react.js - react fiber 疑惑?
最近看react fiber的文章,大致了解了fiber的一些原理,但也有个疑惑,
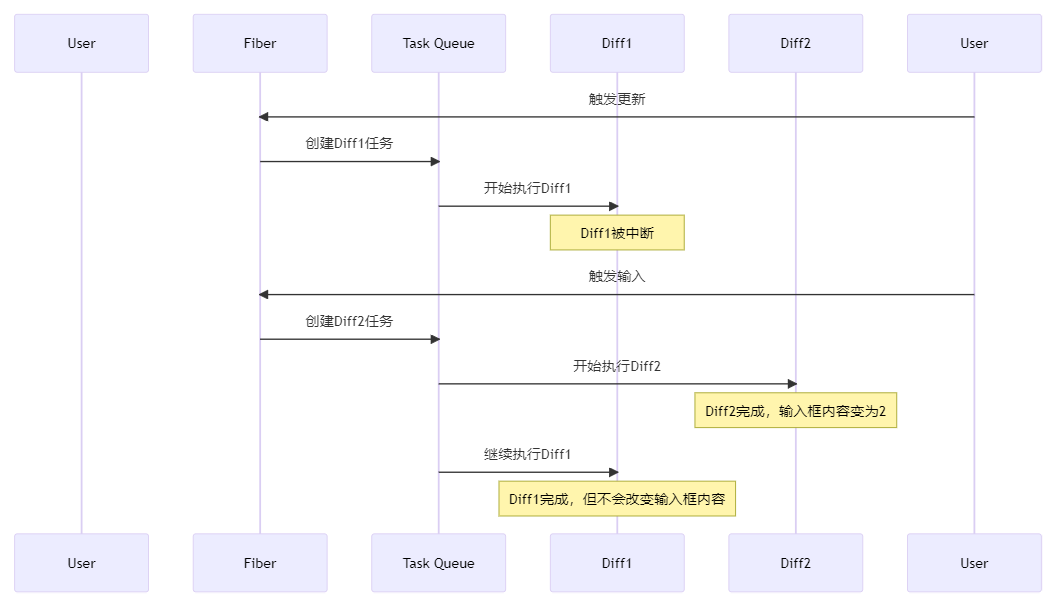
- 因为diff对比可以中断,假设在diff对比过程中用户有输入行为,这时候会优先执行输入这个任务,这个任务又会导致第二次diff对比,那么就有2次diff了,假设第一次diff要把输入框的内容改为1,第二次diff是要把输入框内容改为2,因为第二次diff优先级高,那么最终经过2次渲染,输入框的内容变成了1,和正常预期为2就不一样了。
共有1个答案

-
在 umi 中使用antd 在使用input的时候 onchange 事件 只支持键盘第一个敲下的字母 后失去焦点 <Input value={inp} onChange={(e) => { setinp(e.target.value) }} /> 形式如上 仅在单个项目中不行 antd 5.13.2 react:18.2.0, umi-serve:1.9.11 在正常的 umi项目中可以使用 在
-
RefHandle是子组件通过钩子useImperativeHandle中返回的对象类型声明,即抛给父组件中的ref上的属性的类型声明 为什么这个泛型是这样的, 这俩个泛型参数顺序不能更换, 我有点看不懂
-
用的TypeScript。 我定义了一个函数组件:MyView: 可以正常使用: 为了看起简洁点,我将 MyView 稍微修改了一下: 这个时候调用的地方就报错了: 报错信息: Type '{ children: Element; }' is not assignable to type 'IntrinsicAttributes & ReactNode'. Type '{ children: El
-
我正在使用 3 个服务器集群进行 Kafka 配置,使用 Snowflake 连接器 REST API 将数据推送到 Snowflake 数据库:所有这些都是在 AWS 上运行的 3 个不同的虚拟机 1.在这种情况下,我们是否需要3个kafka单独的服务器zookeeper服务需要在集群中启动和运行,否则只有1个就足够了,就像它需要在所有3个服务器zookerper服务中执行一样,它是否需要不同的
-
问: 程序中出现[WARN] Can not find [logging.properties], use [%JRE_HOME%/lib/logging.properties] as default!这行警告,请问这个问题如何解决? 答: 这是因为你没有引入任何第三方日志框架。Hutool默认会使用JDK Logging做为其日志实现。出现这句话的意思是你没有在你的ClassPath下放logg
-
根据第页中的示例:https://redux.js.org/basics/usage-with-react 我们有以下项目: 此外,我们还有: 有人能告诉我上面代码的{…todo}是什么吗? 我知道...运算符是一种传播语法,用于let say as[... todos, newTodoItem](将新的todo项目连接到旧的todos列表)。但是,在上面的例子中,todo项目不是一个数组,它似乎

