react.js - react怎样用其他cdn。加载 esm.sh/react?dev ?
使用 https://cdn.jsdelivr.net/npm/react@18.3.1/+esm 有问题不报错。
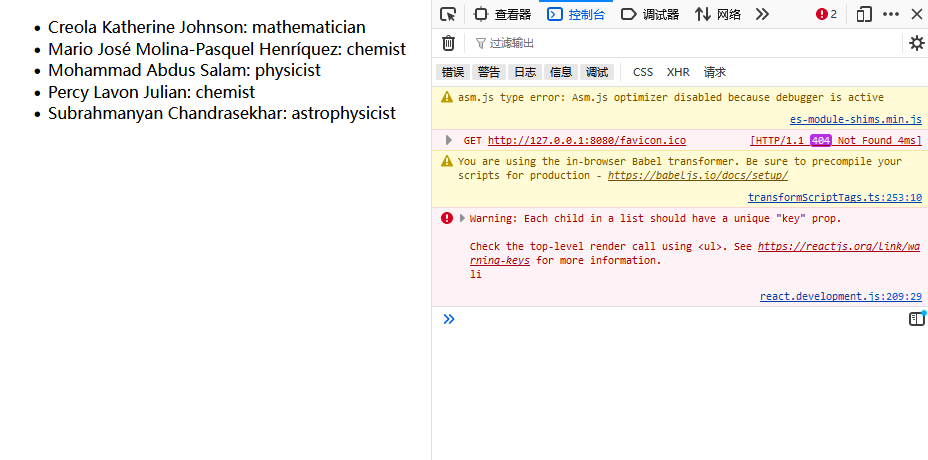
官方示例,下面的是正常的。会报一个未使用 key 的错误。
<!DOCTYPE html><html><meta charset="UTF-8"/><body><div id="root"></div></body><script src="https://cdn.jsdelivr.net/npm/@babel/standalone@7/babel.min.js"></script><script src="https://cdn.jsdelivr.net/npm/es-module-shims@1.10.0/dist/es-module-shims.min.js"></script><!--<script type="importmap">--><!-- {--><!-- "imports": {--><!-- "react": "https://cdn.jsdelivr.net/npm/react@18.3.1/+esm",--><!-- "react-dom/client": "https://cdn.jsdelivr.net/npm/react-dom@18.3.1/client/+esm"--><!-- }--><!-- }--><!--</script>--><script type="importmap"> { "imports": { "react": "https://esm.sh/react?dev", "react-dom/client": "https://cdn.jsdelivr.net/npm/react-dom@18.3.1/client/+esm" } }</script><script type="text/babel" data-type="module"> import React, {StrictMode} from 'react'; import {createRoot} from 'react-dom/client'; import {useState, useEffect} from 'react'; const people = [ 'Creola Katherine Johnson: mathematician', 'Mario José Molina-Pasquel Henríquez: chemist', 'Mohammad Abdus Salam: physicist', 'Percy Lavon Julian: chemist', 'Subrahmanyan Chandrasekhar: astrophysicist' ]; export default function List() { const listItems = people.map(person => <li>{person}</li> ); return <ul>{listItems}</ul>; } let App = List const root = createRoot(document.getElementById('root')); root.render( <StrictMode> <App/> </StrictMode> );</script></html>共有2个答案
react官方提供的包就是这样子的:
development 模式下 key 报错。
production 模式下 不报错。
因为这玩意不是一个真正意义上的错误,对于两个模式的react包,你可以认为是两个不同的工具,对于他们来说,就是有这样不同的效果,如果你希望报错就使用 development 包。
可以正常使用啊。会报一个未使用 key 的错误 是因为你的这部分的代码没有绑定key的问题��
export default function List() {- const listItems = people.map((person) =>+ const listItems = people.map((person, index) =>- <li>{person}</li>+ <li key={index}>{person}</li> ); return <ul>{listItems}</ul>;}
在控制台抛出的异常里面会有一个关联的文档 �� Rendering Lists – React
看一下里面描述的异常抛出缘由就行了。
如果OP你是想问国内是否有其他的可以替代 jsdelivr.net 的CDN的话。
我知道的两个免费的CDN是:
- unpkg
- bootcdn
其他的好像都是要注册账号会给你一些免费额度,然后自己上传资源。
-
本文向大家介绍怎样在react中使用innerHTML?相关面试题,主要包含被问及怎样在react中使用innerHTML?时的应答技巧和注意事项,需要的朋友参考一下 dangerouslySetInnerHTML https://reactjs.org/docs/dom-elements.html#dangerouslysetinnerhtml
-
问题内容: 我有Codepen代码,我正尝试仅使用三个文件index.html,main.js和style.css在网页上复制它们。我尝试将这些脚本加载到HTML文件的head标签上。 但是,它不起作用。我得到的只是这个错误 有什么必要的CDN脚本文件将此反应代码加载到HTML? 问题答案: 您需要使用脚本来反编译代码,并且需要包含的脚本,使用它们可以正常工作: 它与Codepen配合使用的原因:
-
useEffect 的依赖项使用了 [],那么内部的 effect 函数只会在初始渲染时执行,那么监听的 onMove 函数应该第一次组件函数执行时创建的 onMove,如果把 useEffectEvent 去掉,那么 canMove 也应该是第一次渲染时使用的 canMove,之后切换 canMove 是不会改变 canMove 的值的。如果使用了 useEffectEvent, 那么 canM
-
问题如下: 想要在React 项目执行yarn build 时, 给index.html 增加后缀 没有使用react-eject, 使用的是crao 替代, 但是craco.config.js 配置 HtmlWebpackPlugin不生效。 craco.config.js 配置如下: package.json 部分组件版本如下: 执行yarn build 打包后,配置无效, 请教各位大佬们了
-
最近看react fiber的文章,大致了解了fiber的一些原理,但也有个疑惑, 因为diff对比可以中断,假设在diff对比过程中用户有输入行为,这时候会优先执行输入这个任务,这个任务又会导致第二次diff对比,那么就有2次diff了,假设第一次diff要把输入框的内容改为1,第二次diff是要把输入框内容改为2,因为第二次diff优先级高,那么最终经过2次渲染,输入框的内容变成了1,和正常预
-
我正在考虑将一个项目迁移到最新的react样板文件版本,许多模块都已更改。我在使用React router v4玩我的减速器和传奇时遇到了麻烦。我查看了react router 4的动态加载redux还原程序,现在我得到了以下错误:警告:react.createElement:type无效——应该是字符串(对于内置组件)或类/函数(对于复合组件),但得到了:object。 检查的渲染方法. in

