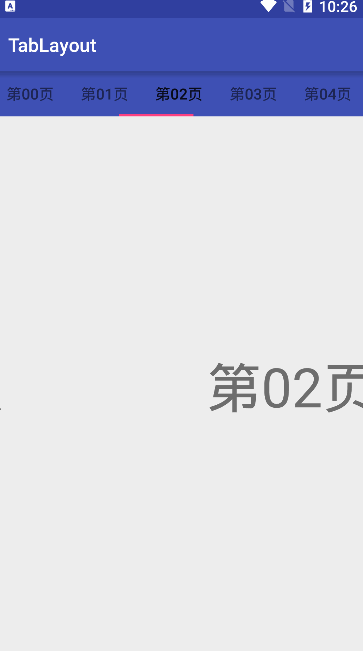
先看效果图:

使用Tablayout,首先需要在项目中加入Design包
dependencies {
compile 'com.android.support:design:24.1.1'
}
在activity_main.xml布局文件中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="zhengliang.com.tablayout.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
>
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
里面一个Tablayout和一个ViewPager就行了
实现上面的效果需要创建几个Fragment,这里为了方便就直接创建了一个基本的Fragment需要的时候直接new就行了,实现代码如下:
public class BlankFragment extends Fragment {
public BlankFragment() {
}
public static BlankFragment newInstance(String text){
Bundle bundle = new Bundle();
bundle.putString("text",text);
BlankFragment blankFragment = new BlankFragment();
blankFragment.setArguments(bundle);
return blankFragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_blank, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView textView = (TextView) view.findViewById(R.id.pager_text);
textView.setText(getArguments().getString("text"));
}
}
有了Fragment还需要一个实现一个ViewPagerAdapter
public class MyAdapter extends FragmentPagerAdapter {
private List<String> list;
public MyAdapter(FragmentManager fm, List<String> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return BlankFragment.newInstance(list.get(position));
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}
Adapter的写法非常简单,在自定义Adapter的时候需要重写里面的getPagerTitle()方法,实现这个方法是为了当Tablayout与ViewPager绑定的时候能够绑定Tab标签的标题
一切准备就绪,直接看MainActivity.java中的代码
public class MainActivity extends AppCompatActivity {
private TabLayout tab;
private ViewPager pager;
private List<String> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*初始化界面*/
initViews();
/*初始化数据*/
initData();
/*设置Adapter*/
pager.setAdapter(new MyAdapter(getSupportFragmentManager(),list));
/*Tab与ViewPager绑定*/
tab.setupWithViewPager(pager);
}
/*初始化数据*/
private void initData() {
list = new ArrayList<>();
for (int i = 0; i < 5 ; i++) {
list.add(String.format(Locale.CHINA,"第%02d页",i));
}
}
/*初始化界面*/
private void initViews() {
this.pager = (ViewPager) findViewById(R.id.pager);
this.tab = (TabLayout) findViewById(R.id.tab);
}
}
到这里基本就实现了上面图的效果,里面一句很关键的代码:tab.setupWithViewPager(pager);只有加了这句代码才能实现Tab和ViewPager的绑定联动...
下面介绍一些TabLayout常用的属性:
设置Tab标签的默认字体颜色:
app:tabTextColor="#ddd"
设置Tab标签选中的字体颜色:
app:tabSelectedTextColor="@color/colorAccent"
设置指示器的颜色:
app:tabIndicatorColor="@color/colorAccent"
设置指示器的高度: (当值为0dp的时候指示器为隐藏状态)
app:tabIndicatorHeight="5dp"
Tablayout中一个重要的属性: app:tabMaode
该属性有两个值:### scrollable,fixed
"fixed"
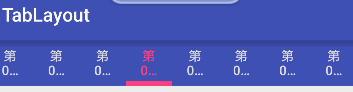
固定的,表示Tab标签不管为多少都是固定的,所以当标签很多的时候就会挤在一起,而且回造成标签上的文字显示不完整:
如下图:

app:tabMode="fixed"
scrollable
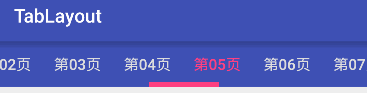
可滚动的,当Tab的标签超出屏幕的宽度,就会自动出现课滑动的效果,当标签过多的时候还可以直接滑动标签
app:tabMode="scrollable"
如下图:

好了,上面这些就是TabLayout最基本的用法...
以上所述是小编给大家介绍的Android使用TabLayout+Fragment实现顶部选项卡,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Android基于ViewPager Fragment实现选项卡,包括了Android基于ViewPager Fragment实现选项卡的使用技巧和注意事项,需要的朋友参考一下 先给大家展示效果图: 1.新建TestFragmen继承Fragment 2.MyFragmentPagerAdapter继承FragmentPagerAdapter 3.MainActivity 要继承Fr
-
本文向大家介绍Android利用Fragment实现Tab选项卡效果,包括了Android利用Fragment实现Tab选项卡效果的使用技巧和注意事项,需要的朋友参考一下 利用Fragment实现Tab选项卡效果: 将RadioGroup与Fragment集合,实现tab选项卡效果,这里面最关键的几个文件: 1.FragmentTabAdapter类: 2.activity_main.xml布局文
-
我有个活动。此活动的布局有一个ViewPager。这个viewpager有五个片段按代码。我在屏幕底部有五个图标。它们位于Tablayout中。 说到要点,当我打开键盘的时候,键盘把台面抬到上面?怎么解决呢? 我尝试了以下几种方式: > Android:Windowsoftinputmode=“AdjustPanAdjustreSize” Android:isScrollContainer=“fa
-
本文向大家介绍Android使用fragment实现左侧导航,包括了Android使用fragment实现左侧导航的使用技巧和注意事项,需要的朋友参考一下 使用简单的fragment实现左侧导航,供大家参考,具体内容如下 先上效果图: MainActivity.java Fragment1.java Fragment2.java 源码地址:使用fragment实现左侧导航 以上就是本文的全部内容,
-
本文向大家介绍使用Fragment+ViewPager实现底部导航栏,包括了使用Fragment+ViewPager实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 前几天准备写一个小程序,一直认为fragment实现底部导航栏,是很容易的事情,可是却遇到了前所未有的问题,先给大家贴出来我出错的界面布局代码: 这个布局实现的效果如下: 只看效果,大家觉得挺好的,但是重要的问题来了。 下面的r
-
本文向大家介绍Android实现顶部悬浮效果,包括了Android实现顶部悬浮效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现顶部悬浮效果的具体代码,供大家参考,具体内容如下 效果图 布局 java 注意事项 1.清单文件需要配置 2.gradle配置需要24以上 3.recyclerView的下滑和swipRefreshLayout的下拉刷新会冲突,所以需要

