javascript - js requestAnimationFrame 使用疑惑?
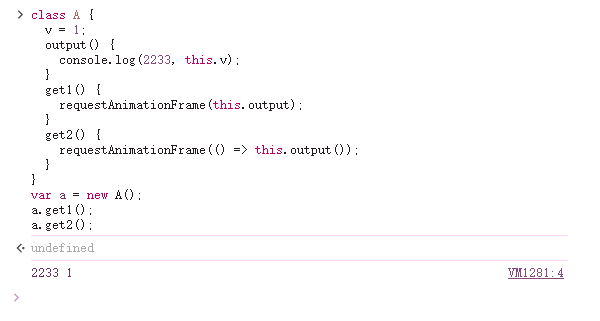
class A { v = 1; output() { console.log(2233, this.v); } get1() { requestAnimationFrame(this.output); } get2() { requestAnimationFrame(() => this.output()); }}var a = new A();a.get1();a.get2();
get1 方法为什么没有输出?
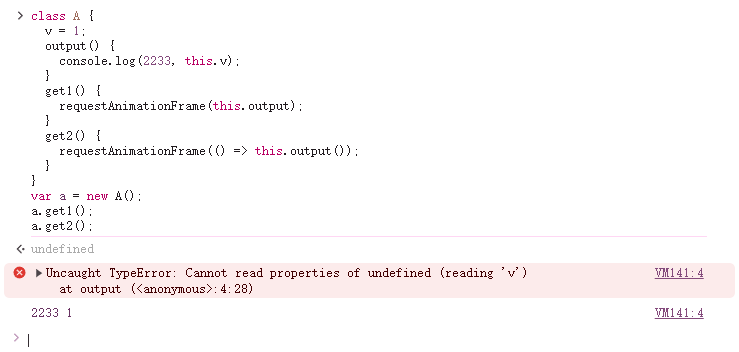
网页环境不同输出结果也不一致
上图是在谷歌翻译的控制台执行的
若是思否则会报 undefined :
共有3个答案
臭名昭著的 this 问题。
可以这样写:
class A { v = 1; output = () => { console.log(2233, this.v); } get1 = () => { requestAnimationFrame(this.output); } get2() { requestAnimationFrame(() => this.output()); }}var a = new A();a.get1();a.get2();Javascript 中函数的 this 取决于函数调用的上下文。在严格模式下和非严格模式下会有不同的值。具体参考:MDN - this,JavaScript 的 this 原理
requestAnimationFrame 函数在调用时,会创建一个回调函数并将其放在下一次重绘之前执行。在这种情况下,它接受的参数是一个回调函数,并且这个回调函数会被自动执行,也就是说,this.output 会在没有显式调用的情况下被执行。
然而,当你尝试在 get1 方法中直接传递 this.output 作为 requestAnimationFrame 的参数时,会出现问题。这是因为在 JavaScript 中,this 的值是在函数被调用时确定的,而不是在函数被定义或传递时确定的。
因此,在 get1 方法中,this.output 被传递给了 requestAnimationFrame,但此时 this 的值已经改变(从 A 类的实例变为了全局对象,如 window),所以 this.output 实际上变成了 window.output,而 window 对象上并没有 output 方法,因此不会输出任何内容。
为了解决这个问题,你可以使用箭头函数(() =>)来创建一个新的函数,这个新函数会捕获 this 的当前值(即 A 类的实例),然后你可以将这个新函数传递给 requestAnimationFrame。这就是 get2 方法所做的。
所以,get1 方法没有输出,是因为 this 的值在 requestAnimationFrame 执行回调函数时发生了改变,导致 this.output 无法正确引用到 A 类的 output 方法。
-
现在遇到个这么个需求,就是项目用的vite的打包工具 我现在想实现把项目用vite打包, 然后把项目中的其中一两个组件也单独打包成一个js,类似于把其中一两个组件打包成组件库的js 也就是执行npm run build的时候既打包了项目,又打包了其中部分组件为组件库的js,供外部html直接引入这个打包好的js进行使用,这个有办法实现吗
-
使用指南 - 疑难问题 为您提供使用百度统计中的常见疑难问题,帮助您快速解决问题。 数据矛盾问题 为什么统计中的转化数据和凤巢后台不一致 为什么分报告中不同维度的数据相加会大于网站概况的数据 为什么点击数量多于PV量 为什么点击数量大于或者小于访客数 为什么抵达率会有大于100%的数据出现 为什么IP数大于或者小于访客数 推广方式报告与搜索推广报告中 UV数据不一致 趋势分析、受访页面、地域分布等
-
以下代码在 chrome 输出 1,2,3 这个在网上找到了,forEach 一开始就已经获取了 数组长度 The range of elements processed by forEach is set before the first call to callbackfn. Elements which are appended to the array after the call to
-
代码地址 是我用法有问题吗?错误是什么? 如果不是: checkedList 为什么会自己补全? 下面的报错是什么意思? 这是ant的bug吗
-
执行命令 ts-node **.ts 正常输出this 执行命令 ts-node **.ts 输出undefined 这是为什么?可以避免吗?
-
vue3+pinia使用的时候,并没有对state赋值,watch为什么还能监听到变化? 如果不用mapState,第一次也监听不到,问题就在computed和mapState,为什么会出现这种情况?

